これまで一眼レフカメラのことを色々書いてきているのに、フォトギャラリーページを作っていないということに今更ながら気づきました。
せっかく撮った写真を自分だけで楽しむのはもったいない!皆に見てもらわないと!!
ってことで、調べてみたら簡単にギャラリーページを作成できることが判明しました。プラグインを使わずにWordPressの標準機能だけでギャラリーページを作成できるようなのです。
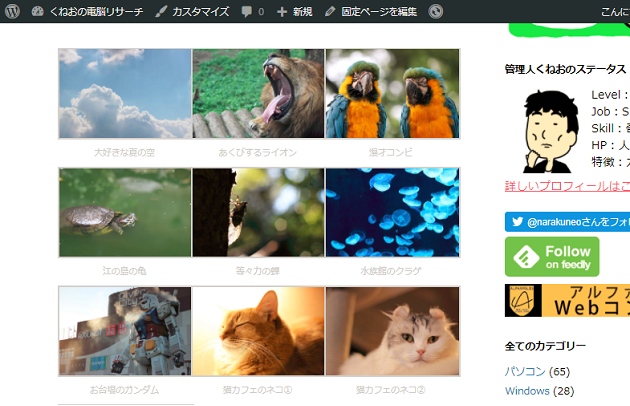
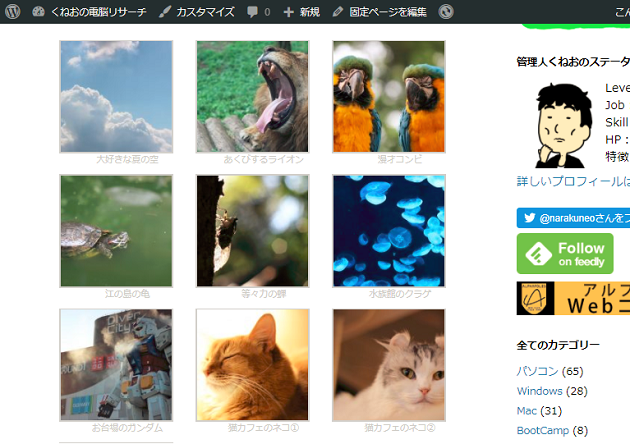
実際に作ってみたのが以下のギャラリーページ。
今回はこのWordPressの標準機能だけで作成できるギャラリーページの作り方を備忘録として残しておきます。
WordPressのギャラリーページ作成手順
ギャラリーページ作成の大まかな流れ
細かい手順を書く前にギャラリーページの作り方の大まかな流れを説明してしまいます。
どんな風に作るのか?
普段記事を書く時にエディター上部の「メディアを追加」ボタンから画像を挿入していますが、ギャラリーページを作成する時もこの「メディアを追加」ボタンを押して作成することになります。
「メディアを追加」画面で、載せたい写真を複数枚選択して「ギャラリーを作成」ボタンをクリックすれば、一気に記事中に複数枚の写真を並べることが出来ます。
僕の場合は個別でフォトギャラリーページを作りたかったので、投稿ではなく個別ページを新規追加して作りました。
手順①ギャラリーの作成
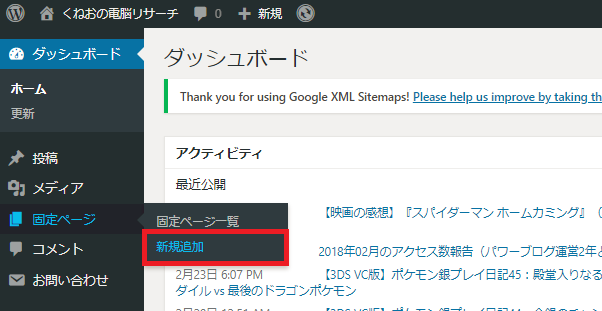
まず、WordPressダッシュボードの左メニューから[個別ページ]→[新規追加]をクリックします。(ここは[投稿]→[新規追加]でもOK、好きな方で大丈夫です)

