ブログを始めて早2年になります。
ブログを開設後1か月してからGoogle Adsenseを利用し始めましたが、大して考えもせずに適当に他のブログを真似して貼っていました。ブログの記事も500記事近くになってきたので、そろそろマネタイズに力を入れるかと重い腰を上げてみました。
Google Adsenseの審査についてや配置場所や貼り方は以前にも書いていますね・・・。
申込・審査について:
Google AdSenseの申し込み手順をスクリーンショットで解説【1次審査編】
配置について:
AdSense広告をダブルレクタングルにするために記事エリアの幅を広げてみた
これまでは、CSSやPHPの部分で色々と妥協してましたが、今回は試行錯誤してようやく自分の思った通りに表示できたので、配置場所とWordPressのどのファイルをいじったのかを忘れないように備忘録として残します。もう今後当分Adsense広告を触ることはないと思います。
僕の使用しているWordPressテーマは、未だにSTINGER5。現在の最新のSTINGERは『STINGER PLUS(β)』のようですが、これまで子テーマを作ってチマチマとデザインを変えてきたので、恐らく今後もSTINGER5を使い続けそうです。
今回は完全に自分のための備忘録です。

目次
Google Adsenseを配置した場所
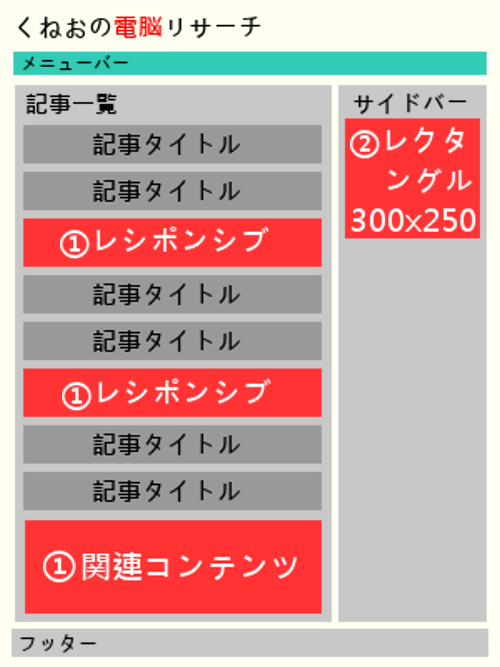
Google Adsenseを配置した場所は以下の図の通り。
トップページのGoogle Adsense配置
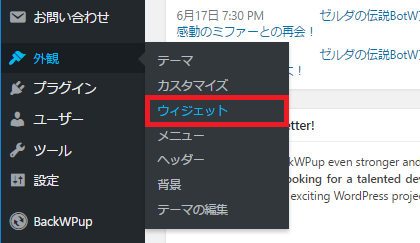
まずはトップページ。トップページは最新の記事から順番に20記事並んでい "記事一覧エリア" と "サイドバー" の2か所でGoogle Adsenseを配置しています。STINGER5では、 "記事一覧エリア" にアドセンスを表示させるには "itiran.php" を編集します。"サイドバー" の方はWordPressのダッシュボードメニューの [外観] → [ウィジェット] から簡単に編集できます。

記事ページのGoogle Adsense配置
2つ目は記事本文のページ。"記事本文エリア" にアドセンスを表示するには、"single.php" を編集します。スマホでの表示の時は記事タイトル直後にレスポンシブタイプのアドセンスを表示させ、PCサイトでは表示させないようにしています。また、"記事本文エリア" の一番下のレクタングルタイプのアドセンスは、PCでは2つ横並びに表示させ、スマホでは1つのみの表示にしています。これはスマホでレクタングルを2つ連続で表示させると縦に並び画面の大部分がアドセンス広告になるのを回避するためです。
"サイドバー" はトップページの方で書いた通り、ダッシュボードから1度編集してしまえば、トップページと記事ページ両方に適用されます。

