つい先日、GoogleAdSenseからメールが来ていて、「ああ、いつものアドワーズのメールかー。」って思って開いてみたら、なにやら聞きなれない言葉が・・・。
関連コンテンツ機能を使ってサイトの利用と収益化を促進しましょう
関連コンテンツ機能がkuneoresearch.comでご利用可能になりました
んん?関連コンテンツ??
なんじゃ、それ!って思って調べてみたら、とんでもない機能だということがわかったのでした。
※今回は、関連コンテンツ機能とはどういうものなのか?と、関連コンテンツ機能の広告ユニットの作成手順、WordPress(テーマはSTINGER5)での関連コンテンツユニットの貼り方の手順について書きました。2017年2月28日時点での手順となります。

目次
Googleアドセンスの『関連コンテンツ機能』とは?
ある程度のアクセス数と記事数がないと使用できない
もう1年半もGoogleアドセンスを使っているにも関わらず、僕はこの関連コンテンツ機能をまーったく知りませんでした。
しかしそれもそのはず、この関連コンテンツ機能ってブログやサイト運営者の誰でも使えるものではなく、一定以上のアクセス数とコンテンツ量(ブログだと記事数)のないブログでは使うことができない機能。
ちなみにこの関連コンテンツ機能のメールが来た時点での当ブログの状態は以下の通りです。
| 記事数 | 404記事 |
| 先月のセッション数 | 91293 |
| 先月のPV数 | 127862 |
| 運営期間 | 1年7ヵ月 |
ブログの記事と広告の両方のリンクを作ってくれる
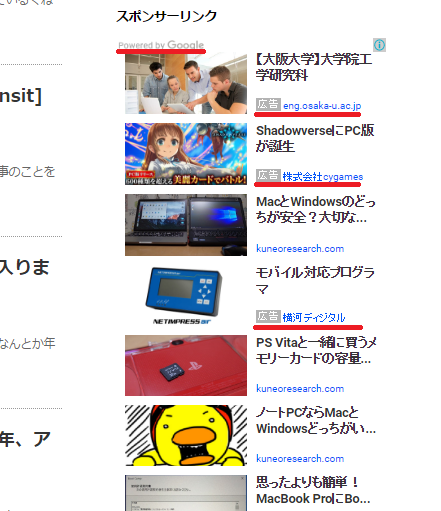
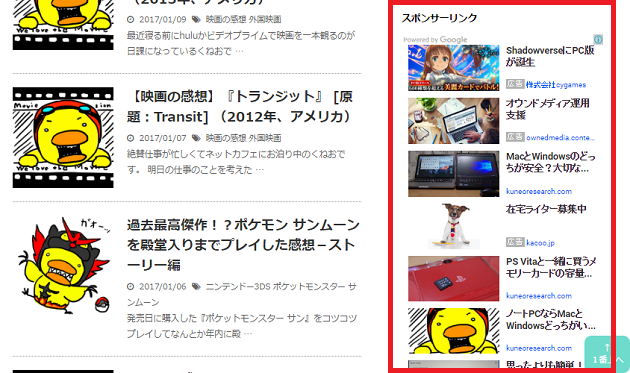
で、その関連コンテンツ機能の中身とは、以下のキャプチャのようなそのブログのオススメ記事のリンクを貼ってくれるというもの。

しかしよく見てみると、たしかに僕が書いた記事のリンクもあるが、広告リンクも含まれている。

つまり、このコンテンツ機能を使えば、自分のブログの記事を宣伝しつつ、広告をクリックしてもらったら他のAdSense広告同様、収益が発生する。ブログ内のページ回遊率と広告収入の両方のアップを狙えるということ。
なんて一石二鳥な機能なんだ!!
これは使うしかあるまい!!
ってことで早速サイドバーに貼ってみました。
関連コンテンツ機能をサイドバーに適用させる方法
いつも通り自分の備忘録として、今回関連コンテンツ機能をどうやってサイドバーに貼り付けたか手順を記しておく。
流れとしてはGoogle AdSenseページに自分のアカウントでログインして、関連コンテンツ機能の広告ユニットを作成する。広告ユニットを作成することで、ブログに貼り付けるためのコードが作成されるので、そのコードをブログの表示したいところに埋め込む。
Google AdSenseページから広告ユニットの作成
まずは広告ユニットの作成をします。
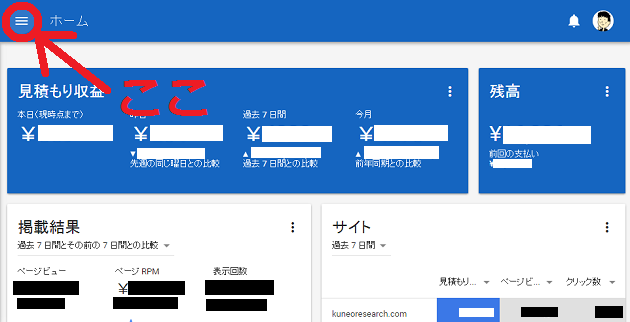
Google AdSenseにアクセスして、ログイン後のホーム画面で左上の[三]ボタンをクリックします。

