以前にパズドラや、通信速度測定アプリのSpeedSpotの事を書いていた時、
アプリアイコンをリンクボタンにして直接App Storeのアプリダウンロード画面まで飛べる方法がないか探していました。
方法を見つけたので、備忘録として記す。
目次
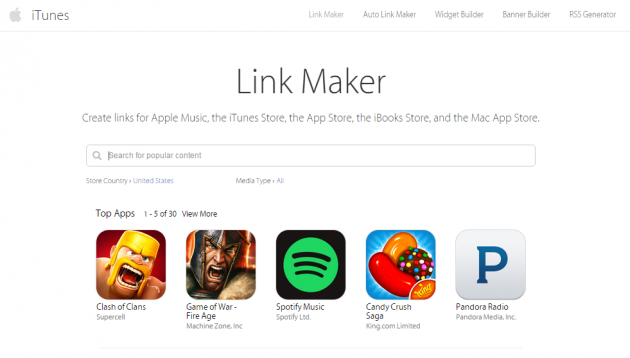
iTunes Link Maker
Apple公式にこんなものがあるとは知らなかった・・・。
ここで検索フォームにアプリ名を入力して探して、コードを取得し、自分のサイトに貼ればリンクを作成することができる。
リンクボタンの作成手順
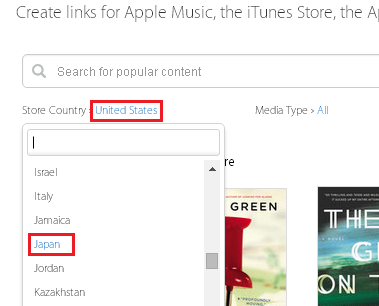
まず、日本のアプリを探す場合は、Store Countryを"Japan"にする。
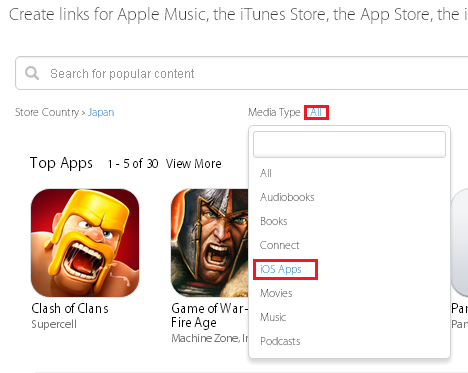
Media Typeを"iOS Apps"にする。
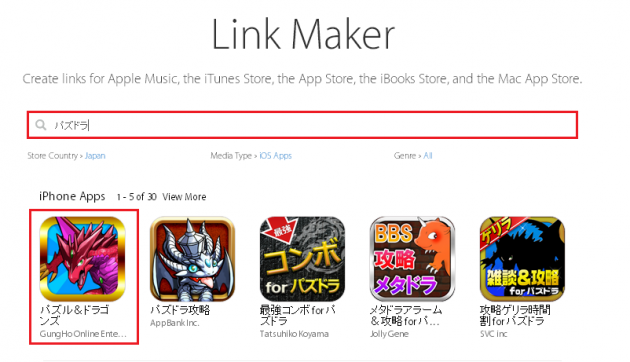
検索フォームでアプリを探す。
パズドラなら一発で出てきます。
アプリ(パズドラ)をクリックして次のページを表示させます。
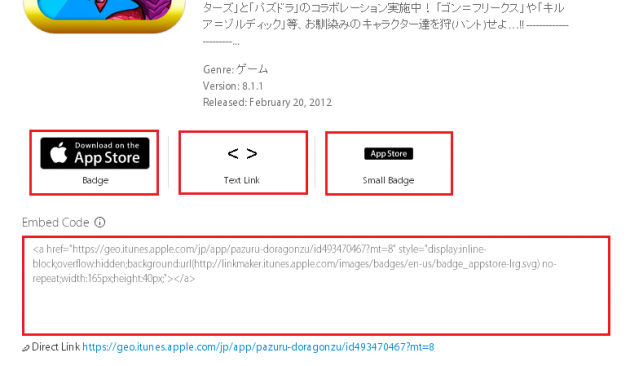
ページ下にそれぞれ"Badge"、"Text Link"、"Small Badge"ボタンがあり、
クリックすると、Embed Codeが表示されます。
このコードを自サイトに貼りつければ、App Storeのアプリダウンロード画面へリンクとなります。
実際に以下にコードを貼りつけてみました。表示例です。
Badge
Text Link
パズル&ドラゴンズ - GungHo Online Entertainment, Inc.
