Amazonアソシエイトの審査も通り、いよいよサイトにAmazon貼れるようになりました。
しかし、よくよく考えたら毎回トラッキングコードをコピペして貼りつけるのは手間がかかります。"AmazonJS"という手軽にAmazonアソシエイトが出来るプラグインがあるのでそちらを導入します。いつも通りの手順をまとめた備忘録です。
今回の作業は、Amazonアソシエイトの申し込みと審査を終えた上での作業となりますので、まだの方は以下のページをご確認ください。
過去記事:Amazonアソシエイトの申し込み手順と支払い設定(審査有り)
AmazonJSの導入手順
プラグインのインストール
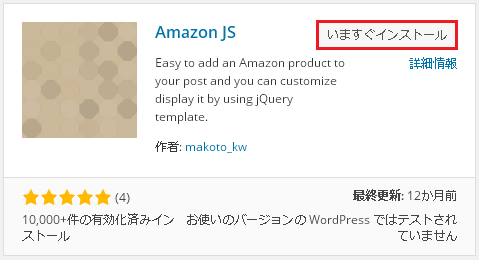
ダッシュボード左メニュー → プラグイン → 新規追加で"AmazonJS"を検索してインストールします。
インストールしたら"プラグインを有効化"をクリックします。
左メニューの設定 → "AmazonJS"をクリックします。
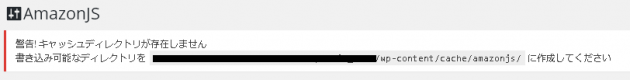
そうすると、いきなり警告が出てきます。
WordPressのフォルダ内にキャッシュフォルダを作っていませんよ。ということですね。
作ります。
FTPソフトで"cacheフォルダ"と"amazonjsフォルダ"を作成する
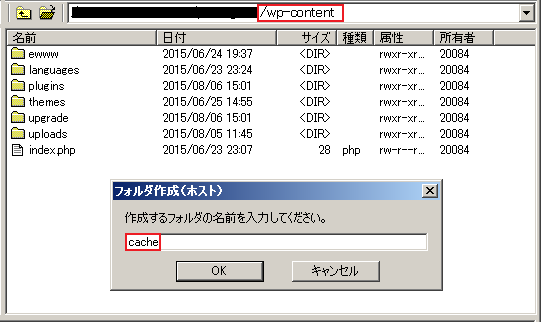
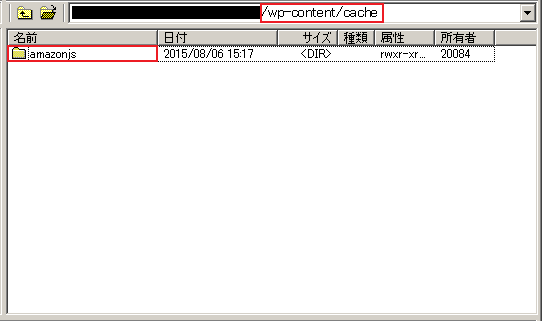
FTPソフトで"wp-contentフォルダ"内に"cacheフォルダ"を作成します。
さらに、作成した"cacheフォルダ"内に"amazonjsフォルダ"を・・・・
あれ??
