前回から引き続き、割勘計算アプリを開発します。前回は、大まかな開発の流れを説明して新規プロジェクトを作成するところまで行きました。
前回:【Androidアプリ開発 vol.06】割勘計算アプリ① 開発の大まかな流れと新規プロジェクトの作成!
前回書いた通り、割勘計算アプリを作る上で手を加えるたったの2つのファイルのうちの1つ、「activity_main.xml」にボタンやテキストボックスを配置していき、画面を作り上げていきます。
今回の目標は割勘計算アプリの画面を作り上げることです!

目次
どうやって画面を作るの?
割勘計算アプリの画面をどうやって作るのか?
まずは、完成品をお見せします。こんな画面を作りたいんです。

この画面を作るのに必要なのは、合計金額と人数を入力するための「入力用テキストボックス」が2つ、入力用テキストボックスの上に付いている合計金額と書かれた「テキストラベル」に人数とかかれた「テキストラベル」、「計算ボタン」、そして計算ボタンをタップした後に割勘した金額を表示するための「テキストラベル」。
「入力用テキストボックス」が2つに、「ラベル」が3つ、「ボタン」が1つ必要になります。
この「入力用テキストボックス」、「テキストラベル」、「ボタン」を部品としてドロップ&ドラッグで画面に配置していき、表示位置を決めてあげます。
その後、それぞれの部品に対してIDを付けたり、表示するテキストを入力していきます。
詳しい手順は順を追って後述しますので、とりあえず手を動かして進めて観ましょうか。
部品の配置
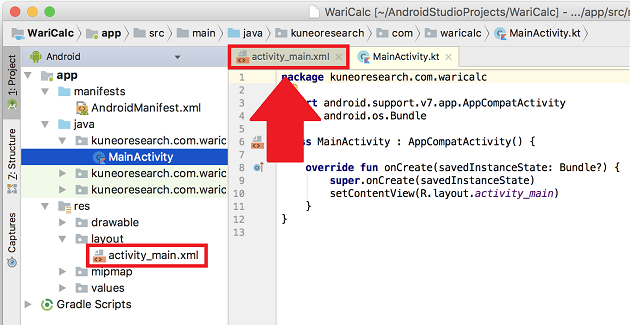
前回、新規プロジェクトの新規作成を行っているのであれば、以下のような画面が表示されているはずです。プロジェクト作成直後であれば、MainActivity.ktが画面に表示されているかと思いますが、今回使いたいのは「activity_main.xml」です。「activity_main.xml」のタブをクリックします。

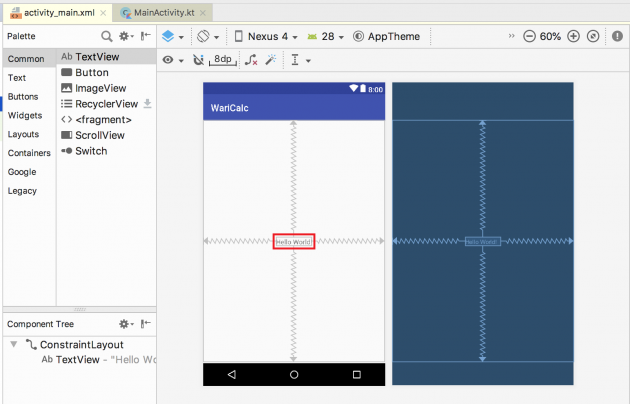
以下が「activity_main.xml」を表示させた画面です。2つの画面が表示されていて、新規プロジェクトの作成でデフォルトで付いてくるHello World!が表示されています。このHello World!は TextViewという部品を使って表示されています。

とりあえず邪魔なのでHello World!を消してしまいます。左側の画面のHello World!をクリックしてパソコンのキーボードの[Delete]キーを押せば消すことができます。
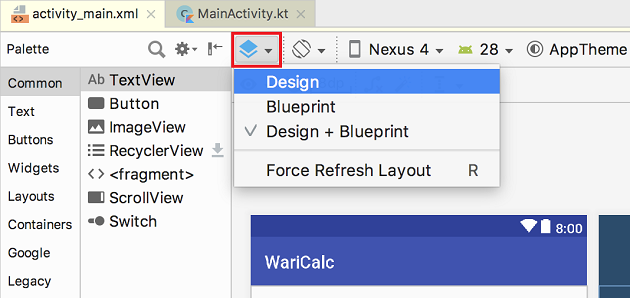
ちなみに2つ画面が表示されていますが、出来るだけ画面を広く使いたいので右側の背景色が紺色の画面は非表示にしてしまいます。非表示にするには以下の青い四角が2枚重ねになっているアイコンをクリックして[Design]を選択します。右側の紺色画面の方を使いたい場合は[Blueprint]を選択します。以降の手順は[Design]で書いていきます。

