以前、AdSenseを2つ並べるためにサイトの幅を広げました。
サイトのコンテンツ幅を広げて画像をより大きく表示できるようになったので、
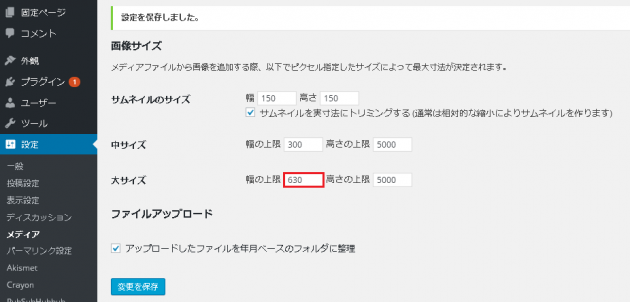
メディア設定で画像サイズ大の幅を630pxに設定しました。
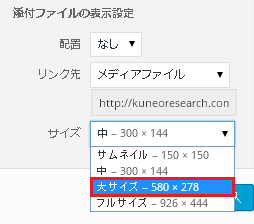
いつも通り記事中に"メディアを追加"ボタンを押し、画像を大サイズを選択して気付きました。
580pxのままやんけー!!
どうやら、STINGER5テーマのfunctions.phpに原因があるようです。
今回は画面サイズ大で、580pxよりも大きく幅を設定出来るようにしたので備忘録として記します。
functions.phpのコードを修正する
functions.phpをいじる事になりますが、やる事は簡単です。
ただし、functions.phpのバックアップだけは必ず取って作業をしましょう。
問題の部分はここ。
// 管理画面にオリジナルのスタイルを適用
add_editor_style("style.css"); // メインのCSS
add_editor_style('editor-style.css'); // これは入れておこう
if ( ! isset( $content_width ) ) $content_width = 580;
function custom_editor_settings( $initArray ){
$initArray['body_id'] = 'primary'; // id の場合はこれ
$initArray['body_class'] = 'post'; // class の場合はこれ
return $initArray;
}
add_filter( 'tiny_mce_before_init', 'custom_editor_settings' );
コンテンツ幅が580pxに設定されているのが、原因です。
この値を大きくしましょう。
僕は630pxに変更したいのですが、この先またサイト幅を大きくしたりした時に再度修正するのは面倒なので、少し大きめに設定しました。
if ( ! isset( $content_width ) ) $content_width = 800;
最後に確認
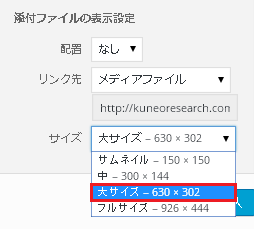
記事中で"メディアを追加"ボタンを押し、画像を挿入してみます。
ちゃんと、630pxになっていますね。
以上、画像サイズ大の横幅を580pxよりも大きく設定出来るようにする方法でした。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!