勝手に"amazonjsフォルダ"が出来てる・・・。
ま、いっか。
なければ作るって事でお願いします。
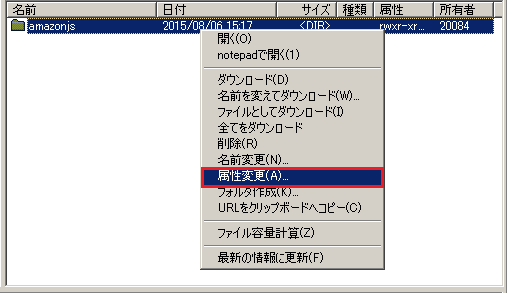
次に、amazonjsフォルダを右クリックして"属性変更"をクリックします。
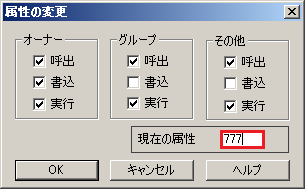
現在の属性を"777"に書き換えて、"OK"ボタンを押します。
Amazon Product Advertising API アカウントの取得
以下のサイトにアクセスして"アカウント作成"をクリックします。
一つ注意点なのですが、これから取得するAmazon Product Advertising APIのアカウントは、普段買い物で使ったり、Amazonアソシエイトで使用するアカウントとは全くの別物です。
ですので、Amazon Product Advertising APIに見覚えがないのであれば、新規取得になるはずです。
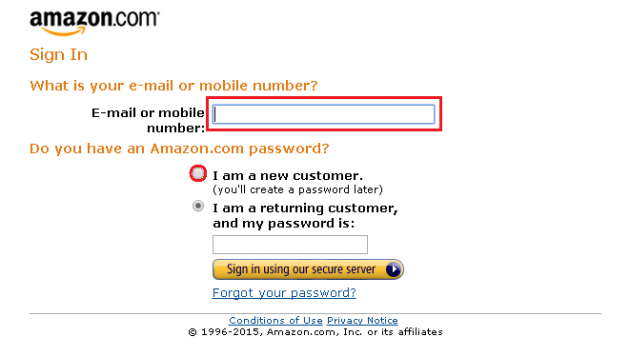
新規取得の場合は、赤枠にメールアドレスを入力し、"I am a new customer"を選択します。
もし既に、アカウントを持っている場合は、赤枠に既存アカウントのメールアドレスを入力し、"I am a returning customer, and my password is:"を選択してパスワードを入力します。
入力が終わったら"Sign in using our server"ボタンをクリックします。
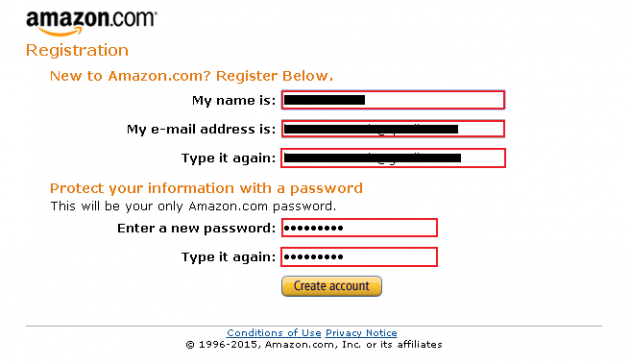
以下の赤枠を入力します。
| New to Amazon.com? Register Below. | |
| My name is: | 氏名を入力します。(例)Hiroshi Abe |
| My e-mail address is: | E-mailを入力します |