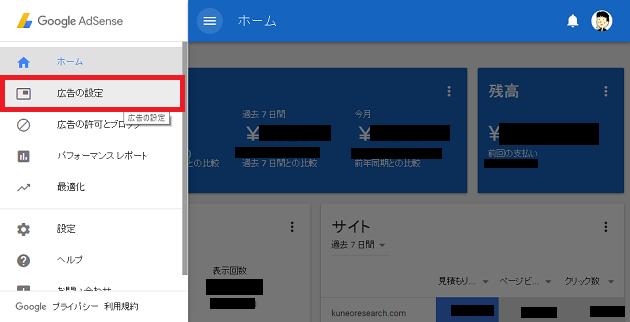
[三]ボタンをクリックするとニュッと左メニューが出てくるので、メニュー内の [広告の設定] をクリックします。

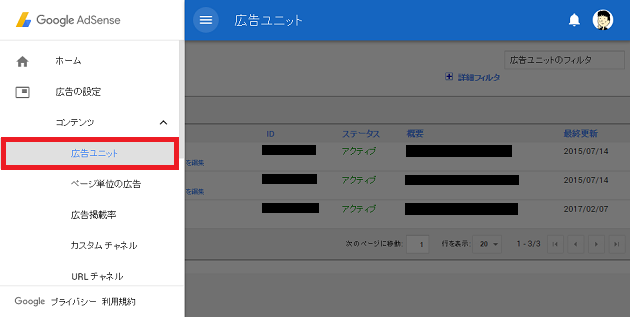
するとまたニュッとメニュー項目が出てくるので、メニュー項目内の [広告ユニット] をクリックします。

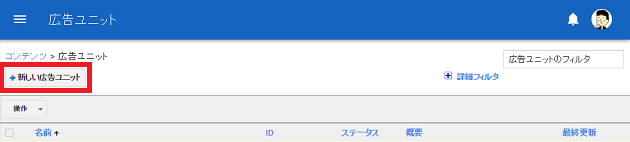
そして、左上の [+新しい広告ユニット] をクリックします。

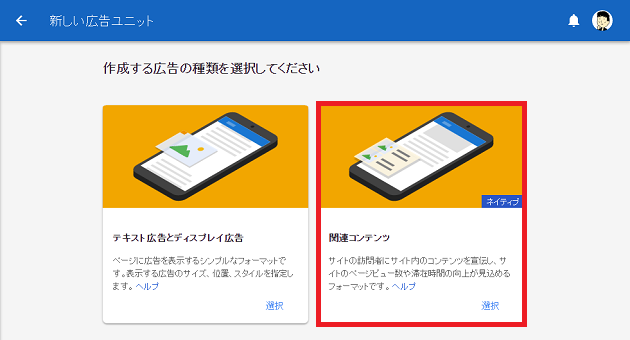
[関連コンテンツ] をクリックします。

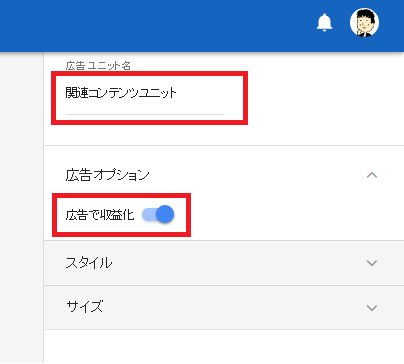
ここで、ユニット名、広告オプション、スタイル、サイズの入力、設定をそれぞれ行います。

広告ユニット名は任意の名前で問題ありません。自分がわかりやすい、管理しやすい名前にしましょう。広告オプションの「広告で収益化」のスイッチをONにすることで、関連記事の中にGoogleの広告を表示されるようになるので、広告を表示させたいのであれば以下のキャプチャ画像と同じように右側にスイッチを入れましょう。ちなみにデフォルトではすでにONになっていました。

スタイルでは、「フォント」の変更と「タイトル」、「背景」の色を変更できます。僕の場合は、特にデフォルトのままで良かったので変更はしませんでした。

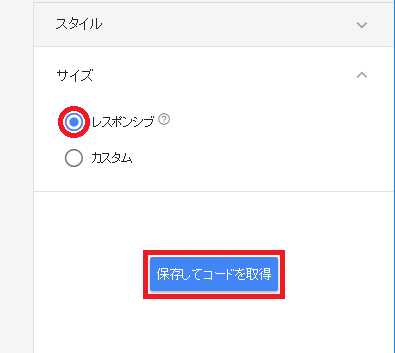
最後のサイズは2択となっていて「レスポンシブ」か「カスタム」を選べます。特にこだわりがなければ「レスポンシブ」で構いません。サイトに関連コンテンツを表示させる時にキッチリとサイズを指定したい場合は、カスタムを選択してサイズを指定します。

