プラグイン「Contact Form 7」で簡単なお問い合わせページを作成したので、備忘録として記します。
サイドバーの"お問い合わせ"ボタンをクリックするとどんな感じになるか確認出来ます。
目次
今回このプラグインで僕がやった事(やりたい事)
Contact Form 7 を導入したのは、このブログを閲覧された方のご意見、ご感想、ご質問を受け付けたかったからです。
なので、以下の事が出来ればOKなので、最低限の設定しか行いません。
・お問い合わせされる方の「お名前」、「メールアドレス」、「メッセージタイトル」、「メッセージ本文」の4つを自身の指定したメールアドレスに受信されるようにする。
・スパムメール対策として、送信前の確認出来るチェックボックスを設置する。
以上です。
プラグインのインストール
いつも通り、プラグインの新規追加を選択、検索窓でbackwpupと入力して検索します。
以下のプラグインが表示されたら、”いますぐインストール”をクリックします。
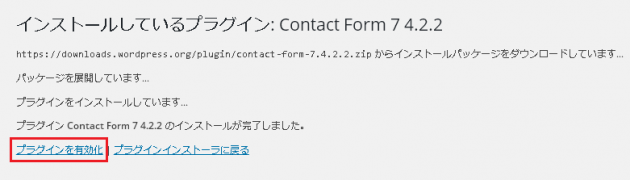
インストールしたら、”プラグインを有効化”をクリックします。
コンタクトフォームの新規追加
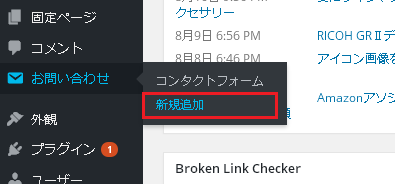
有効化すると左メニューにお問い合わせの項目が追加されています。
"お問い合わせ" → "新規追加"をクリックします。
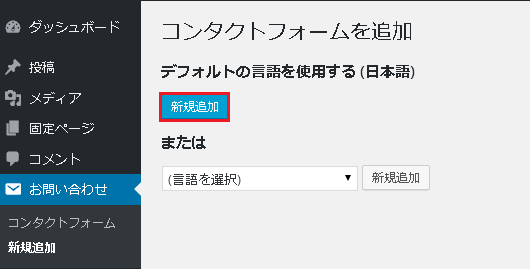
"新規追加"をクリックします。
"ここにタイトルを入力"と表示されている欄に、このフォームの名前を入力します。
この名前は自分にしか見えないので、好きな名前をつければOKです。
入力したら、赤枠のフォーム、メールを設定していきます。
フォームの設定
フォームの設定では問い合わせページに表示させる項目の設定を行います。
フォームの設定でやるべき事は2つ。
・メールアドレスにAkismitを有効にさせます
・送信前の確認用チェックボックスを設置します。
まず、メールアドレスから設定します。
メールアドレスタグの編集
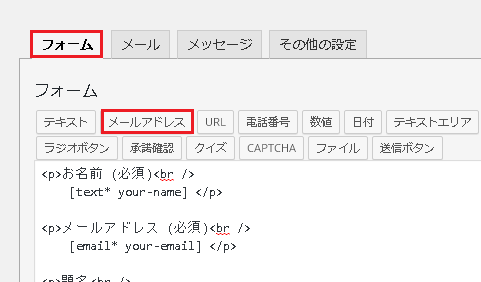
赤枠の"メールアドレス"ボタンをクリックします。