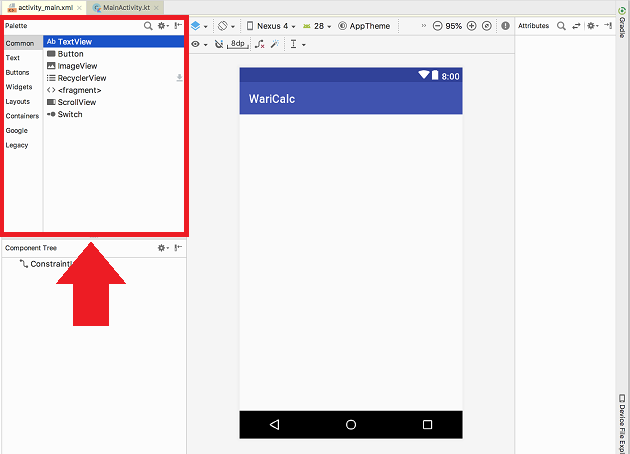
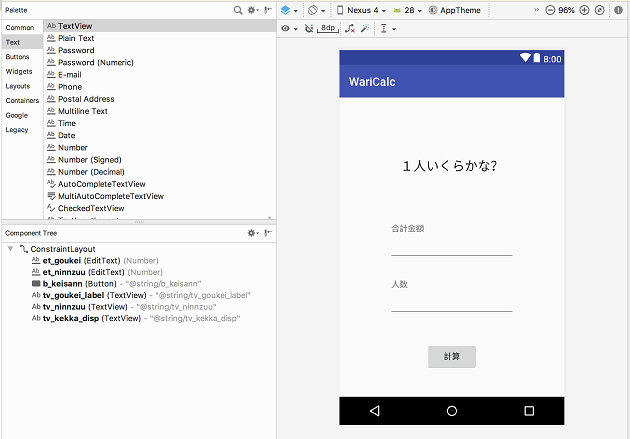
さて。画面表示を1つだけにしたので、部品を配置していきます。以下スクリーンショットの左側の赤枠部分[Palette]の中身を確認します。

割勘計算アプリで使う部品はこの中のうちの3つだけです。
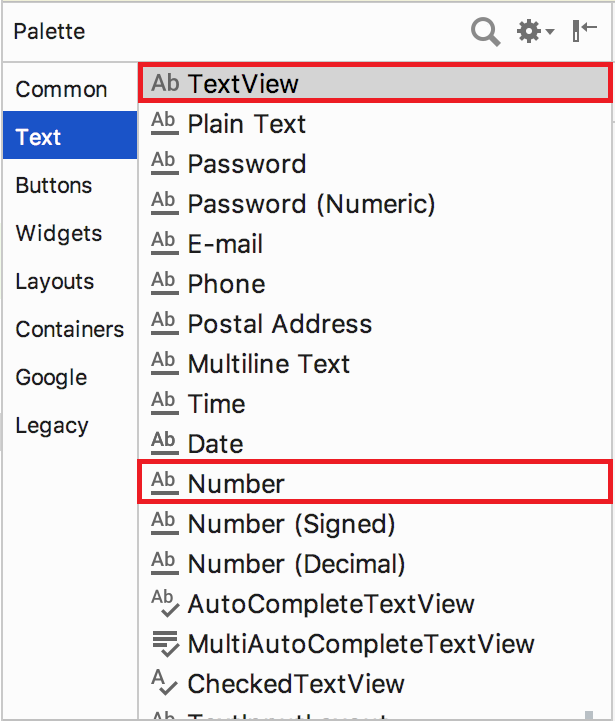
[Text]の中からは以下の[TextView]と[Number]の2つ。