それぞれの貼り方
ここからは詳しく、各ページの配置方法を詳しく書いていきます。
手を加えるWordPressファイルは3つです。
・itiran.php → ①トップページの記事一覧エリア
・single.php → ③記事ページの記事本文エリア
・style.css → アドセンス広告の表示を調整するため
サイドバーは上述した通り、ダッシュボードから編集します。
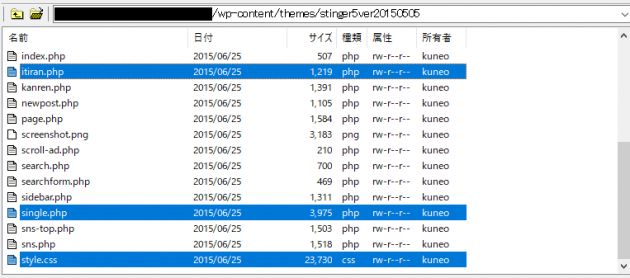
各ファイルはWordPressの[wp-content/themes/stinger5ver20150505]内にあります。

子テーマを作成してから作成してから編集することを強くオススメします。
子テーマの作り方:
STINGER5テーマのカスタマイズ準備として子テーマを作る
①トップページ
それじゃ、まずトップページから。
トップページの左側、記事一覧のエリアには最新の記事が20記事のタイトルが表示されています。この20記事の間の7番目と14番目にアドセンス広告を挿しこみます。
さっそく "itiran.php" を編集していきます。
記事一覧の7行目と14行目にレスポンシブ広告を挿入
2行目の以下のコードを編集します。
【itiran.php】2行目(変更前)
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
【itiran.php】2行目(変更後)
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); $loop_count++; ?>
2行目のwhile文の条件に " $loop_count++; " を追記しています。
そして【itiran.php】の後半部分、<div class="smanone">タグの後ろにある </dl> と <?php endwhile; else: ?> の間にアドセンス広告(レスポンシブ)を貼る為にコードを追記します。
【itiran.php】最後尾(変更前)
<div class="smanone">
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
【itiran.php】最後尾(変更後)
<div class="smanone">
<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>
</div>
</dd>
</dl>
<!-- ここから adsense レスポンシブ -->
<?php if ( $loop_count == 7 || $loop_count == 14 ) : ?>
<div class="toppage-ad">
<p style="text-align:center;">スポンサーリンク
<dl>
ここにAdsense広告(レスポンシブ)のコードを挿入
</dl>
</p>
</div>
<?php endif; ?>
<!-- ここまで adsense レスポンシブ -->
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
</div>
<!-- ここから adsense 関連コンテンツ -->
<p>
ここにAdsense関連コンテンツ機能の広告コードを挿入
</p>
<!-- ここまで adsense 関連コンテンツ -->
記事一覧の何記事目にAdsense広告を挿入するかしてしているのは、以下の命令文。
<?php if ( $loop_count == 7 || $loop_count == 14 ) : ?>
ここの 7 と 14 で、記事の上から7行目と14行目にAdsense広告を挿入してねーと指定しています。
【itiran.php】の一番最後には関連コンテンツ機能のコードを追記しています。お尻の</div>の後ろです。
②サイドバー
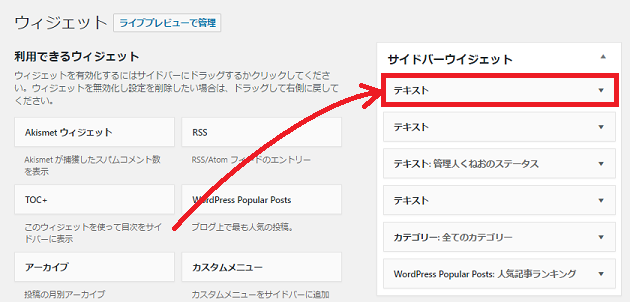
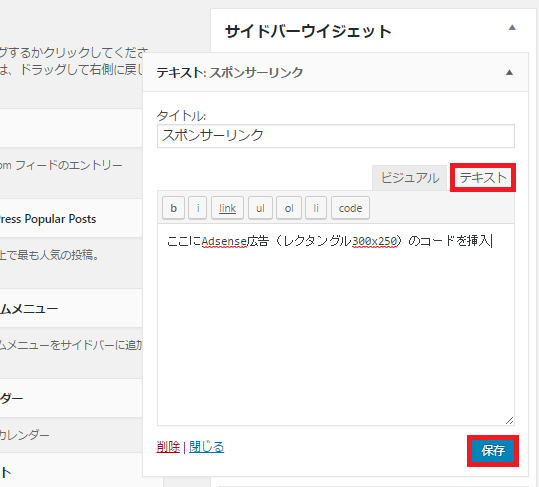
サイドバーは上述した通り、ダッシュボードのメニューにある[外観]→[ウィジェット]からサイドバーにアドセンス広告(レクタングル300x250)を挿入します。

