このブログの入り口を広げるためにTwitterと連携させるよう設定したので備忘録として記す。
今回はプラグインのWP to Twitterを利用して、記事の投稿をTwitterで自動的につぶやくよう設定する。
目次
プラグインのインストール
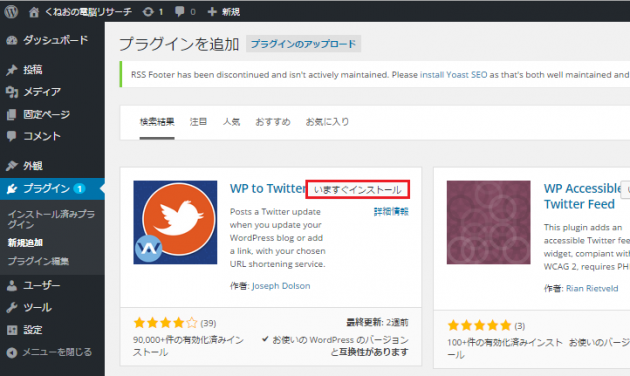
いつも通り検索して"WP to Twitter"をインストールします。
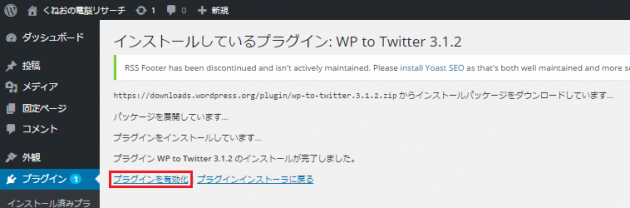
インストールしたら、"プラグインを有効化"をクリックします。
左メニューのプラグインから"WP to Twitter"をクリックします。
Twitterアプリケーションの登録
WordPressで記事を投稿したと同時にTwitterでつぶやくけるよう、
Twitterと連携させるための設定を行います。
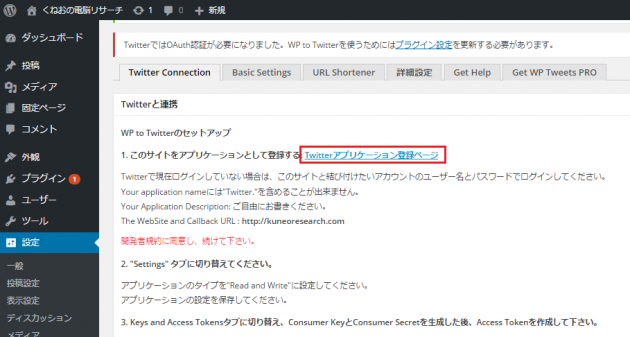
"Twitterアプリケーション登録ページ"をクリックします。
以下のような画面が表示されるので、右上の"Sign in"をクリックします。
Twitterのユーザーネームとパスワードを入力して"ログイン"ボタンをクリックします。
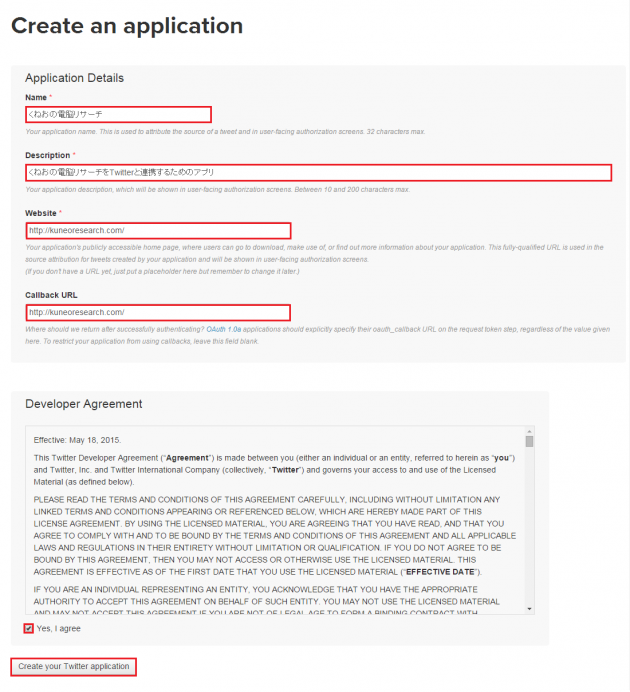
Teitterアプリケーションの登録のため、以下の赤枠内を入力していきます。
Name:サイト名
Description:登録するTwitterアプリケーション名(任意の名前)
Website:サイトのURL
Callback URL:サイトのURL
入力が終わったら、"Yes, I agree"にチェックを入れて"Create your Twitter application"をクリックします。
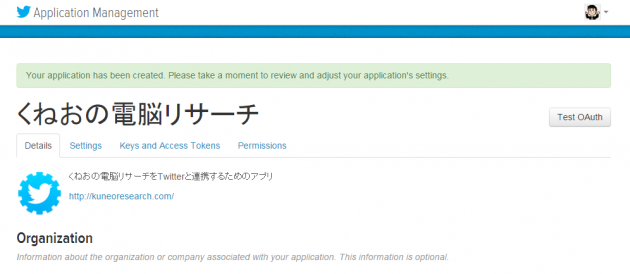
アプリケーションが作成され以下の画面が表示されます。
API Key、Access Tokenのコード取得
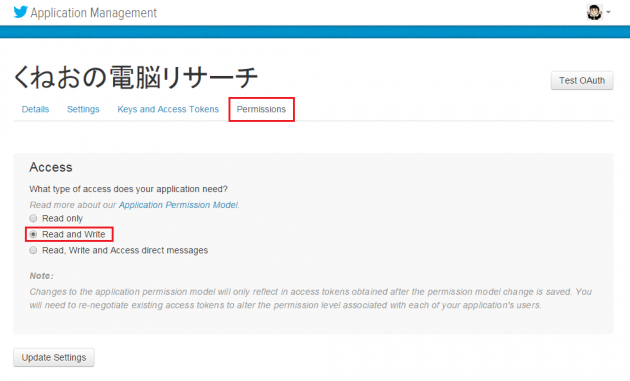
"Permissions"タブをクリックして、Accessが"Read and Write"になっているか確認します。