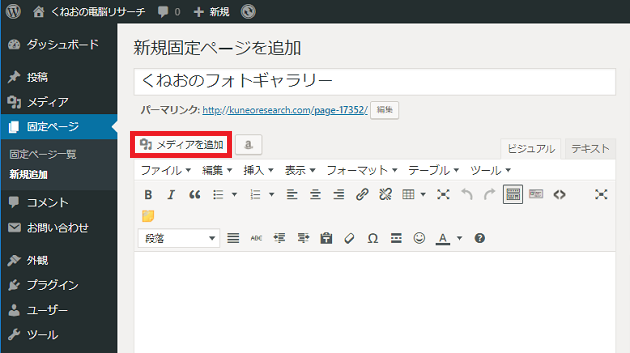
エディター画面が表示されたら、記事本文中のギャラリーを表示させたいところをさせたいところをクリックして、[メディアを追加]ボタンをクリックします。ここは普段記事に画像を挿入する時と同じ感覚です。

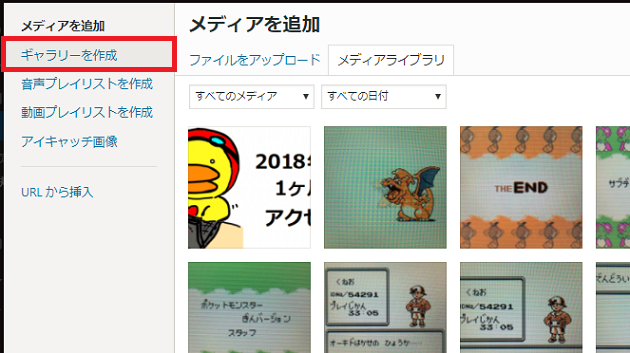
[メディアを追加]画面が表示されたら左メニューの[ギャラリーを作成]ボタンをクリックします。

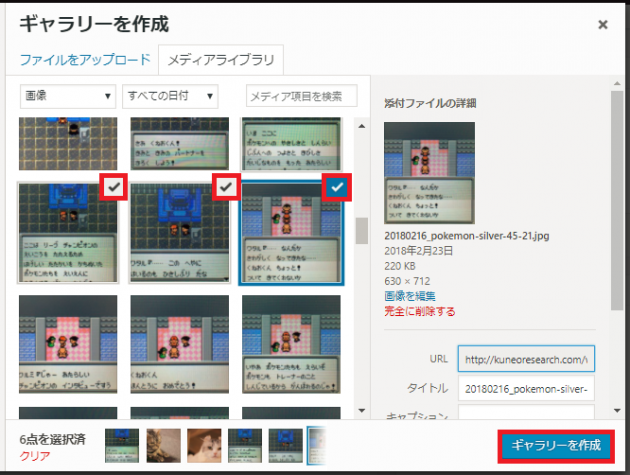
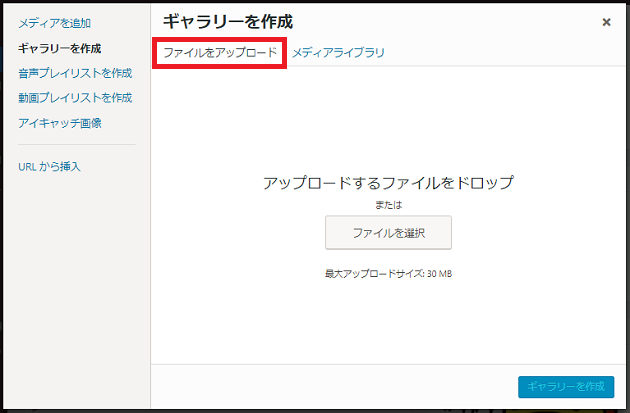
[ギャラリーを作成]ボタンをクリックすると以下の画像のように[ギャラリーを作成]画面が表示され、デフォルトでは[メディアライブラリ]タブが選択されていて、これまでにアップロードした画像が表示されているはずです。ここから好きな写真を選択することも出来ますし、[ファイルをアップロード]タブをクリックして、新たに写真をアップロードしてそれを選択することも出来ます。

(ポケモンのゲーム画面がいっぱいありますが、気にしないでください)
今回は新たに写真をアップロードします。[ファイルアップロード]タブをクリックして表示される画面上に写真をドロップ&ドラッグしていきます。

