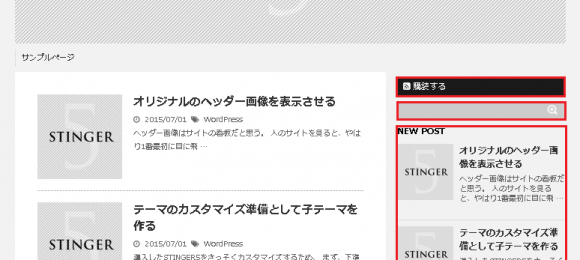
STINGER5のデフォルトサイドバーはこんな感じになっている。
まず検索フォームが2つあるので1つは不要。
それからNEW POSTは最近の投稿とほぼ同じでこれも2つ表示させたくない。
あとRSSは後からアイコンを作りなおして別の場所に表示させたいので非表示にしたい。
この3つを表示させないように設定する。
sidebar.phpでコードを修正する
ヘッダーを修正した時と同じく、サーバー上のSTINGER5テーマフォルダ内のsidebar.phpを
ローカルにコピーして以下の箇所を確認する。
<!-- RSSボタンです -->
<div class="rssbox"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss-square"></i> 購読する</a> </div>
<!-- RSSボタンここまで -->
<?php get_search_form(); //検索フォーム表示 ?>
<!-- 最近のエントリ -->
<h4 class="menu_underh2"> NEW POST</h4>
<?php get_template_part('newpost');?>
この部分を削除、もしくはコメントアウトする。
僕は以下のようにコメントアウトした。
<?php } ?>
<!-- RSSボタンです
<div class="rssbox"> <a href="<?php echo home_url(); ?>/?feed=rss2"><i class="fa fa-rss-square"></i> 購読する</a> </div>
-->
<!-- RSSボタンここまで
<?php get_search_form(); //検索フォーム表示 ?>
-->
<!-- 最近のエントリ
<h4 class="menu_underh2"> NEW POST</h4>
<?php get_template_part('newpost');?>
-->
<!-- /最近のエントリ -->
<div id="mybox">
表示を確認する
以下のように、RSS、検索フォーム、NEW POSTか消えていればOK!
うん、すっきりした!
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!