以上、「広告ユニット名」の入力、「広告オプション」、「スタイル」、「サイズ」の設定が終わったら [保存してコードを取得] ボタンをクリックします。
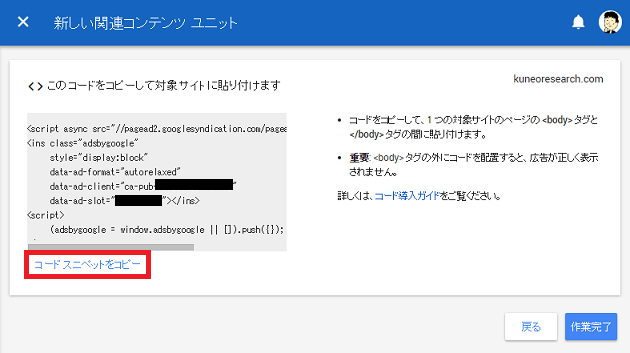
そうすると以下のように関連コンテンツの広告ユニットのコードが表示されます。[コードスニペットをコピー] をクリックすることで、コードがコピーされるのでクリックしておきましょう。
※この後、WordPressのサイドバーに表示させるため、WordPressをいじるので、コピーが消えてしまった時のために、このコードが表示されているページは開きっぱなしにしておいた方がよいです。

WordPressのサイドバーに関連コンテンツを表示させる
※STINGER5で説明します。
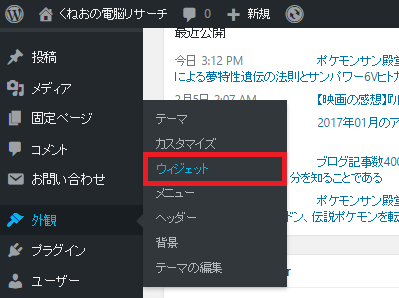
まずダッシュボード左メニューの[外観] → [ウィジェット]をクリックします。

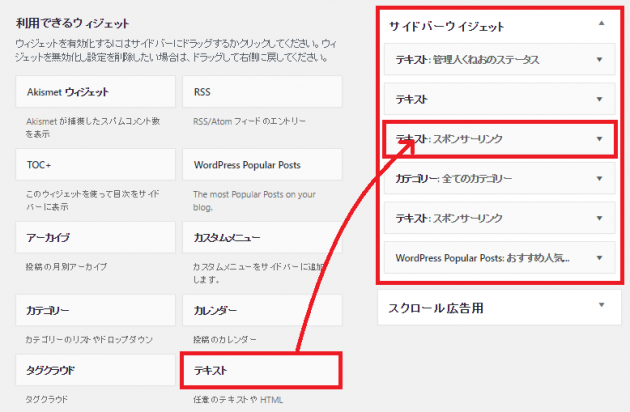
利用できるウィジェットの中の「テキスト」をサイドバーウィジェットエリアにドロップ&ドラッグします。

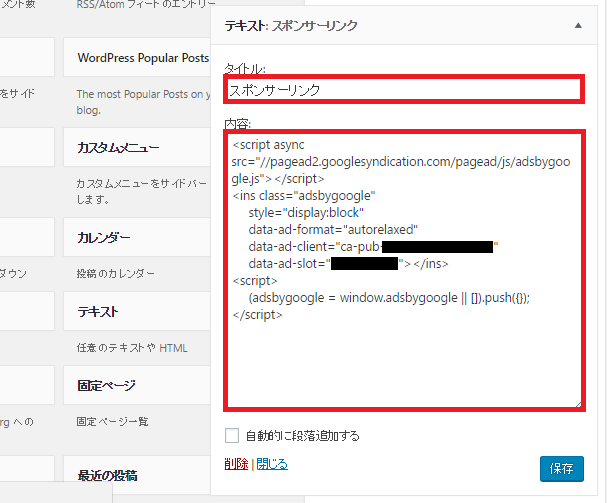
サイドバーウィジェットにドロップ&ドラッグした「テキスト」内に、先ほどの関連コンテンツユニットのコードを貼り付けます。貼り付けたら右下の青色の [保存] ボタンをクリックします。

これで、関連コンテンツユニットの貼り付けは完了!
実際にトップページで正常に表示されるか確認をしておきますが、僕が実際にやった時は反映までに2時間ほどかかりました。
正常に表示されれば以下のようになるはずです。

はい!備忘録おしまい!!
今後の変化に期待!
関連コンテンツという聞きなれない言葉に、実際にブログで表示させるまでにてこずるんじゃなかなと思って作業してみたら、思った以上に簡単に表示させられた。
さてさて、まだ2月の上旬ですが果たしてPV数、アドセンスの報酬額が先月1月に比べてどんくらい変化するのか楽しみでございます。
しかしこの『関連コンテンツ機能』が解禁されたということは、このうんこみたいな僕のブログもネットの世界で少しくらいは認知されるようになってきたと思っていいのかな?
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