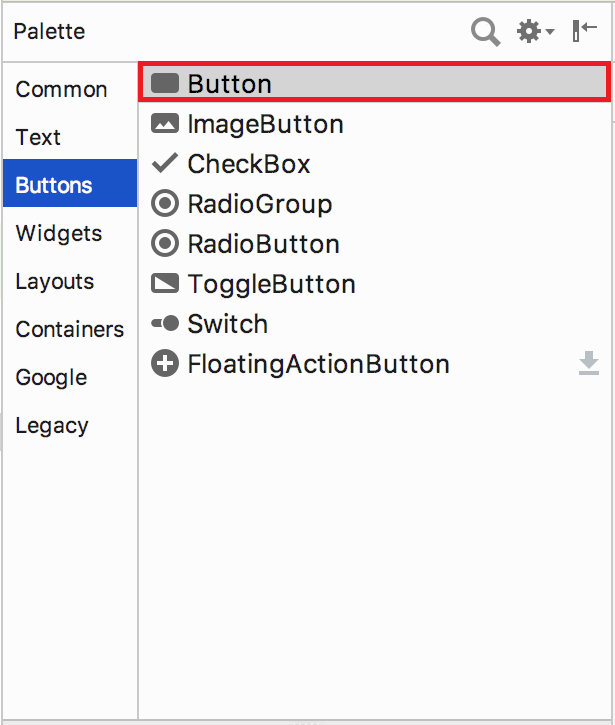
[Buttons]の中からは[Button]の1のみ。

[TextView]はテキストを表示するための部品です。冒頭の方で「テキストラベル」と言っていたものをこの[TextView]を使って表示させます。
入力用テキストボックスの上に表示されていた「合計金額」、「人数」と、「1人いくらかな?」と表示されていた3箇所ですね。ちなみに「1人いくらかな?」と表示されていた[TextView]には、計算ボタンをタップ後に1人分の支払い金額が表示されるように作ります。
[Number]は、合計金額と人数を入力するための入力用テキストボックスとして使用します。この[Number]は名前の通り、数字入力入力用のテキストボックスです。コイツを配置するだけで、ユーザーがタップしたら数字キーボードが表示されるというスグレモノです。
[Button]については説明するまでもなく「計算ボタン」用の部品です。
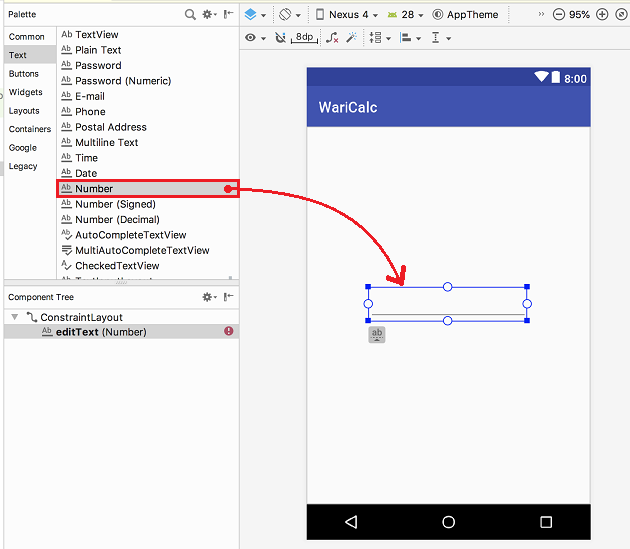
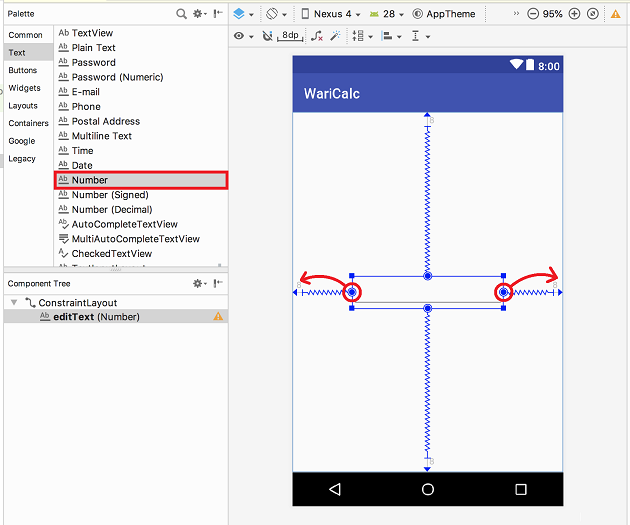
それでは、この部品たちを画面に配置していきます。とりあえず最初は、合計金額用の入力テキストボックス[Number]を配置します。やり方は簡単で[Palette]内の部品をそのままドロップ&ドラッグするだけです。

配置すると、[Number]部品の上下左右に白丸が表示されているかと思います。この白丸を以下のスクリーンショットのように上下の画面端にドロップ&ドラッグします。

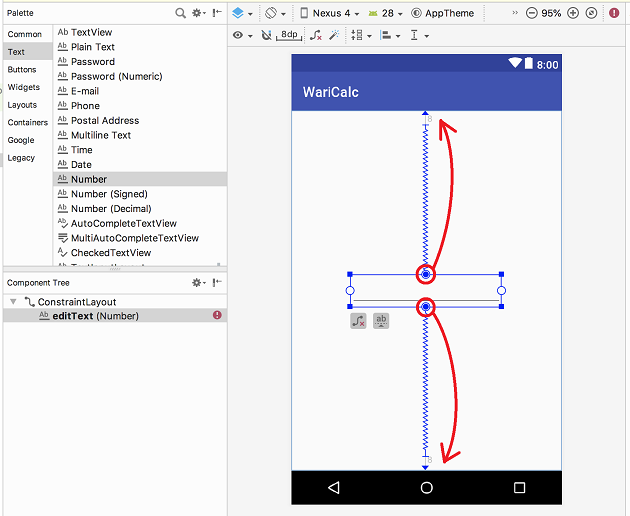
上下が終わったら、今度は左右にドロップ&ドラッグ!!