項目タイプ、Akismetにチェックをいれ、名前にはとりあえず"your-mail"と入力します。
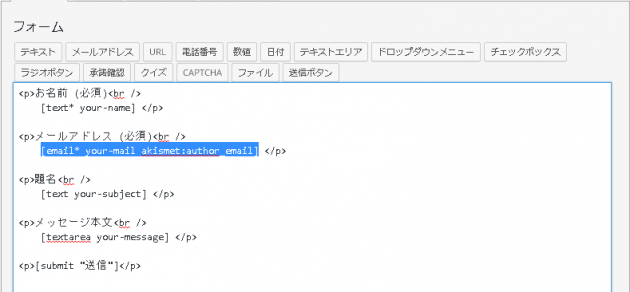
そうするとタグが下の赤枠に表示されます。"[email* your-mail akismet:author_email]"です。
これをコピーして、右上の"X"ボタンでこのウィンドウを閉じます。
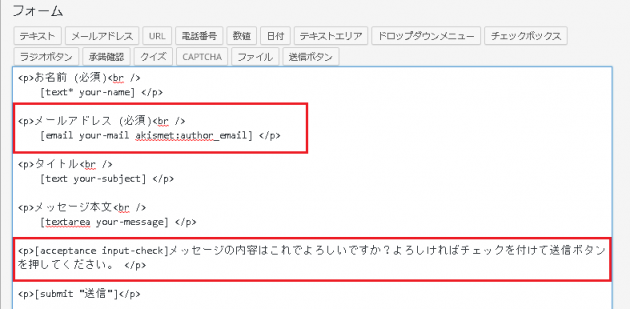
以下のメールアドレス(必須)の青色の箇所にさきほどコピーしたタグを元々あったタグを消してペーストします。
以上でフォーム設定のメールアドレス編集は完了です。
承認確認の追加
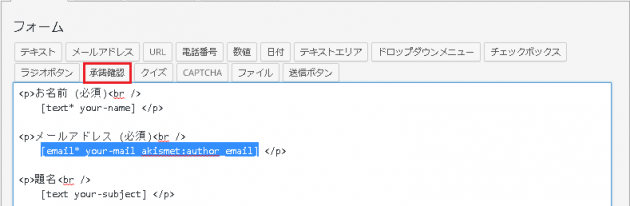
送信前の確認チェックボックスを作るには、"承認確認"ボタンをクリックします。
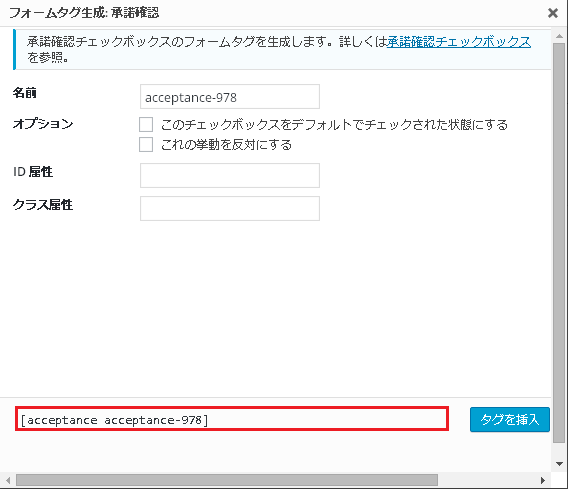
なにも設定せず、赤枠のタグだけコピーしてウィンドウを閉じます。
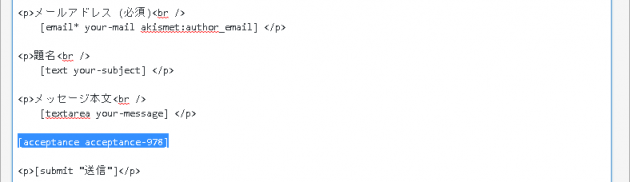
以下のように"<p>[submit "送信"]</p>"の手前に先ほどコピーしたタグをペーストしておきます。
ペーストしたタグの後ろに
"メッセージの内容はこれでよろしいですか?よろしければチェックを付けて送信ボタンを押してください。"
と、メッセージを挿入し、<p>タグでペーストしたタグごと囲みます。
以下のようになります。
これでフォームの設定は完了です。
メールの設定
次にメールの設定をします。
メールの設定では、お問い合わせページで入力、送信された内容を、受信するメールでどのように表示させるかの設定が出来ます。
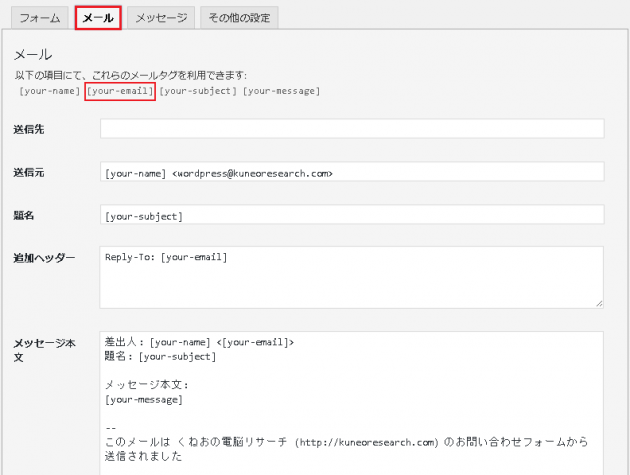
メールタブをクリックすると以下の画面が表示されます。
赤枠の[your-email]は先ほどのフォームの設定でメールアドレス編集をした時に作ったタグです。
まず、送信先にお問い合わせから送信された内容を受け取りたい自身のメールアドレスを入力します。
送信元を編集します。
<wordpress@サイトドメイン>の部分を、
<[your-mail]>に置き換えます。
