ブログを書き続けて10ヵ月、これまで260を超える記事を書いてきました。記事数が増えるにつれ取り扱ってる記事のカテゴリーを細分化してもっとサイトトップからアクセスしやすくしたくなってきます。
そこでサイドバーに全てのカテゴリーを表示しようとしたのですが、WordPressでは表示順を任意で設定が出来ません。もうバージョンも4.5なんだからいい加減デフォルトでカテゴリーの表示順を指定できるようにして頂きとうございます。
今回は、プラグインの『Category Order』を使ってサイドバーに表示させるカテゴリーの表示順を指定します。
ネットで検索すると『Category Order』よりも『My Category Order』の方の情報が多いですが、2016年5月5日の時点でなんと『My Category Order』は消えてしまっていて使うことが出来ないので『Category Order』で代用します。
最終更新が8年前で嫌な予感がしましたが・・・問題なく使えました。
ちなみに僕が使っているWordPressのテーマは『STINGER5』です。

目次
『Category Order』の良いところ
実際に『Category Order』を使ってみて感じた良いところは、細かい設定が一切なく非常にシンプルなところです。
プラグインのインストール後、ドロップ&ドラッグでカテゴリーを入れ替えることが出来ます。また、親カテゴリーだけでなく、子カテゴリーも並び替えることが出来ます。
日本語に対応していませんが、あまりにも設定できる項目が少なくカテゴリーの並び替えのみの機能なため全然問題ありません。
『Category Order』のインストール
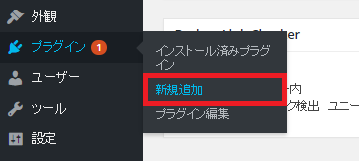
WordPressにログインして、ダッシュボードの左メニューの「プラグイン」→「新規追加」をクリックします。

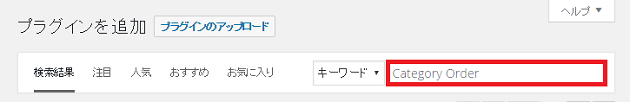
右上の検索窓に『Category Order』と入力して[Enter]キーを押します。

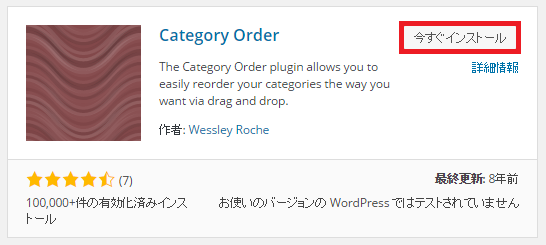
以下のように『Category Order』のサムネイルが表示されたら、「今すぐインストール」ボタンをクリックします。

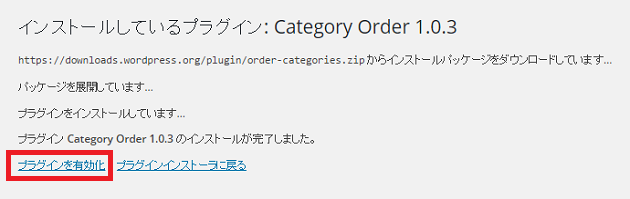
インストール出来たら、「プラグインの有効化」をクリックします。

これでインストールは完了です。
『Category Order』の設定
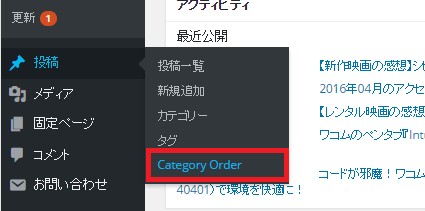
Category Orderで表示順の設定をするには、ダッシュボードの左メニューから「投稿」→「Category Order」をクリックします。