| Type it again: | 確認のため、再度E-mailを入力します |
| Protect your information with a passwprd | |
| Enter a new password: | パスワードを入力します。 |
| Type it again: | 確認のため、再度パスワードを入力します |
入力が終わったら、"Create account"ボタンをクリックします。
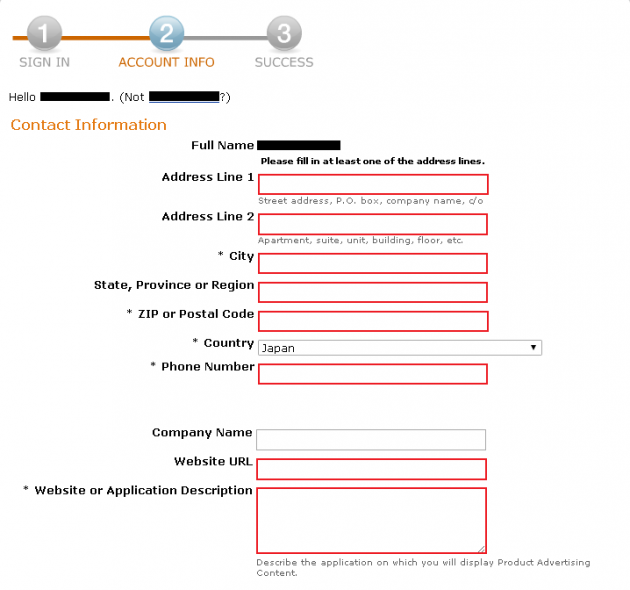
次に、アカウント情報を入力していきます。
英語で書かなければいけないのが厄介です。
住所を英語に直すのに便利なサイトはこちら。
| Address Line 1 | 市町村以降番地まで |
| Address Line 2 | 建物名等 |
| City | 市町村 |
| State, Province or Region | 都道府県 |
| Zip or Postal Code | 郵便番号 |
| Country | 国。デフォルトで日本になっています。 |
| Phone Number | 電話番号 |
| Company Name | 会社名。空欄で構いません。 |
| Website URL | サイトURL |
| Website or Applivation Description | サイトの説明文 |
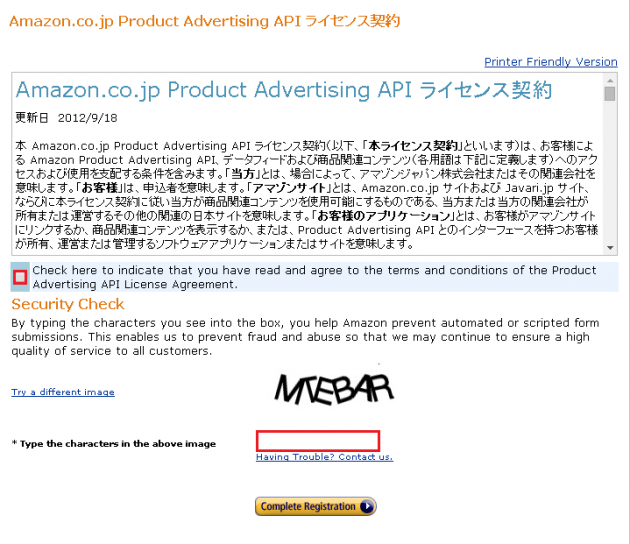
さらに下にスクロールして、赤枠チェックボックスにチェックを入れ、ロボットじゃありませんよ認証で赤枠内に表示されているアルファベットを入力します。
入力が終わったら、"Complete Registration"ボタンをクリックします。
これで、Product Advertising APIのアカウント作成は終わりです。
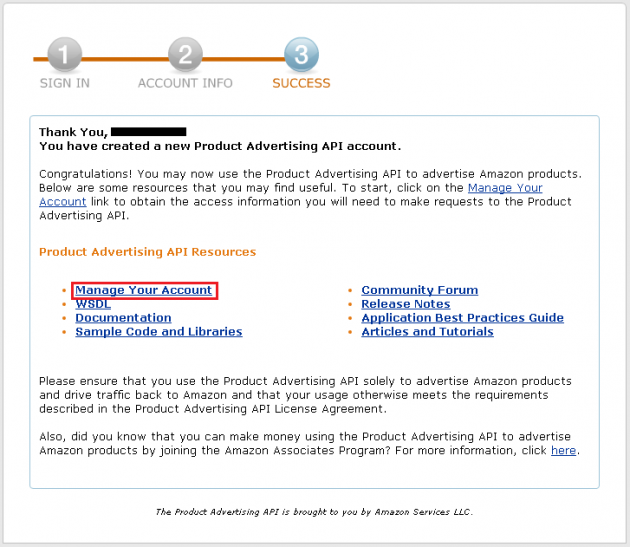
次にアクセスキー情報が必要になるので、赤枠の"Manage Your Account"をクリックします。