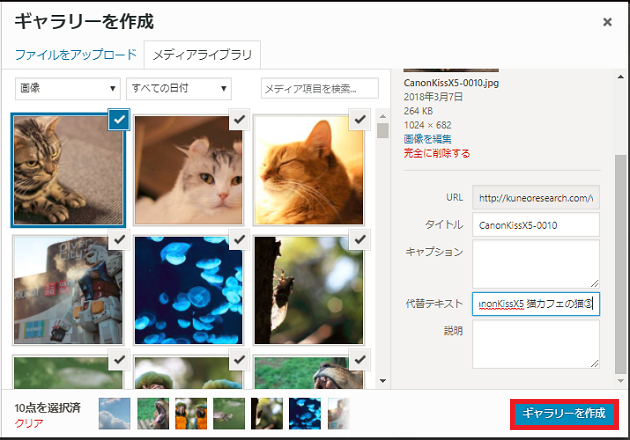
新たに写真をアップロードした場合は、自動的に選択されるようですね。ギャラリーに表示させたい写真を全てアップロードし終わったら、右下にある[ギャラリーを作成]ボタンをクリックします。

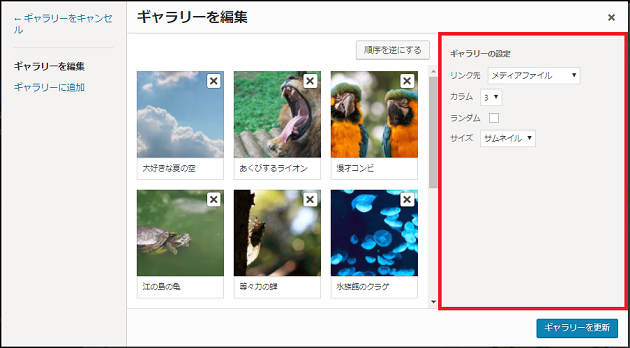
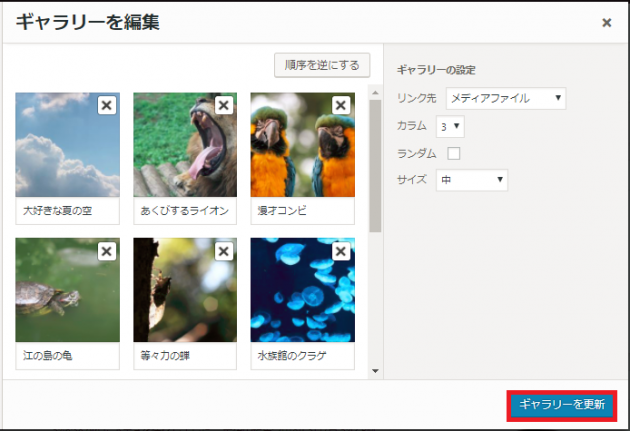
[ギャラリーを作成]ボタンをクリックすると[ギャラリーを編集]画面が表示されます。表示されている写真の下に「この画像のキャプション」と表示されているところがありますね。ここに写真のタイトルを入れます。

写真のタイトルが入力し終わったら、今度はギャラリーの設定を行います。[ギャラリーを編集]画面の右側に「ギャラリーの設定」項目がありますね。それぞれ見ていきましょう。

手順②ギャラリーの設定
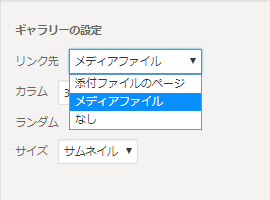
リンク先
表示される写真をクリックした時にどのように表示するかを設定できます。