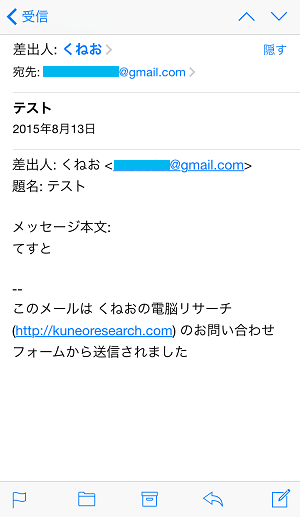
こうすることで受信したメールの差出人の名前をタップすると、iPhoneでは相手のメールアドレスが表示されます。
以上で、メールの設定は完了です。
他の項目はデフォルト設定のままでかまいません。
最後に、一番下までスクロールして"保存"ボタンをクリックします。
これで、入力フォームが完成しました。
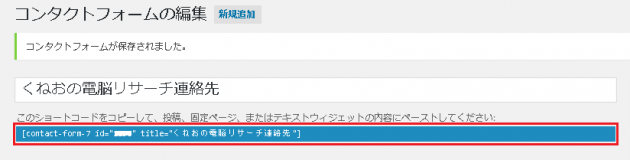
画面上部にショートコードが表示されているはずです。
このショートコードを使って、固定ページを新規作成して、お問い合わせページを作ります。
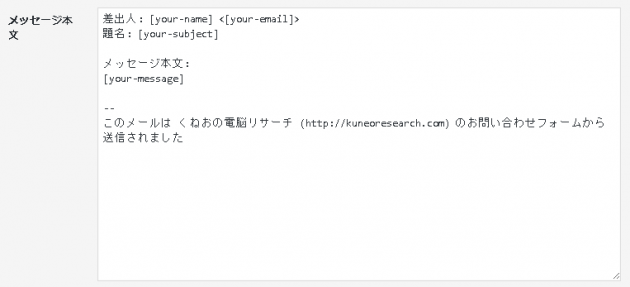
少し補足
ここはデフォルトのままで、まったくいじりませんでした。
もうほとんどの方がお気づきだと思いますが、
[your-name]は、入力フォームで入力された「お名前」
[your-mail]は、入力フォームで入力された「メールアドレス」
[your-subject]は、入力フォームで入力された「タイトル」
[your-message]は、入力フォームで入力された「メッセージ本文」
これらのタグが実際に入力フォームで入力された内容と置き換わって、メールで受信されます。
こんな感じです。
ショートコードを使って固定ページの作成
固定ページでお問い合わせページを作成します。
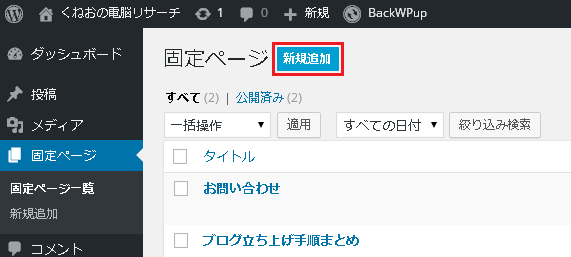
ダッシュボードの左メニュー → 固定ページ → "新規作成"ボタンをクリックします。
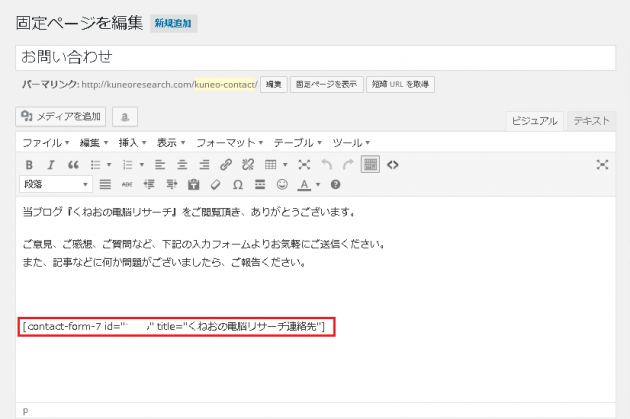
こんな感じで作りました。
赤枠部分にさきほど作成したお問い合わせフォームのショートコードを埋め込みます。
あとは、"公開"ボタンを押して公開後、メニューなりサイドバーなり、好きなところからリンクを飛ばせばOKです。
またまた、プラグインの手順になると長くなってしまいましたが、以上、Contact Form 7でお問い合わせページを作成する手順でした。お疲れ様でした。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!