ブログを書いていて、場所がわかるように記事中に地図を貼り付けたいという時があります。
前回、一眼レフカメラ関連の記事を書いていて、オススメの撮影スポットを紹介する時に出来るだけわかりやすく場所を伝えるために、記事に地図を載せたいと思いました。
前回記事:
【撮影スポットVol.1】市川市の綺麗な夜景が楽しめる、アイ・リンクタウン展望施設【一眼レフ写真】
Googleマップだったらパソコンで見やすいし、スマートフォンであれば専用のGoogleマップアプリもあり、利便性が高いです。読み手に正確にわかりやすく場所を伝えたい場合はGoogleマップが一番手軽で良いと思います。
さて、今回はそんなGoogleマップをWordPressブログの記事中に張り付けて表示する方法、手順を紹介します。

記事中にGoogleマップを表示させる手順
Googleマップを記事中に表示させる手順の流れを説明すると、Googleマップで表示させたい場所の名前を検索欄に入れ表示させ、記事中に埋め込むためのコードをコピーします。そしてそのコードをWordPressの「投稿の編集」画面のテキストの方にペーストすればOK!
細かい手順は以下に記します。
①Googleマップで表示させたい地図を検索
まずはGoogleマップにアクセスします。
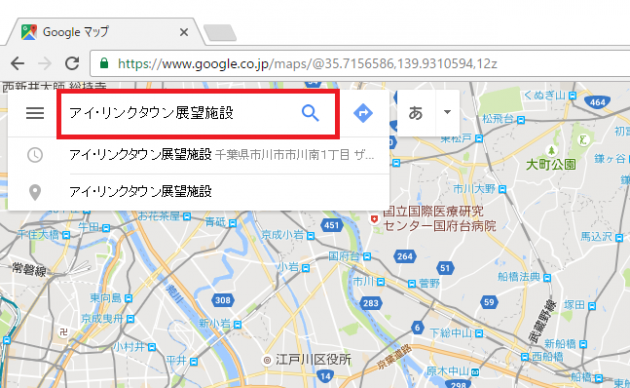
Googleマップにアクセスしたら、左上の検索欄にGoogleマップに表示させたい場所を検索欄に入力、右側の青い虫眼鏡マークをクリックします。

表示できるとこんな感じ。ちゃんと検索した場所が地図にピン入りで表示出来ていますね。

②埋め込み用のコードをコピーする
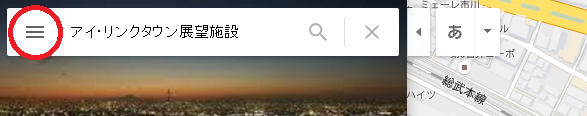
表示させたい地図がピン入りで表示されたら、検索欄の左側の [三] マークをクリックします。

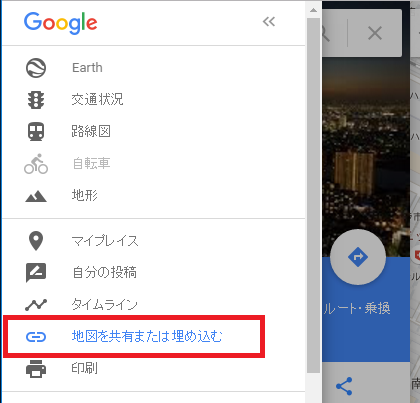
Googleマップのメニューが表示されるので、その中から [地図を共有または埋め込む] をクリックします。

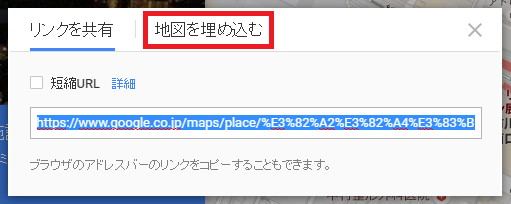
以下のポップアップが表示されるので、[地図を埋め込む] タブをクリックします。

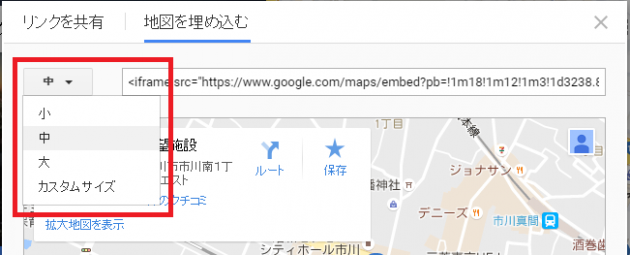
[地図を埋め込む] タブをクリックすると以下の画面が表示されます。埋め込みコードを使うことで、ここに表示されている地図がそのままブログに表示できます。

赤枠のタブでサイズを選択できます。ブログに載せるのであれば、「中」がちょうどよいサイズでした。デフォルトで「中」になってるので、特に変更しなくてもよいです。

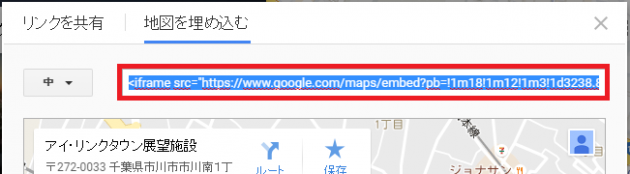
サイズを決めたら、以下の<iframe src="https://www~(以下略)から始める埋め込み用コードをコピーします。これをWordPressの投稿の「投稿の編集」画面で使います。

③埋め込みコードをブログ記事に張り付ける
あとは簡単。コピーした埋め込みコードを貼り付けるだけです。
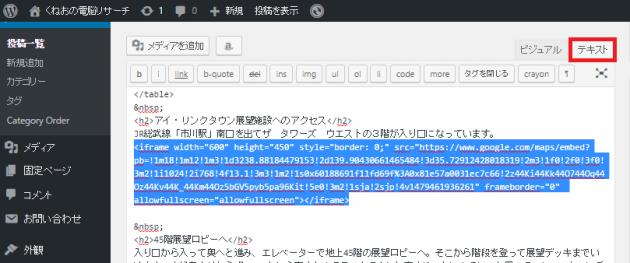
WordPressの「投稿の編集」画面でエディタを「テキスト」にして、地図を表示したい場所に先ほどコピーしてきた埋め込みコードを貼り付けます。

記事を投稿すればこんな感じで表示できます。投稿する前に念のため「プレビュー」で確認することをおすすめします。

最後に
いかがでしたか?
やってみたら超簡単に出来ますね。Googleマップだったら、パソコンでもスマホでも見やすいし、わかりやすい。そして利用者が多いので、地図をブログに表示させる方法としてはオススメの方法です。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