[利用できるウィジェット]エリアからテキストを[サイドバーウィジェット]にドロップ&ドラッグします。

テキストウィジェット内のタイトルには「スポンサーリンク」、テキスト欄にはアドセンス広告(レクタングル300x250)のコードをコピペします。

phpファイル内のコードを編集しないので超簡単。
③記事ページ
最後は記事ページ、【single.php】の編集です。
このページはスマホページとPCページで表示を少し変えています。
スマホで表示した時は、記事のタイトル直後にレスポンシブを1つと、記事本文の直後に関連コンテンツ機能広告、さらにその直後にレクタングル(300x250)を1つ。
PCで表示した時は、記事本文の直後に関連コンテンツ機能広告、さらにその直後にレクタングル(300x250)を横並びに2つ。
ちなみにSTINGER5をWordPressに適用しただけのデフォルトの状態だと、記事エリアの横幅が足りずにレクタングル広告を横並びにすることが出来ず縦に2つ並んでしまいます。横並びにする場合は以下の記事を参考にしてください。
記事ページの幅を変更する方法:
AdSense広告をダブルレクタングルにするために記事エリアの幅を広げてみた
さて、【single.php】の編集は以下の通りです。(マーカーが付いている部分が追記している部分です)何をやっているかはコメントから読み取ってください。
<div class="blogbox">
<p><span class="kdate"><i class="fa fa-calendar"></i>
<time class="entry-date" datetime="<?php the_time('c') ;?>">
<?php the_time('Y/m/d') ;?>
</time>
<?php if ($mtime = get_mtime('Y/m/d')) echo ' <i class="fa fa-repeat"></i> ' , $mtime; ?>
</span> </p>
</div>
<!-- 記事タイトル直後のアドセンス(スマホのみ) -->
<?php if (wp_is_mobile()) :?>
<div class="adsense-title-bottom">
スポンサーリンク
<p>
<!-- スマホにはresponsiveを表示 -->
→ここにアドセンス広告のコードを挿入
</p>
</div>
<?php endif; ?>
<!-- ここまで 記事タイトル直後のアドセンス(スマホのみ) -->
<?php the_content(); //本文 ?>
<?php wp_link_pages(); ?>
<p class="tagst"><i class="fa fa-tags"></i> -
<?php the_category(', ') ?>
<?php the_tags('', ', '); ?>
</p>
<!-- アドセンス関連コンテンツ機能(スマホ&PC共通) -->
<div>
<p>
→ここに関連コンテンツ機能のアドセンス広告コードを挿入
</p>
</div>
<!-- 記事本文直後のアドセンス(レクタングル300x250) -->
<?php if (wp_is_mobile()) :?>
<div>
<p>スポンサーリンク</p>
<!-- スマホには(レクタングル300x250)を1つだけ表示 -->
→ここにアドセンス広告(レクタングル)のコードを挿入
</div>
<?php else: ?>
<div>
<p>スポンサーリンク</p>
<!-- PCには(レクタングル300x250)を並べて2つ表示 -->
→ここにアドセンス広告(レクタングル1つ目)のコードを挿入
→ここにアドセンス広告(レクタングル2つ目)のコードを挿入
</div>
<?php endif; ?>
<!-- ここまで 記事本文直後のアドセンス(レクタングル300x250) -->
<aside>
<div style="padding:20px 0px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
<?php if(is_mobile()) { //スマホの場合 ?>
<?php } else { //PCの場合 ?>
<div class="smanone" style="padding-top:10px;">
<?php get_template_part('ad'); //アドセンス読み込み ?>
</div>
<?php } ?>
</div>
<?php get_template_part('sns'); //ソーシャルボタン読み込み ?>
<?php endwhile; else: ?>
<p>記事がありません</p>
<?php endif; ?>
<!--ループ終了-->
数年後の僕へ
アドセンスの広告の入れ方が
わからなくなった時は
この記事を読んでください。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
