このブログでは映画の感想を書き綴っていて、その映画の予告編のYOUTUBE動画を記事中に入れています。
YOUTUBE動画を入れておくことで、感想を書いた映画に興味を持って観てもらえたらなあという願いを込めています(笑)
僕も映画の感想が書かれている他のブログを読みますが、動画のあるブログの方がその映画の面白そうなところや雰囲気などがわかりやすく、観たくなってしまいます。
文字よりも動画の方が多くの情報を素早く伝えることができるように思えます。動画の威力は絶大です。
さて、今回はそのYOUTUBE動画を記事に張り付ける方法を備忘録として書き記しておきます。

記事中にYOUTUBE動画を表示させる手順
YOUTUBEを記事中に表示させる手順を簡単に説明すると、YOUTUBEサイトにアクセスして、表示させたい動画の埋め込みコードを取得し、そのコードをWordPressの「投稿の編集」画面のテキストの方にペーストすればOKです。
細かい手順は以下に記します。
①YOUTUBEで表示させたい動画を検索
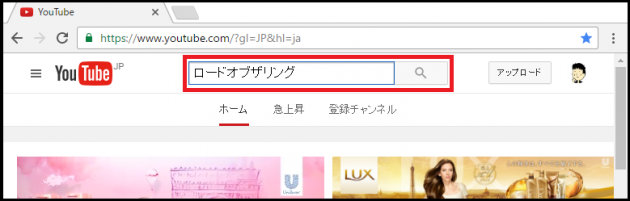
まずはYouTubeサイトにアクセスします。
YOUTUBEサイトにアクセスしたら、ブログ記事に表示させたい動画を探します。画面中央の真ん中の検索欄を入力して、右横の虫眼鏡のアイコンをクリックします。

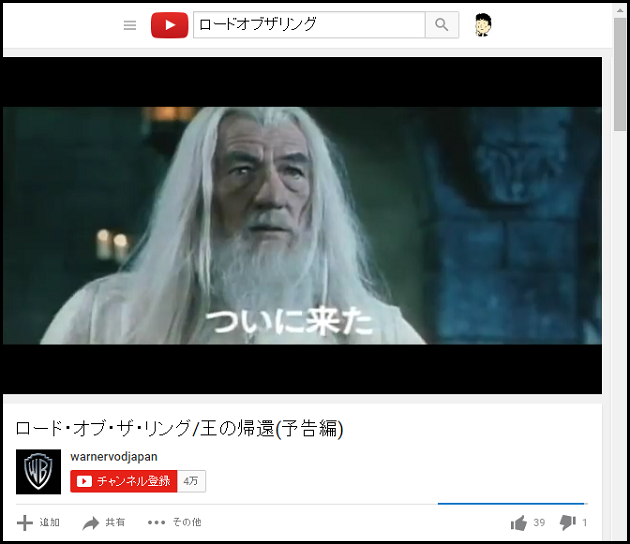
検索で候補の動画がいくつか出てくるかと思います。表示させたいYOUTUBE動画をクリックすると以下のような再生画面になるはずです。

②埋め込み用のコードをコピーする
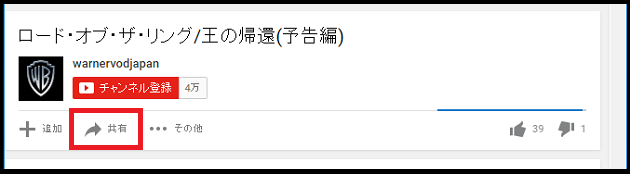
再生画面の下の方に以下の画像のように[追加]、[共有]、[その他]のボタンがあるはずです。[共有]ボタンをクリックします。

[共有]ボタンをクリックすると、さらに[共有]、[埋め込みコード]、[メール]タブが表示されますので、[埋め込みコード]タブをクリックします。

はい、ここで出てくる埋め込みコードを使ってWordPressブログの記事中に動画を表示させます。すでに赤枠内の埋め込みコードが青色になって選択されていますね。[Ctrl] + [C] でこの埋め込みコードをコピーしましょう。

③埋め込みコードをブログ記事に張り付ける
あとは簡単。コピーした埋め込みコードを貼り付けるだけです。
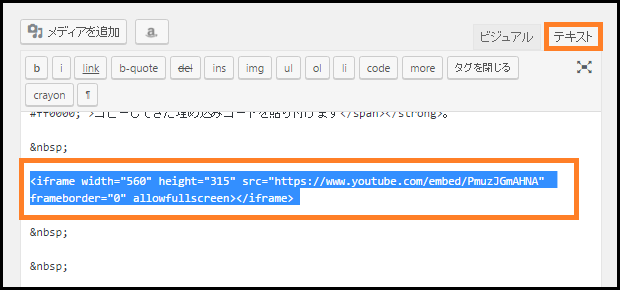
WordPressの「投稿の編集」画面でエディタを「テキスト」にして、YOUTUBE動画を表示したい場所に先ほどコピーしてきた埋め込みコードを [Ctrl] + [V] で貼り付けます。

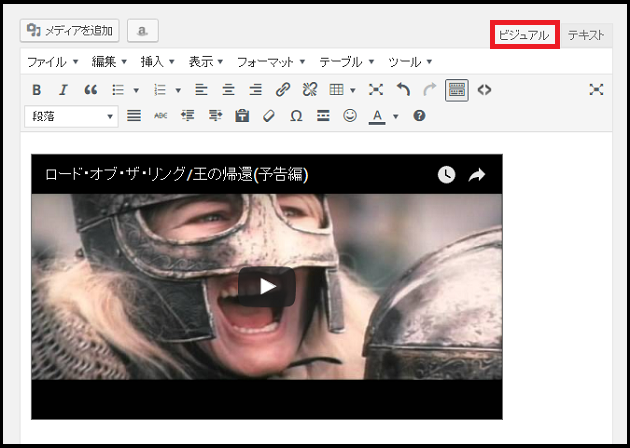
以前までは表示できませんでしたが、現在最新のWordPress バージョン4.6.1 であれば、エディタをテキストタイプからビジュアルタイプに切り替えることで動画がちゃんと表示されているか確認することができます。
以下のキャプチャは先ほど記事中に埋め込みコードを貼り付けて表示させた「ロードオブザリング 王の帰還」の予告動画。

これで完了です。後は記事を投稿するだけ!
実際に記事を投稿すればこんな感じで表示できます。投稿する前に念のため「プレビュー」で確認することをおすすめします。
ああ、それにしてもロードオブザリング懐かしすぎる・・・。
お疲れさまでした
記事中にYOUTUBE動画を表示できましたか?
こんな簡単な方法で、記事中に挿入できて見栄えが良く出来るなんて!!
と、初めてYOUTUBE動画をWordPressブログに貼り付けた時の僕の感想ですw
YOUTUBE動画を記事中に貼ることで、その動画を観てもらえればサイト滞在時間が伸びるというメリットもあります。僕は映画の予告編を貼ることくらいにしか今のところ使っていませんが、積極的に使っていきたいですね。他にも使い方は色々あると思います。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
