導入したSTINGER5をさっそくカスタマイズするため、
まず、下準備として子テーマの作成をする。
目次
子テーマでのカスタマイズのイメージ
子テーマを作る事でSTINGEER5の機能、デザインを引き継いだ上で
自分の変更したい箇所だけ書き加えれば、自分の変更したところが優先されて表示される。
と、言ってもやっぱり実際にやってみて表示を確認した方がスパッとわかると思うので、
さっそく作業を開始する。
子テーマフォルダの作成
まず、ローカルに子テーマ用の空のフォルダを作る。
名前は好きな名前でよい。"stinger5-child"とか"my-stinger5"でいいんじゃないでしょうか。
style.cssの作成
子テーマ用のフォルダを作ったら、その中に空のstyle.cssを作成してテキストエディタで開く。
そして以下のように記述する。
@charset "UTF-8";
/*
Theme Name: STINGER5verKuneo
Template: stinger5ver20150505
*/
@import url("../stinger5ver20150505/style.css");
/*
以下、追加カスタマイズ
*/
Theme Name:テーマ名。子テーマフォルダと名前を揃える必要はない。
Template:STINGER5テーマのフォルダ名。
@import urlは子テーマのstyle.cssから見て一つ階層を上がって("../")、
STINGER5テーマの("stinger5ver20150505/")スタイルシート("style.css")を
読み込むということ。
必要なファイルを子テーマファイルにコピー
カスタマイズするのに必要なファイルを
サーバー上のSTINGER5のテーマフォルダから
子テーマフォルダにコピーしておく。
私の場合は、header.php、footer.php、sidebar.phpの3つをコピーした
header.php:後でアクセス解析をする時にコードを埋め込む。
hooter.php:Webフォントの変更をする。
sidebar.php:検索窓、RSS、NEW POSTを消す。
これらのファイルは必要になった時に後からコピーで良い
FFFTPで子テーマフォルダをアップロード
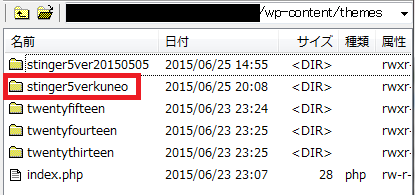
FFFTPでサーバーの以下のディレクトリに接続する。
"WordPressのインストールフォルダ/wp-content/themes/"
このディレクトリに子テーマフォルダをアップロードする。
テーマの変更
WordPressのダッシュボードから作成した子テーマに変更する。
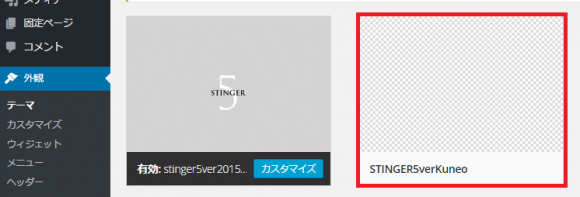
左メニューの"外観" → "テーマ"をクリックする。
先ほど、style.cssで付けたテーマ名にのテーマがあるはず。
"有効化"をクリックする。
"サイトを表示する"をクリックする。
STINGER5テーマで表示されていた時と同じように表示されていたらOK。
子テーマが正しく作られているはず。
以上で、子テーマの作成は終わり!
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!