そうすると上下左右に青色の波線が表示されています。今なにをやったのかというと、配置した[Number]の上下左右を画面の上下左右端にくっつけてあげて中央に表示されるように位置を決めました。
これはConstraintLayoutと言われるAndroidStudioのデフォルトのレイアウト方法で、部品同士の白丸と白丸を青波線で繋いで画面部品を相対的に位置を決められるようになっています。
先ほどは配置した部品が1つ目だったので左右上下の画面端と青波線を繋げましたが2つ目以降の部品からは配置している[Number]と繋げられます。
また、このレイアウト方法には "制約" があり、上下左右にある4つの白丸のうち最低でも縦1つ、横1つを部品、もしくは画面端と繋げる必要があります。
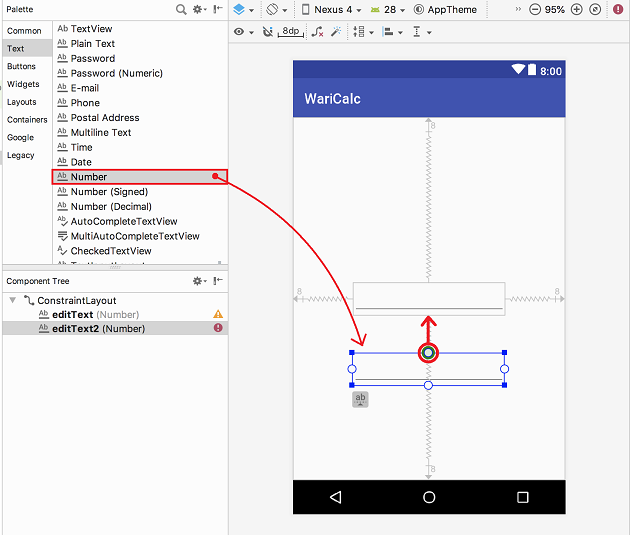
さ、続いて2つ目の[Number]を先ほどの合計金額用[Number]の下に配置します。人数入力用の[Number]です。配置したら上の合計金額用[Number]と青波線で繋ぎます。

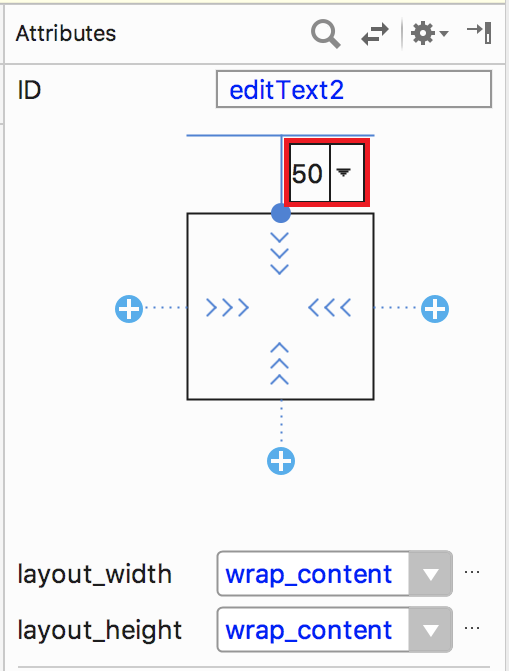
合計金額[Number]と人数[Number]を青波線で繋いだ後、右上のAttributesでの赤枠のドロップダウンで部品間の幅を調整できます。僕が割勘計算アプリを作った時は50にしました。