Small Badge
注意:"Badge"と"Small Badge"はエディタの切り替えで消えてしまう
WordPressのテキストエディタにコードを貼って下書き保存したり、ビジュアルエディタにすると表示出来ない事があります。解決策としては、記事を書きあげて最後にコードを挿入するのが良いと思います。めんどくさいですね。
アプリのアイコンをリンクにして紹介したいんや
上記の方法ではBadgeは表示出来るけどアプリアイコンをリンクボタンにして表示したいという僕の要望は叶えられません。じゃ、どうするか?
アプリのアイコン画像を引っ張ってきて、コード内のURLを使います。
ただ、このやり方、アプリがiPhone、Android両対応でないと出来ませんので注意です。
Google Playでアプリアイコンを.pngで保存する方法
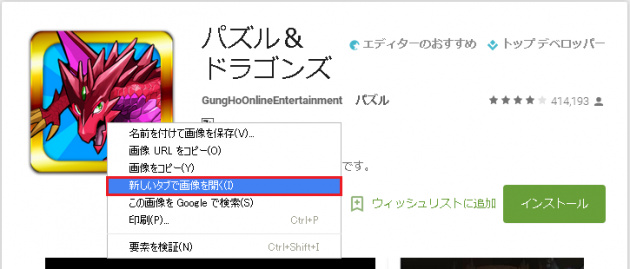
まず、Google Playでアプリを探します。
アプリのインストールページまでいき、アイコンを右クリック → "新しいタブで画像を開く"をクリックします。
*unnamed.webp
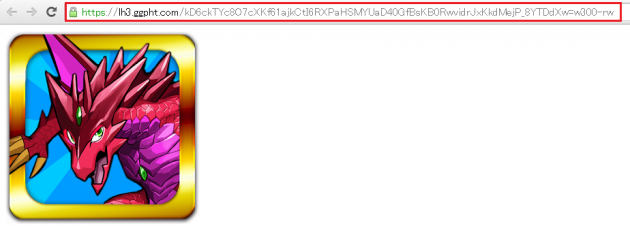
開いたタブのURLを確認します。
お尻の"-rw"を消してEnterキーを押します。
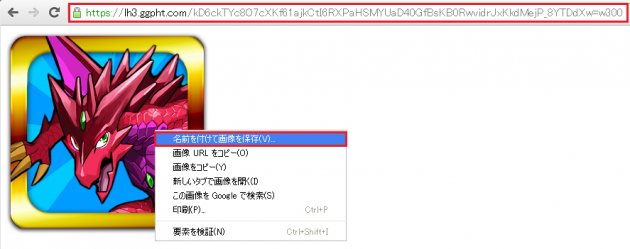
アイコンを右クリックして"名前を付けて画像を保存"をクリックします。
.pngの拡張子で画像を保存できます。
.png画像にリンクを貼る方法
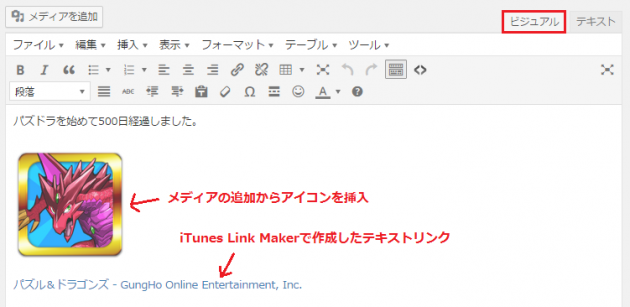
WordPressの投稿、新規追加からビジュアルエディタをタブで選択して、以下のようにアイコンを挿入し、iTunes Link Makerで作成したテキストリンクを入れておきます。
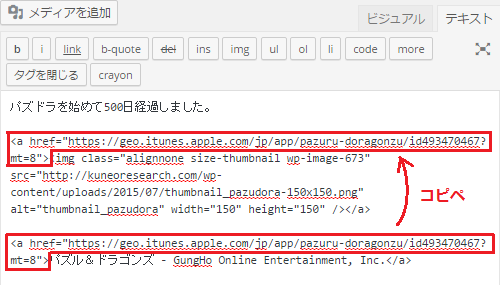
そして、テキストエディタをタブで選択します。
テキストリンクにある <a href>タグのURLをアイコンの <img>タグの手前の<a href>タグのURLに上書きしてあげます。
これでパズドラのアイコンをクリックするとApp Store のアプリインストール画面までリンクで飛べるようになります。
以上、iTunes Link Makerの使い方と、アプリアイコン画像でApp Storeのアプリインストール画面にリンクさせる方法でした。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!