「添付ファイルのページ」を選択すると、ギャラリーに表示されている写真をクリックすることで以下のようなページが表示されます。

(添付ファイルのページ)
で、さらに(添付ファイルのページ)の写真をクリックすることで以下の(メディアファイル)のページが表示されます。

(メディアファイル)
リンク先を「メディアファイル」に設定すると、(添付ファイルのページ)を表示せず、そのまま(メディアファイル)のページを表示します。
(添付ファイルのページ)を表示させる意味を見い出せなかったので、僕はリンク先を「メディアファイル」に設定しました。
カラム
カラムは横一列に何枚写真を並べるかを設定できる項目です。デフォルトだと3枚になっています。
1~9の間で選択出来るます。
ランダム
ランダムにチェックを入れると、ギャラリーを挿入したページを表示させるたびに表示順が変わるようになります。
ここはお好みでよいと思います。僕はランダムにはチェックを入れませんでした。
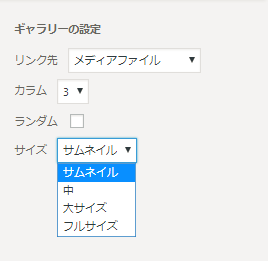
サイズ
サイズはギャラリーに表示する写真のサイズです。普段記事中に画像を挿入する時に選ぶサイズと同じです。
カラムで何枚横に並べるかを設定している場合は、そちらが優先されるのでどれだけサイズを大きくしても自動的に縮小されてしまいます。
横に並べる写真同士の間隔を空けたい場合は小さいサイズを選んで、間隔を詰めたい場合は大きなサイズを選べばよいです。

ちなみにカラムを「3」にして、サイズを「フルサイズ」で表示させた場合は以下の通りです。

カラム「3」でサイズを「サムネイル」(150px x 150px)にした場合が以下。

うん、どっちでもいいですね。お好みで!
ギャラリーの設定を済ませたら、最後に右下の[ギャラリーを更新]ボタンをクリックします。

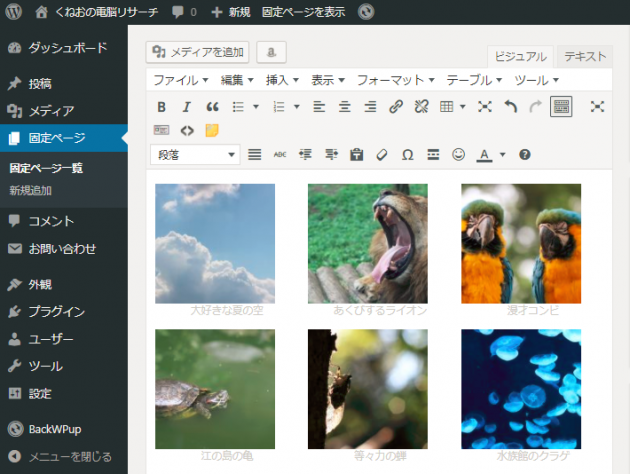
そうすると、ギャラリー作成時に選択した写真が一気に記事本文中に表示されます。

あとはギャラリー以外の部分、記事本文や記事のタイトル、パーマリンクを設定して[公開]ボタンを押すだけです。
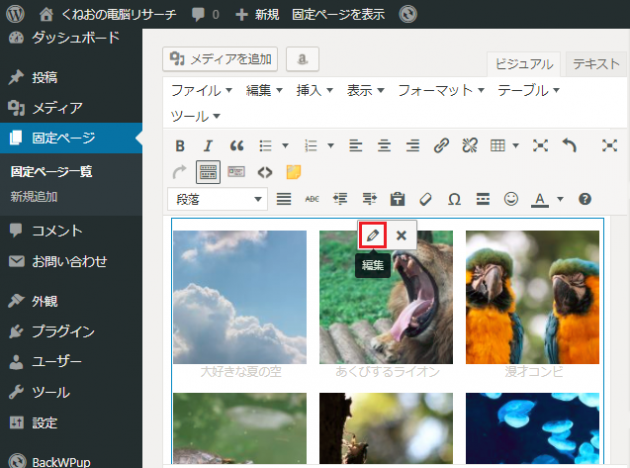
ギャラリーを挿入した後でも、ギャラリー部分にマウスオーバーさせれば[編集]ボタンが表示されるので、写真を追加したり、設定を変更したりは後からでも可能です。

お疲れさまでした。
以上で、ギャラリーページの作成は完了です。
フォトギャラリーページを作ってみて・・・
プラグインなしで、WordPressの標準機能だけでこんなに簡単にフォトギャラリーを作れるなんて驚きでした。てか、なぜ今まで気づかなかったんだろう。これまで何百回、何千回と「メディアを追加」ボタンを押し続けてきたのに・・・。
このWordPress標準のギャラリー機能は、普段記事を書く時と同じく画像を挿入する感覚で簡単にギャラリーページを作成できるところが良いです。
ギャラリーページを作ってみての感想ですが、設定出来る項目が少なすぎて、かなりシンプルな表示しか出来ないのが少し不満な部分です。
写真のタイトルも色が薄いし、なぜか右詰めになってます。次はカスタマイズをするか、プラグインに頼るか悩み中。