合計金額[Number]と人数[Number]の距離を調整したら、人数[Number]部品の左右を画面端と繋ぎます。
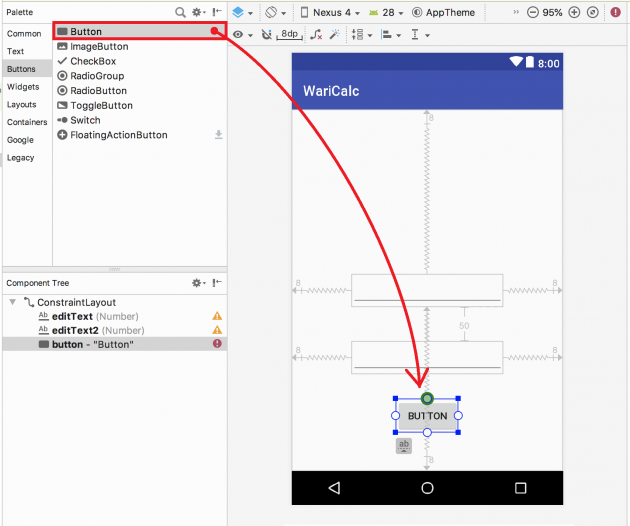
2つの[Number]部品を配置して青波線を繋いで表示位置を設定したら、残りの[Button]部品1つと、[TextView]部品3つも同じ要領で配置していきます。

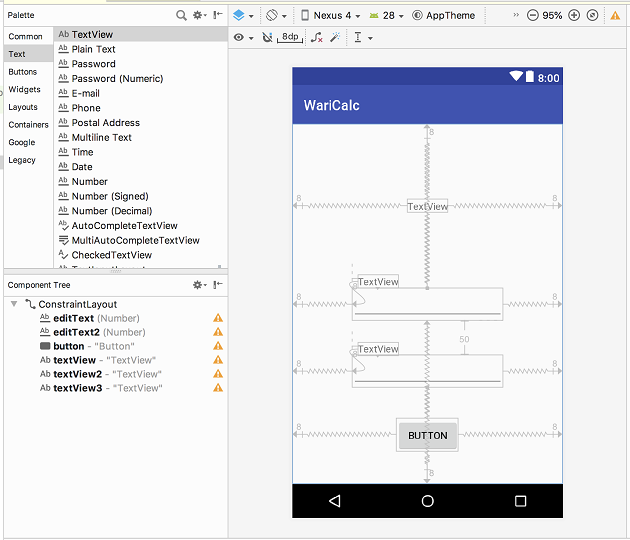
このようにして[Number]部品2つ、[Button]部品1つ、[TextView]部品3つを配置が完了したらこんな感じに表示されているかと思います。とりあえずこれで配置は完了です。

部品の配置が完了したら次のステップ、IDの設定と部品に表示するテキストの設定を行います。
※ちょっと補足
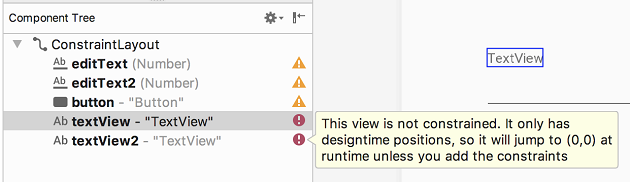
部品を配置していく時に気づいたかもしれませんが、画面左下の[Component Tree]にこのように!マークの赤アイコンが表示されていたかと思います。この!マークの赤アイコンは、Error(エラー)を意味します。上述したConstraintLayoutの制限に引っかかっているのが原因で表示されています。

部品をすべて配置してもこのエラーが出るようであれば、部品1つにつき縦1つ、横1つ最低限繋がなければならない青波線の繋ぎ忘れている可能性が大です。
ちなみに!マークの黄色い三角アイコンはErrorではなくWarning(警告)です。部品を全て配置した時点ではこの警告が出ていて問題ありません。これ以降の手順でこの警告を解消していきます。
部品にIDを付けて、表示されるテキストを入力する
部品の配置が終わったら、今度はその配置した各部品の全てにIDを設定して、[TextView]と[Button]には表示させたいテキストを設定します。
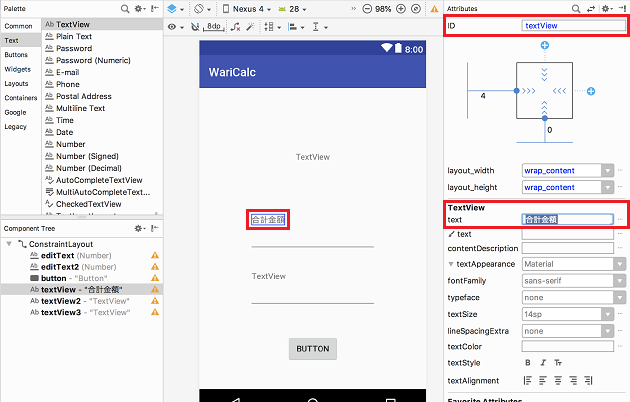
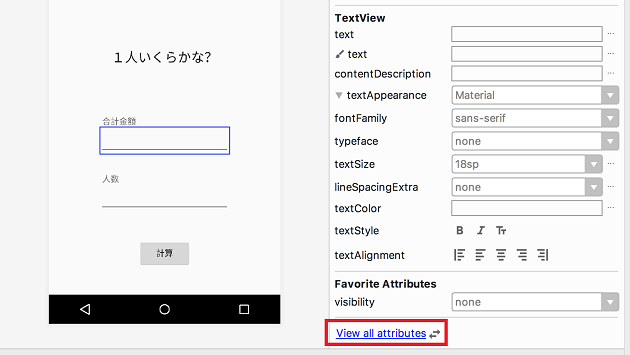
手始めに合計金額用の[TextView]にIDと表示するテキストを設定します。画面上の合計金額用の[TextView]をワンクリックして選択後、AndroidStudio画面右側の[Attributes]と[TextView]を確認します。

