nendを登録して自分のブログにもオーバーレイ広告を載せるようになりました。オーバーレイ広告だとスマートフォンの画面の下側に固定で広告が表示されるようになり、スクロールさせても表示され続けます。
閲覧者からすれば、常に広告が目に入る状態となるため、興味を持つ広告が表示されればクリックしてもらえやすいように感じられます。
nendの登録と設定方法
ブログ初心者でも出来る!WordPressでスマホ用広告nendを使う手順をわかりやすく解説
もともとnend広告は、ブログ内のゲームカテゴリーの記事にだけ載せるつもりだったので、今回はそのことについて書きます。

方法は簡単で、JavaScriptのコードで分岐処理をさせて実装します。JavaScriptを知らなくてもコピペでなんとかなるので以下の解説を参考にしていただければと思います。
特定のカテゴリーのみ表示させる
埋め込むJavaScriptのコードは以下の通りです。
<?php if(is_category(5)) : ?> // ここにnend広告のコードを挿入する <?php enfif; ?>
<?php if(is_category(5)) : ?>
カッコ内の 5 はカテゴリーIDです。
"もし、カテゴリーIDが5だったらnend広告を表示する"という意味のコードです。
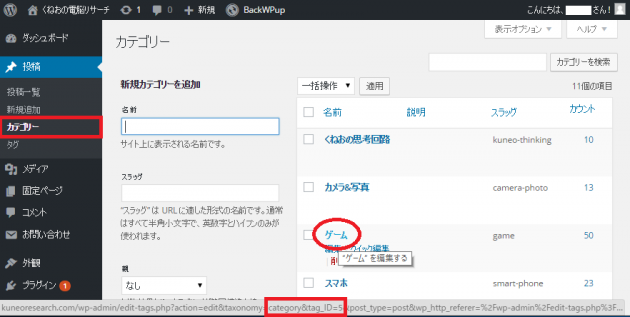
カテゴリーIDの調べ方は、WordPressのダッシュボードから確認します。
「ダッシュボード」→「投稿」メニュー内の「カテゴリー」をクリックします。
表示させたいページのカテゴリの名前にマウスオーバーします。
するとブラウザの一番下にコードが表示されます。
下の画像の"category&tag_ID=5"がカテゴリーIDを指しています。

カテゴリースラッグで指定する方法
先ほどのカテゴリーIDをスラッグに置き換えて以下のようにしても同じようにカテゴリーを指定できます。
<?php if(is_category('game')) : ?>
// ここにnend広告のコードを挿入する
<?php enfif; ?>
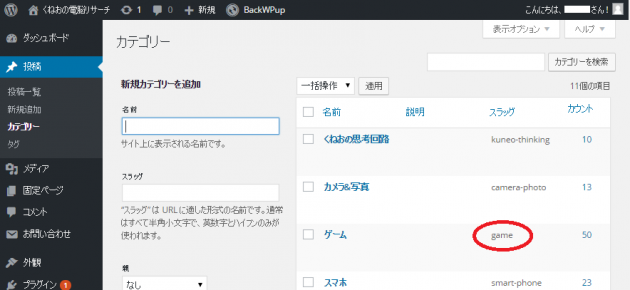
カテゴリースラッグの確認方法は先ほどのカテゴリーIDと同じくWordPressのダッシュボードから確認できます。下の画像の赤枠の部分がスラッグです。

カテゴリーIDでしてすると、カテゴリーを変更したり、編集した時に煩わしいので、わかりやすいスラッグの方がおすすめです。
さて、これで特定カテゴリーのページのみで表示できるようになりましたが、僕の使うSTINGER5テーマだと、1つ問題が発生しました。
確かにゲームカテゴリーの記事にのみnend広告が表示され、他のカテゴリーページには表示されなくなったのですが、トップページには表示されてしまいます。
トップページも非表示にしたい!
そこでまた先ほどのスラッグを指定して書いたJavaScriptコードをもう少し改造して、トップページでのnend広告を非表示にしました。
トップページはnend広告を非表示にする方法
結論から書いてしまうと、以下のコードになります。
<?php if( !is_home() & in_category(game) ): ?> // ここにnend広告のコードを挿入する <?php endif; ?>
<?php if( !is_home() & in_category(game) ): ?>
"!is_home()" は、"トップページではない"を意味します。
"is_home()" がトップページを意味していて、頭の ! (びっくりマーク)は否定を意味します。
上記のJavaScriptコードは
"もし、トップページではなく、ゲームカテゴリーのページだったら"
という意味のコードです。
これでトップページだった場合は、nend広告は非表示となります。
参考までに今回のコード修正のビフォアアフターを載せておきます。
修正前
<?php if(is_mobile()) { ?>
<!-- nend オーバーレイ広告埋め込み -->
<script type="text/javascript">
var nend_params = {"***************************************,"type":2,"oriented":1};
</script>
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
<!-- ここまで nend オーバーレイ広告埋め込み -->
<?php } else { ?>
<?php } ?>
修正後
<?php if(is_mobile()) { ?>
<!-- ゲームカテゴリーの記事にnend広告を表示(ホーム非表示) -->
<?php if( !is_home() & in_category(game) ): ?>
<!-- nend オーバーレイ広告埋め込み -->
<script type="text/javascript">
var nend_params = {"***************************************,"type":2,"oriented":1};
</script>
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
<!-- ここまで nend オーバーレイ広告埋め込み -->
<?php endif; ?>
<!-- ここまで ゲームカテゴリーの記事にnend広告を表示(ホーム非表示) -->
<?php } else { ?>
<?php } ?>
これで僕は、トップページには非表示でゲームカテゴリー記事のみにnend広告を表示させることが出来るようになりました。
以上、もしも同じ方法でnendのコードを貼ろうと思っている方の参考になれば幸いです。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