僕が登録した際はデフォルトで"Read and Write"になっていました。
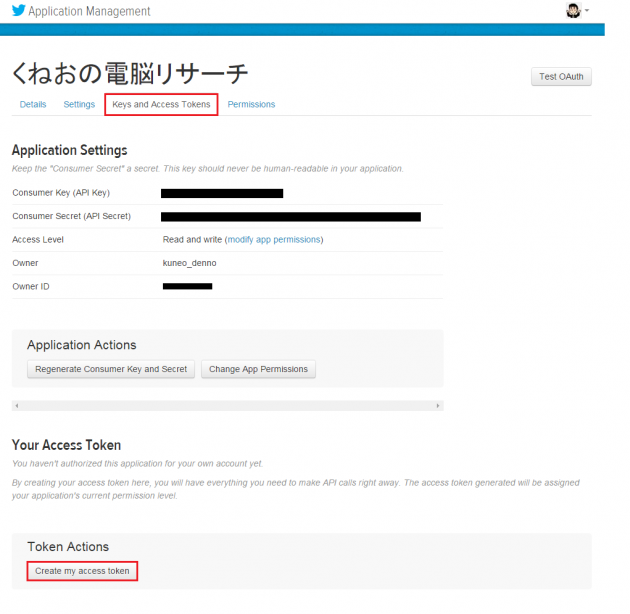
次に"Keys and Access Tokens"タブをクリックします。
Toke Actions の "Create my access token"をクリックします。
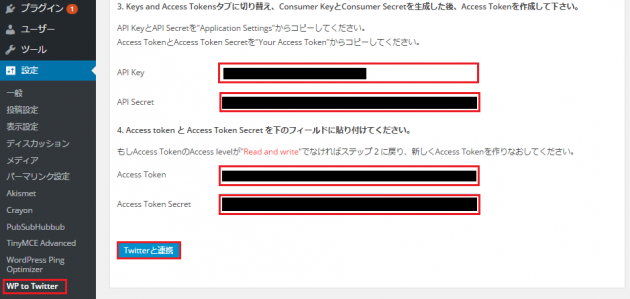
以下の4つのコードを確認してください。
Consumer Key (API Key)
Consumer Secret (API Secret)
Access Token
Access Token Secret
WordPress ダッシュボードの設定、WP to Twitterの画面に戻り、先ほどの4つのコードをそれぞれコピペします。
コピペしたら、"Twitterと連携"ボタンをクリックします。
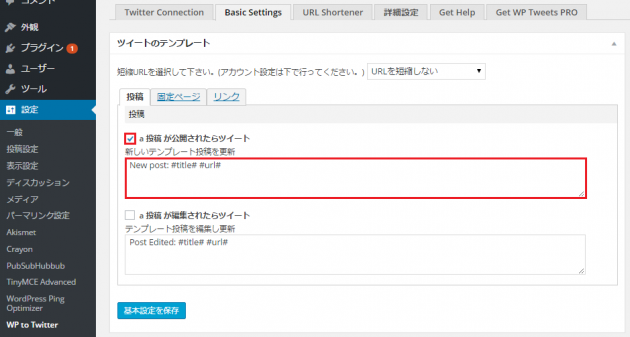
すると以下の画面が表示されます。
"a 投稿が公開されたらツイート"にチェックが入っています。
この状態で記事の投稿と同時にツイートが出来ます。
また、赤枠内の"New pst: #title# #url#"でどのようにツイートするかが設定されています。
今の状態だと、"New post:タイトル 記事のURL"でツイートがされます。
ちなみに"a 投稿が編集されたらツイート"は、既に投稿済みの記事を編集して更新した時にツイートされます。
僕はよく投稿後に誤字脱字を見つけて更新したりするので、今回はチェックを付けていません。
投稿して確認
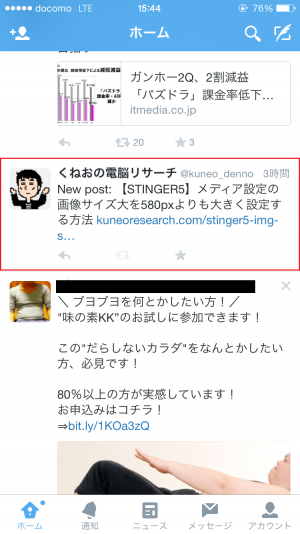
実際に以下の記事を投稿した際、このように表示されました。
Twiterと連携して投稿した記事:【STINGER5】メディア設定の画像サイズ大を580pxよりも大きく設定する方法
ちゃんと、"New post: タイトル 記事URL"で表示されていますね。
以上で設定完了です。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!