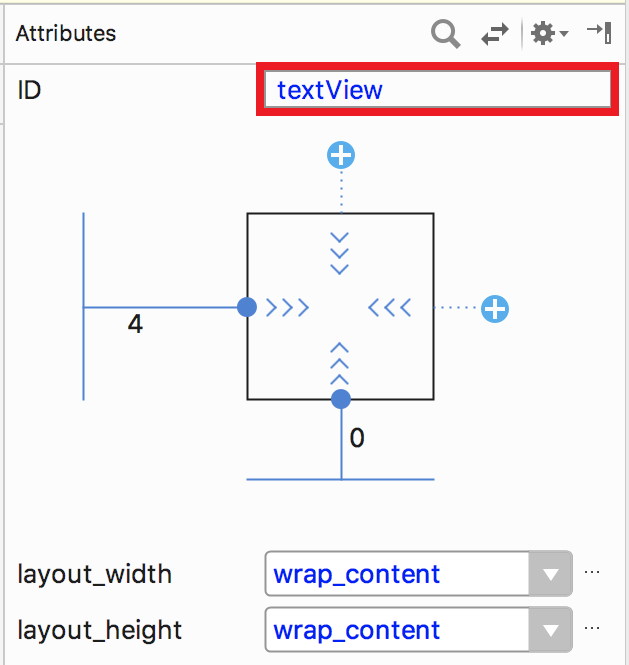
[Attributes]の赤枠部分のID欄にIDを入力します。

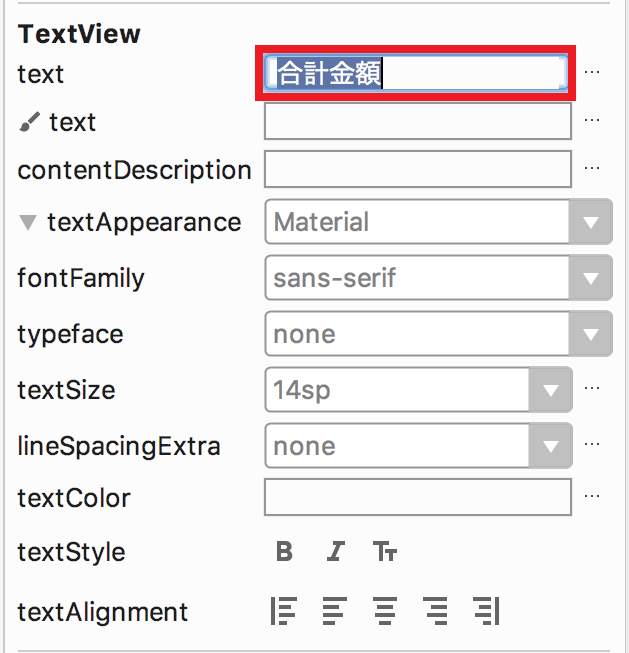
そして[Attributes]の下にある[TextView]の赤枠部分、text欄に表示させたいテキストを入力します。

