人のブログを読んでいて、自分のブログでもやりたいなあとずっと思っていたことにリンクカードがあります。今回、WordPressプラグイン『Pz-LinkCard』を使って実現できたので、備忘録も兼ねていつも通り手順を記しておこうと思います。

目次
Pz-LinkCardを実装するとどうなるのか?
こんな感じで表示できます
[blogcard url=”https://kuneoresearch.com/”]
デフォルトから設定を少し変更して表示させています。
使い方は簡単
以下のショートコードを記事本文に入れるだけ。
[blogcard url=”リンクさせたいURL”]
すんごく簡単です。
ビジュアルエディタでショートコードを書いて表示できるのが良いですね。
Pz-LinkCardをインストール
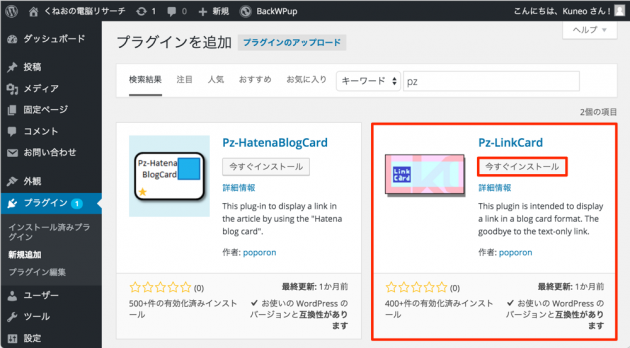
WordPressのダッシュボードのメニュー「プラグイン」→「新規追加」からプラグインをインストールします。

プラグインを検索すると、『Pz-LinkCard』と『Pz-HatenaBlogCard』の2つが表示されます。製作者の方は同じ人、どちらもリンクカードのプラグインですが、僕のオススメは『Pz-LinkCard』です。
理由は、『Pz-HatenaBlogCard』がはてなブログのAPIを利用しているから。つまりはてなブログがなくなれば使えなくなってしまいます。まあ、なくなることはないでしょうけど。
最悪、プラグインの今後のアップデートがなくなったとしても使い続けられる可能性の高い『Pz-LinkCard』をインストールします。
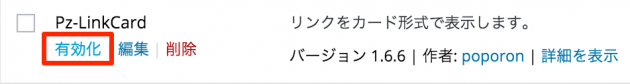
インストールできたらWordPressメニューの「プラグイン」→「インストール済みプラグイン」をクリックしてプラグインの一覧を表示させます。
『Pz-LinkCard』を有効化します。

Pz-LinkCardの設定
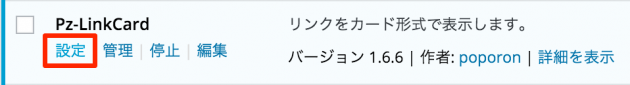
有効化すると「設定」ボタンが表示されるのでクリックします。

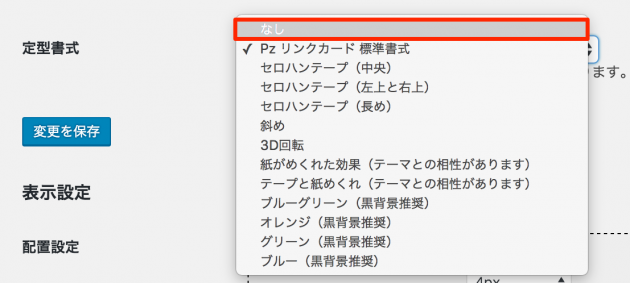
とりあえず、僕が設定を変更した部分が定型書式です。
デフォルトで「Pz リンクカード 標準書式」となっているのを「なし」に変更しました。
ここを「なし」にしておかないと色などの項目を変更できない為。

変更後は「変更を保存」ボタンを忘れずに。
細かな設定は製作者の方のブログで書かれているみたいなのでこちらをご参考に。
[blogcard url=”http://poporon.poponet.jp/pz-linkcard”]
リンクカードはやっておいた方がいい
リンクカードの良いところは、記事のタイトルだけでなく、サムネイルと記事の概要文が表示されるところです。リンク先の記事のイメージがつきやすいので、テキストリンクに比べるとクリックしやすくなるはずです。僕も人のブログを見に行ってリンクカードがあると、記事に興味を持ってついついクリックしてしまいますので。
ブログの巡回率を上げるためにもリンクカードをおすすめします。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
