ヘッダー画像はサイトの看板だと思う。
人のサイトを見ると、やはり1番最初に目に飛び込んでくるし、
そこからだいたいサイトの雰囲気が伝わってくるように感じる。
と、いうことでウチのサイトもオリジナルのヘッダー画像に張り替えよう!
オリジナルヘッダー画像の設定
これはめっちゃ簡単。
まず、横980px、縦250pxのヘッダー画像を用意する。
でーーん!
なんか怪しい感じがするけど、まあいいか。
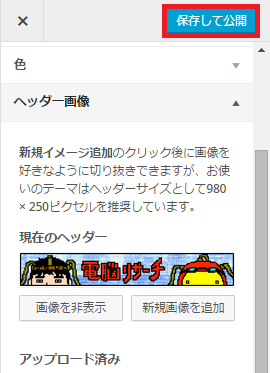
WordPressのダッシュボードから設定する。
"外観" → "ヘッダー"をクリックする。

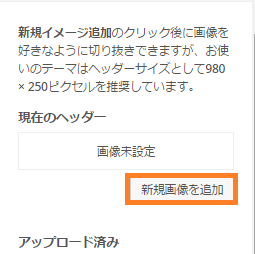
"ファイルをアップロード"をクリックして
下の画面にヘッダー画像をドロップ&ドラッグで放り込む。

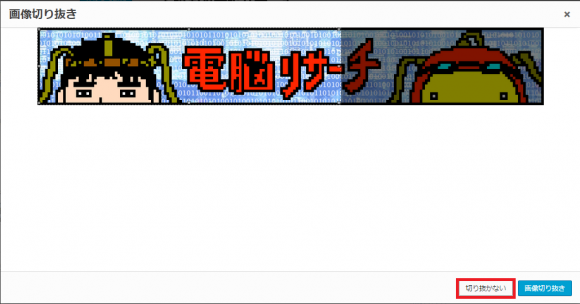
"選択して切り抜く"をクリックして
次の画面で"切り抜かない"をクリックする。
トップページのみヘッダー画像を表示させる
無事、ヘッダー画像を表示出来るようになったが、
さすがに各ページでこの画像を表示されるのは気が引ける。
そこで、トップページのみ表示出来るように変更する。
ここでいよいよ、作成した子テーマちゃんをいじくり回すんや。
子テーマ内のheader.phpをローカルにダウンロードする。
テキストエディタで開き、以下のヘッダー画像の出力部分のコードを探す。
<div id="gazou">
<?php if(get_header_image()): ?>
<p id="headimg"><img src="<?php header_image(); ?>" alt="*" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" /></p>
<?php endif; ?>
</div>
このコードをif文で挟んで以下のコードにする。
<div id="gazou">
<!-- トップページのみヘッダー画像を表示 -->
<?php if(is_front_page() ): ?>
<?php if(get_header_image()): ?>
<p id="headimg"><img src="<?php header_image(); ?>" alt="*" width="<?php echo HEADER_IMAGE_WIDTH; ?>" height="<?php echo HEADER_IMAGE_HEIGHT; ?>" /></p>
<?php endif; ?>
<?php endif; ?>
<!-- トップページのみヘッダー画像を表示 End-->
</div>
こんだけ。
header.phpを保存してFFFTPで子テーマフォルダにアップロードして、
最後に、きちんと表示出来るか確認しておわり!
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!