僕が作った割勘計算アプリの[ID]と[text]は以下の通りに入力しました。
| Attributes ID |
TextView text |
|
| 合計金額入力テキストボックス [Number]ー editText |
et_goukei | 空欄(未入力) |
| 人数入力テキストボックス [Number]ー editText |
et_ninnzuu | 空欄(未入力) |
| 計算ボタン [Button]ー buttons |
b_keisann | 計算ボタン |
| 合計金額テキストラベル [TextView]- textView |
tv_goukei_label | 合計金額 |
| 人数テキストラベル [TextView]- textView |
tv_ninnzuu_label | 人数 |
| 計算結果テキストラベル [TextView]- textView |
tv_kekka_disp | 1人いくらかな? |
ここで設定する IDは出来るだけわかりやすい名前にした方が良い です。IDはこの先、MainActivity.ktでプログラムを組む時に使用します。
計算結果表示用のTextViewの大きさを調整
IDとtextの入力が終わったら、計算結果表示用のTextViewの大きさを少し大きくしておきます。
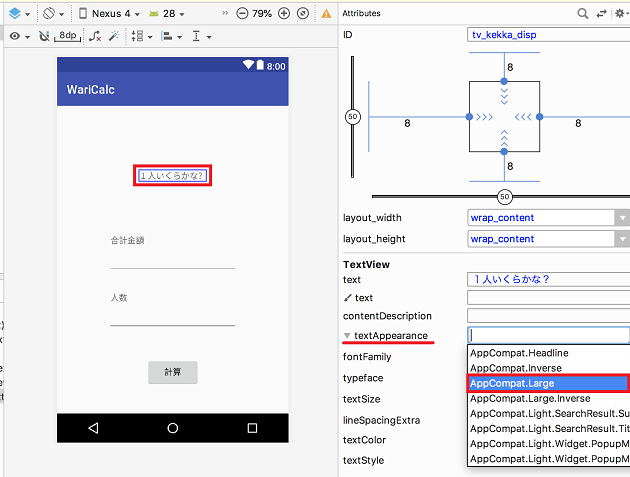
計算結果表示用のTextViewを選択して右側のツールウィンドウの[textAppearance]を[AppCompat.Large]に変更します。

とりあえず、これで割勘計算アプリの画面らしくなりました。
文字列リソースの定義
各部品の配置を終え、ID、textを入力を終えた後、左下の[Component Tree]の各部品を見てみると、Warning(黄色い三角の!アイコン)が表示されています。
このWarningが表示されている理由は2つ。
1つ目は、さきほどtextに入力した文字列(合計金額、人数、計算ボタン、1人いくらかな?)がxmlファイルに定義されてないため。そして2つ目は、合計金額入力[editText]、人数[editText]に対応する[TextView]が紐づけられていないためです。
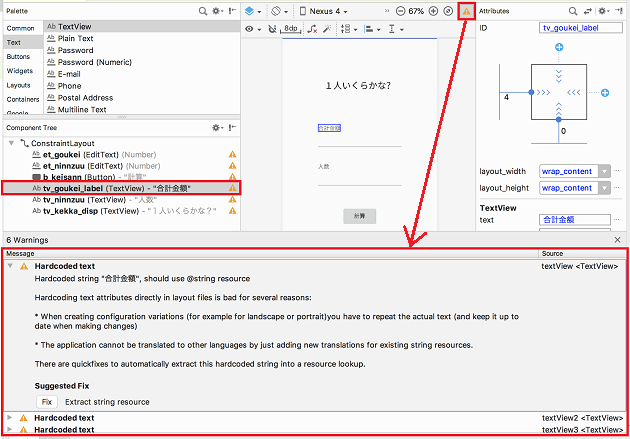
まず1つ目のWarningを解除していきます。画面上部ちょい右にあるWarningアイコン(黄色い三角アイコン)をクリックします。

すると画面下にWarningメッセージの一覧が表示されます。
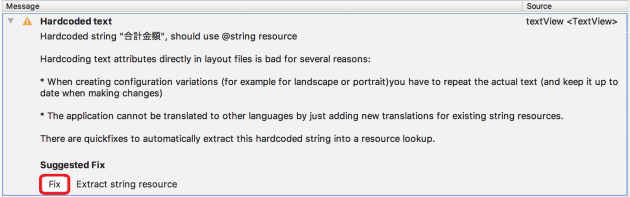
各Warningメッセージの左側の▼ボタンをクリックすると、メッセージが全文表示され、その最下部に[Fix]ボタンがあります。

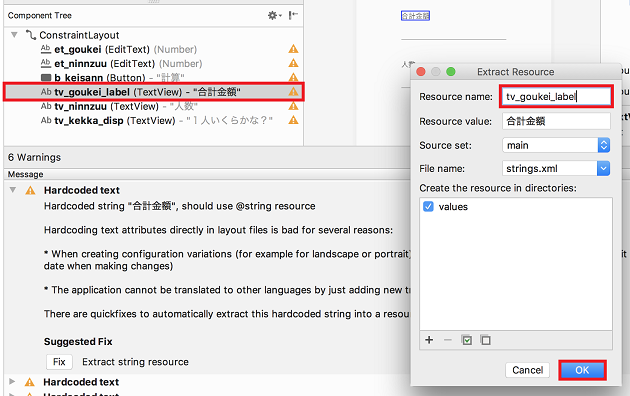
[Fix]ボタンをクリックすると、[Extra Resource]ウィンドウが表示されます。[Resource value]にはすでにさきほどtextで入力した文字列が入力されているので、[Resource name]を入力します。入力したら[OK]ボタンをクリックします。

