AdSense始めて10日以上経過して、
ぐへへ、どんくらい稼げたのかな、ぐへへ。
確認した。
・
・
・
・
誰もクリックしてねえええええええええええええええええええええええ。
600ページ以上見てもらえてるのにクリックゼロ。
半分スパムだけど。
踏め、誰か踏めYOOOOOOOOOOOOOOOOO!!!!!!!(心の声)
いいんですけどね(笑)
そろそろサイトのカスタマイズはやめて、
記事だけ書けばいい状態にしたい。
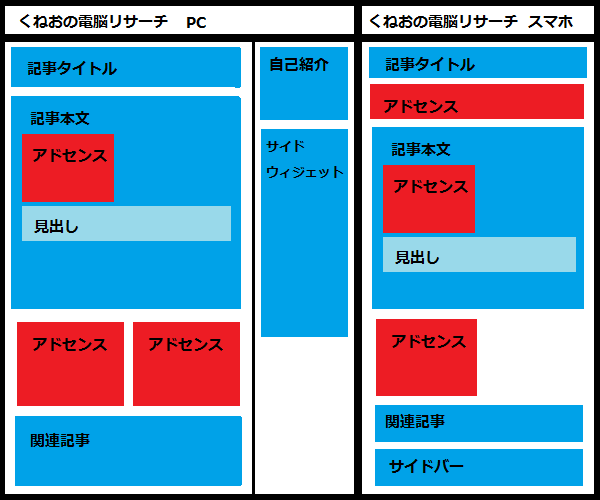
そういや、AdSenseって1ページに3つ貼れるんだと思い
もう決めてしまえと配置を考えた。
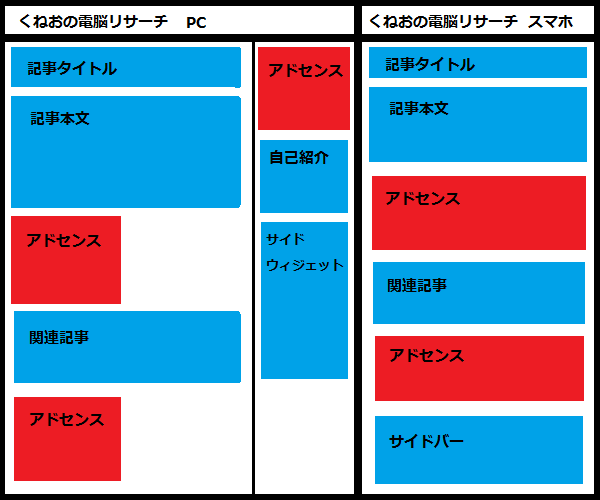
STINGER5のウィジェットで設定出来るデフォルト配置
こうするためには記事下に2つ配置できるように記事エリアの横幅を広げないといけない。
重い腰を上げて作業を開始した。
目次
オリジナルのstyle.cssを使用するようにした
今まで子テーマに空のstyle.cssをぶち込んで、変更したいセレクタだけを書きこんでカスタマイズしていた。
だって楽ちんなんだもん。
今回のカスタマイズを機に、STINGER5内にあるstyle.cssを子テーマにまるまるコピーして改造していくことにした。
style.cssの修正ポイント
今回横幅300pxのAdSenseを2つ横並びに表示させたいので、
記事エリアの横幅を600px以上確保したい。
スタイルシートを見るとサイドバーが300pxに固定されているので、
サイト全体の幅を広げたら、自動的に記事エリアが広くなる事がわかった。
なので、以下のコードを挿入。
/* メインカラムの幅 */
#wrapper {
max-width: 1030px;
}
挿入箇所はbodyセレクタの直後
body {
min-width: 320px;
word-wrap: break-word;
background-color:#f2f2f2;
}
body.mceContentBody {
background-color:#fff;
}
/* メインカラムの幅 */
#wrapper {
max-width: 1030px;
}
そして以下をコメントアウツ!
.p-navi dl dd {
font-size: 15px;
padding-left: 55px;
line-height: 27px;
}
/*レイアウト スマートフォン
----------------------------------------------------*/
#wrapper {
/* max-width: 980px; 1030pxに変更のためコメントアウト */
padding: 0 10px;
margin: 0 auto;
}
header {
text-align: center;
}
OK!サイト幅が広がり、自動的に記事エリアの幅も広がった。
single.phpにAdSenseを挿入する
次にWordPressのダッシュボードからウィジェットの設定で、
今貼っている全てのAdSenseを削除した。
そしてsingle.phpにコードを書いて、貼りたい箇所にAdSenseを貼っていく。
記事タイトル下(スマホ)
記事タイトル下の箇所に以下のコードを挿入。
<!-- AdSense 記事タイトル下 スマホのみ -->
<?php if (wp_is_mobile()) :?>
<div class="adsense-title-bottom">
スポンサーリンク
<p>
<!-- スマホにはresponsiveを表示 -->
[アドセンスコード]
</p>
</div>
<?php endif; ?>
<!-- /AdSense 記事タイトル下 スマホのみ -->
記事下にPC2つ、スマホ1つ
記事本文直後に以下のコードを挿入。
<!-- AdSense 記事下 スマホの場合--> <?php if (wp_is_mobile()) :?> <div> <p>スポンサーリンク</p> <!-- スマホにはresponsiveを表示 --> [アドセンスコード] </div> <!-- AdSense 記事下 PCの場合--> <?php else: ?> <div> <p>スポンサーリンク</p> <!-- PCにはレクタングル300x250を並べて2つ表示 --> [アドセンスコード] [アドセンスコード] </div> <?php endif; ?> <!-- /AdSense 記事下 スマホ1つ、PC2つ -->
ヘッダー画像の差し替え
無事PCでAdSenseが2つ並んで表示された。
ひとしきり悦に浸って、ホームに戻ったところで異変に気付いた。
あっ。
サイト幅変えたからヘッダーの横幅が足りなくなっとる・・・・
ちゅうー事で、ヘッダーをちゃちゃっと横幅1030pxに対応させる。
ドヤッ!
おわり。
あ、見出し前に入れるの忘れてる。
ま、いっか。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!