アクセスキー情報の取得
AmazonJSをWordPressと紐付けするのに"アクセスキー ID"と"シークレットアクセスキー"が必要になります。この2つは非常に大切なものです。絶対に他人には教えてはいけません。
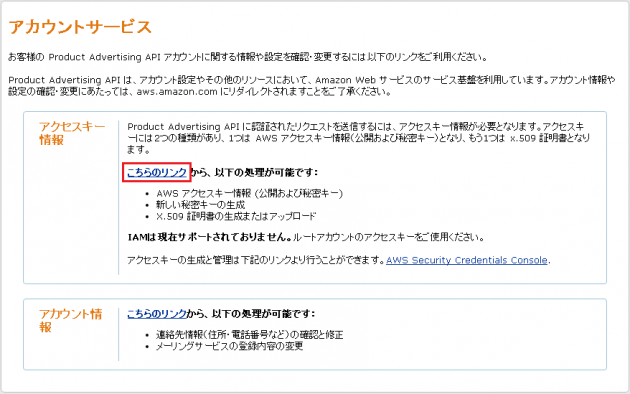
先ほどの続きで"Manage Your Account"をクリックすると以下の画面が表示されます。
"こちらのリンク"をクリックします。
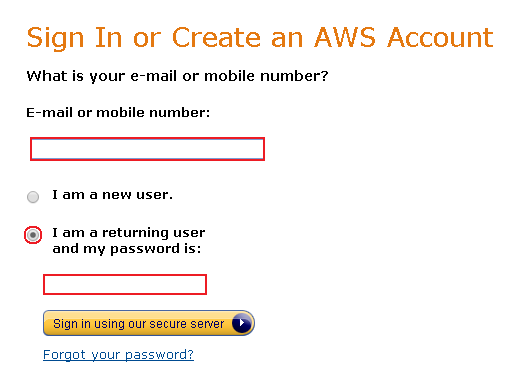
再度、サインインを求められるので、作成したアカウントのメールアドレスを入力します。
"I am a returning user and my password is:"をチェックして、パスワードを入力します。
入力したら"Sign in using our secure server"をクリックします。
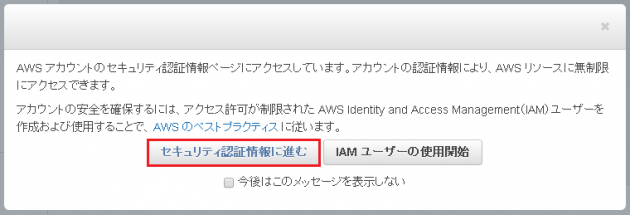
"セキュリティ認証情報に進む"をクリックします。
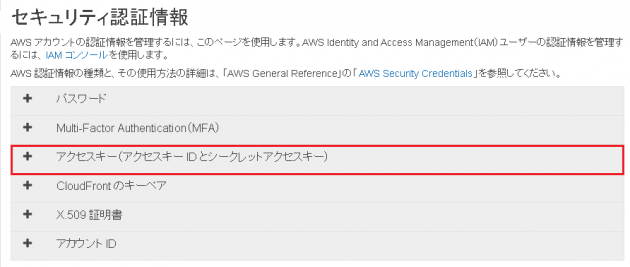
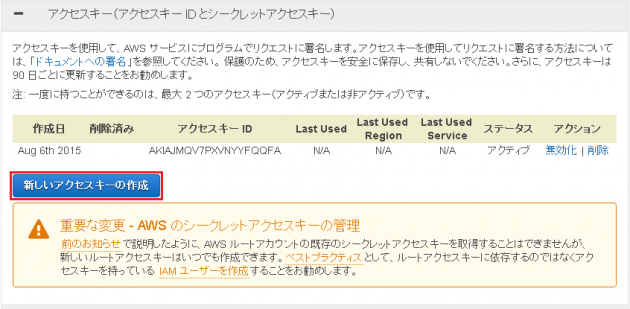
"アクセスキー(アクセスキーIDとシークレットアクセスキー)"をクリックします。
"新しいアクセスキーの作成"をクリックします。
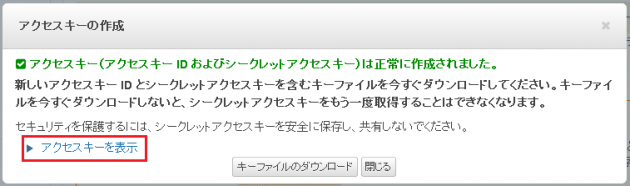
下のように表示されればアクセスキー情報の取得は成功です。
"アクセスキーを表示"をクリックすれば、アクセスキーIDとシークレットアクセスキーがプルダウンして表示されます。次の手順でコピペするので、ブラウザはそのままにしておきます。
取得したアクセスキー情報をWordPressに紐付けする
再び、WordPressダッシュボードの設定 → AmazonJS に戻ります。