この手順で配置した[Number]、[Button]、[TextView]に[Resource name]を入力していきます。
※とりあえず僕の場合は、IDと同じ名前を設定しました。
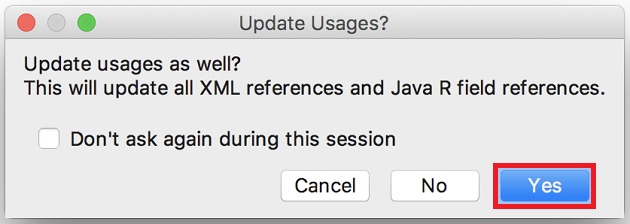
[Nunber]の[Resource name]を入力して[OK]ボタンをタップした時、以下のような確認ダイヤログが出てきたら[Yes]ボタンをクリックします。

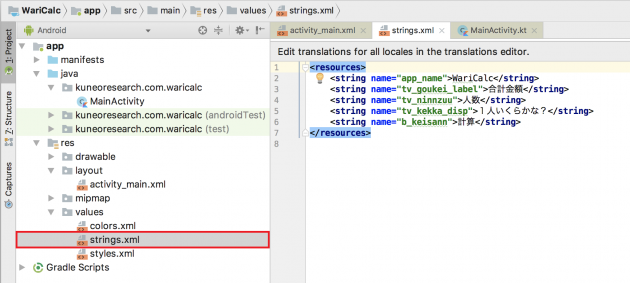
入力を終えて画面左側の[プロジェクトツールウィンドウ]の[strings.xml]をダブルクリックすると以下のよう表示されているはずです。

画面上に取り扱う文字列はすべてこのようにstrings.xmlファイルで管理するのがAndroidのお作法のようです。
これにて「文字列リソースの定義」は完了です。1つ目のWarningが解消されたはずです。
labelFor属性の設定
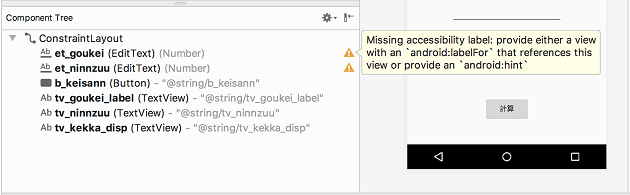
「文字列リソースの定義」を終えた後、まだ2つWarningが表示されている部品があるはずです。
数字を入力するために配置した[Number]部品です。ユーザーが入力できるテキストボックスのような部品には、その部品がなんなのかをわかるようにするため、[TextView]部品から[Number]部品を紐づける必要があります。

合計金額[TextView]部品を選択して、画面右側の一番下にある[View all attributes]をクリックします。

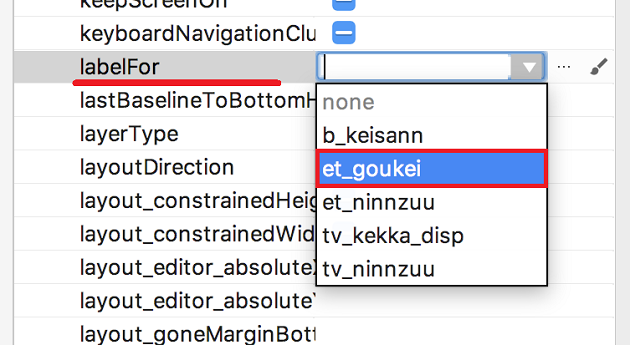
そうするとズラーッと様々な項目が表示されるので、その中の[labelFor]の右側部分をクリックします。以下のスクリーンショットのように各部品に設定したIDが表示されるはずです。この中から合計金額入力テキストボックス[Number]に設定したIDを選択してあげます。

これで合計金額入力テキストボックス[Number]部品のWarningが消えるはずです。同じ手順で残りの人数入力テキストボックス[Number]部品のWarningも解消してしまいましょう。
注意点ですが、labelFor属性を設定するのは[Number]部品ではなく、[TextView]部品の方です。[TextView]部品を選択して[View all attributes]からlabelForドロップダウンで紐づける[Number]部品のIDを選択します。
割勘計算アプリの画面作成完了!
部品の配置、IDとテキストの入力設定、文字列リソースの定義、labelFor属性の設定と順番にやってきましたが、これで割勘計算アプリの画面作成が完了しました。

あとは、MainActivity.ktでプログラムを書けば、アプリが完成します。
いよいよ、初めてのAndroidアプリ開発も大詰めです。次回は MainActivity.kt に計算ボタンをタップされた時の処理を書いてこの割引計算アプリを完成させたいと思います。
(つづく)
次回:【Androidアプリ開発 vol.08】割勘計算アプリ③ アプリ完成!MainActivity.ktのプログラミング!
