WordPressのサイドバーにTwitterのフォローボタンを追加する方法を紹介します。
私は導入する時、手間がかかるのかな?と思っていました。
しかし、ものすごく簡単で、ものの3分で出来てしまいました。
WordPressブログとTwitterを連携させることで、以下のメリットがあります。
目次
WordPressとTwitterを連携させるメリット
フォローしてもらうことで以下のメリットがあります。
1.Twitterからの流入ができる
アメーバブログやlivedoorブログではなく、WordPressでブログを運営している場合、ブログランキングなどの登録もしていなければ、検索からの流入がほとんどだと思います。
Twitterでフォローしてもらうことにより、検索流入以外にもTwitterからの流入が見込めます。フォロワー数が多ければ多いほど、アクセス数も増えるので、Twitterでも積極的につぶやいていきたいですね。
あなたのブログへのアクセスの入り口を広げてくれます。
2.記事更新の宣伝ができる
以前にWordPressプラグインの「WP to Twitter」の導入方法の記事を書きました。
プラグインWP to Twitterで記事を投稿したらTwitterで投稿した事をツイートするようにする手順
このプラグインは、ブログ記事を投稿する度にTwitterの自分のアカウントで、投稿した記事のタイトルとURLを自動的に投稿してくれるプラグインです。これにより、あなたをフォローしている方は、あなたのブログが更新された事を知り、アクセスしてきてくれるというものです。
ブログの投稿を宣伝してくれる便利なプラグインですので、こちらも合わせて導入しておくとよいですね。
3.リピーターのおおよその人数が把握できる
Twitterでフォロワーの人数が確認できるので、フォローボタンの設置前に人数を確認しておけば、どれくらいの人があなたをブログからフォローしてくれたのか、おおよその人数が把握できます。
フォロワーの人数が増えると自然と記事を書くモチベーションも上がります(笑)
サイドバーへのTwitterフォローボタンの設置方法
流れとしては、
1.Twitter公式サイトでフォローボタンのソースコードを取得
2.WordPressのウィジェットでソースコードの埋め込み
この2つの作業でフォローボタンの表示をさせます。
1.Twitter公式サイトでフォローボタンのソースコードを取得
Twitter公式サイトにアクセスします。
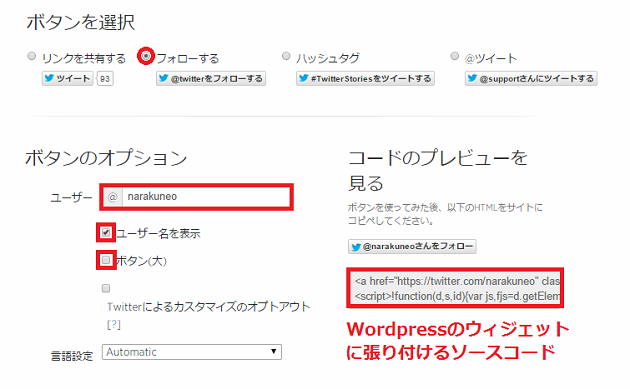
以下の画面がブラウザに表示されるので、順番に入力していきます。
「ボタンの選択」で「フォローする」のラジオボタンにチェックを入れます。
「ボタンのオプション」では、ユーザー名を入力し、「ユーザー名を表示」、「ボタン(大)」の2つに任意でチェックを入れ、
右下に生成されたソースコードをコピーします。
*ソースコードの上にTwitterのフォローボタンが表示されています。左側の「ユーザー名」、「ユーザー名を表示」、ボタン(大)」を変更することでボタンがどのように表示されるか確認できるので、色々試してみて自分のブログに合うボタンにするとよいです。
2.WordPressのウィジェットでソースコードの埋め込み
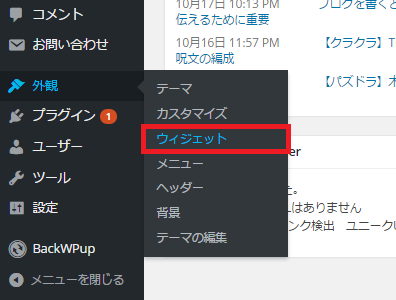
WordPressにログインしてダッシュボード左メニューの「外観」→「ウィジェット」をクリックします。
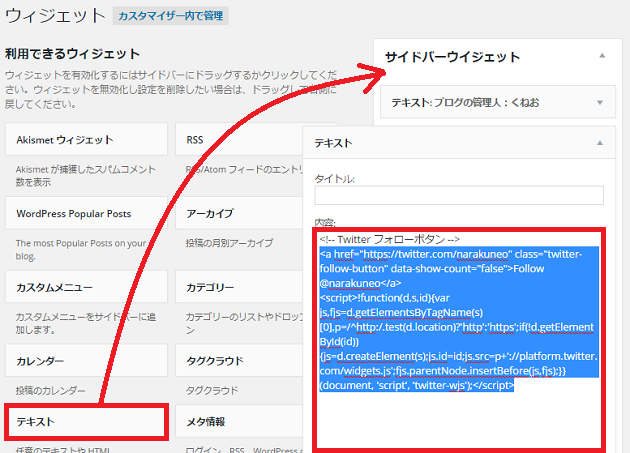
利用できるウィジェットの中の「テキスト」をサイドバーウィジェットにドロップ&ドラッグします。
そして、テキストの内容欄に、先ほどコピーしたフォローボタンのソースコードをペーストします。
サイトを表示すると、このようにフォローボタンが表示されます。
まとめ
いかがでしたか?
フォローボタンの設置するのは簡単ですよね!
このようにフォローボタンをサイドバーに表示させておくことで、ブログを気に入った人はフォローしてくれるので、少しでもアクセスを増やしたい場合は、設定しておくとよいです。
ちなみに僕のブログからフォローしてくれている方はまだいません・・・。
Twitterで頻繁につぶやいたり、フォロワーが多くないと難しいかもしれません。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!