先ほどの、キャッシュフォルダを作るように警告が表示されているようであれば、再度左メニューの設定 → AmazonJS をクリックして下さい。
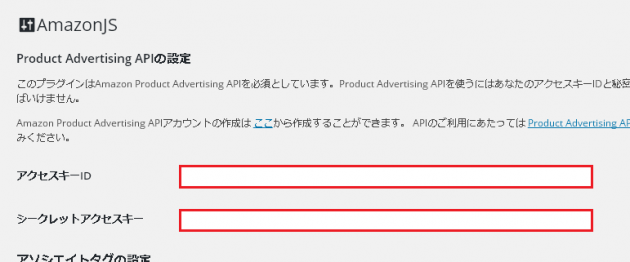
そして以下のアクセスキーIDとシークレットアクセスキーの欄に作成したものをコピペします。
下にスクロールして、"Amazon.co.jp"にアソシエイトIDを入力します。
アソシエイトを申し込んだ際に、発行されたIDです。
入力したら、最後に"変更を保存"ボタンをクリックします。
以上で、設定完了です。お疲れ様でした。
さっそく、貼ってみる
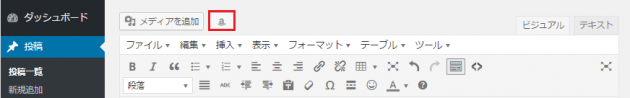
投稿画面のビジュアルエディタでAmazonマークが表示されているのでクリックします。
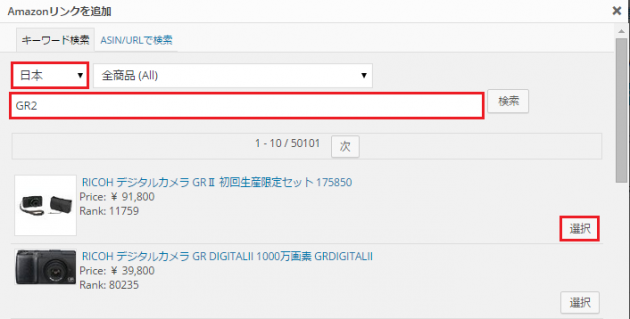
日本を選択して、目的の商品名を入力して検索ボタンをクリックします。
すると商品の一覧が表示されるので、目的の商品の右横の"選択"ボタンをクリックします。
テンプレートの選択でお好みのものにチェックを入れ、"挿入"ボタンをクリックします。
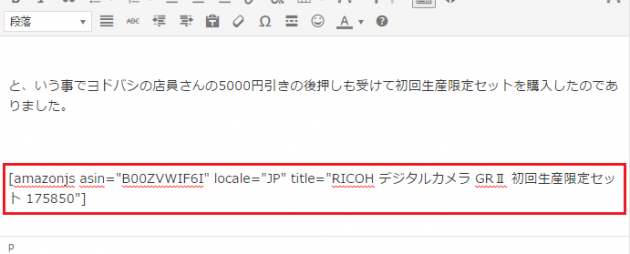
このようにショートコードが入ります。
確認の為に、ページをプレビューしてみます。
OK!ちゃんと表示されています。
長くなりましたが、AmazonJSの設定、貼り付けの手順は以上です。
AmazonJSは設定するのに、Product Advertising APIのアカウント作成、アクセスキー情報の取得、WordPressとの紐付け、と少々手間がかかりますが、1回設定してしまえば、商品選びから貼り付けまでをビジュアルエディタで出来てしまって非常に便利です。Amazonアソシエイターにおすすめのプラグインです。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!