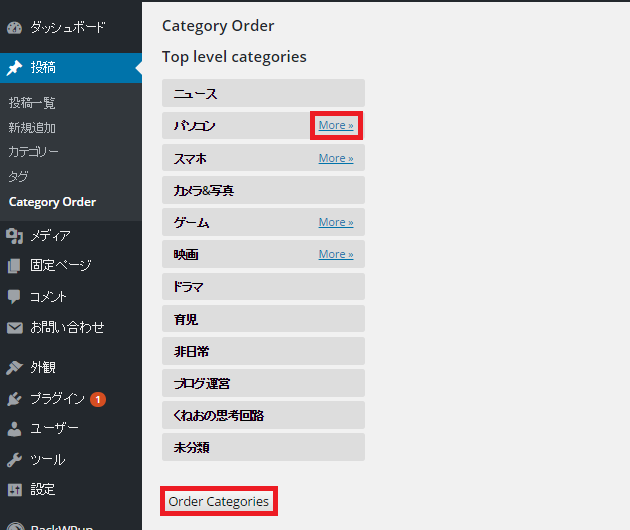
以下のように表示されるので、自身の好きなようにドロップ&ドラッグでカテゴリーの並び替えを行います。並び替えが終わったら、最後に「Order Categories」のクリックします。

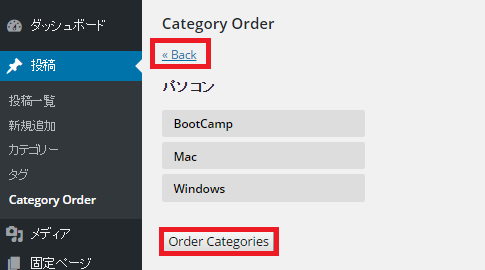
「More >>」があるカテゴリーは子カテゴリーを持つ親カテゴリーです。「More >>」をクリックすることで、親カテゴリー内の子カテゴリが表示されて並び替えを行うことが出来ます。子テーマの並び替えも最後に「Order Categories」ボタンをクリックしないと反映されないので注意です。「Order Categories」ボタンをクリック後、「<< Back」ボタンをクリックすれば親カテゴリーの設定画面に戻れます。

以上が設定方法です。簡単ですね。
他のプラグインに比べて設定できる部分が極めて少なく、非常にシンプルなので使い方に迷うことはないかと思います。
サイドバーにカテゴリーを表示する方法
サイドバーにカテゴリーを表示させるにはまず、ダッシュボードの左メニュー「外観」→「ウィジェット」をクリックします。

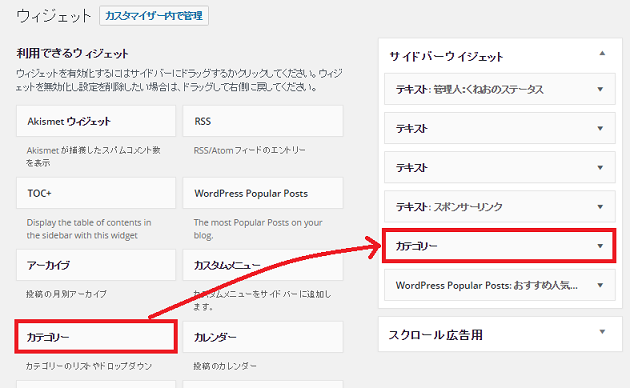
利用できるウィジェット内に「カテゴリー」があるのでドロップ&ドラッグでサドバーウィジェットのところへ持っていきます。たったこれだけでOKです。

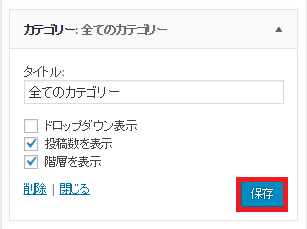
お好みでタイトルを入力、ラジオボタンにチェックを入れて最後に「保存」ボタンをクリックします。

| タイトル: | カテゴリーのタイトル。デフォルトでは「カテゴリー」と表示されるようになっています。 |
| ドロップダウン表示 | チェックを入れるとドロップダウン表示でカテゴリーを表示します。 ↓こんな感じに閲覧者に選択させるようにできます。  |
| 投稿数を表示 | チェックを入れるとカテゴリーの右横に投稿数を表示します。 |
| 階層を表示 | チェックを入れると、親カテゴリーと子カテゴリーの階層をわかるように表示します。 |
「保存」ボタンを押したら実際に自分のブログを確認します。
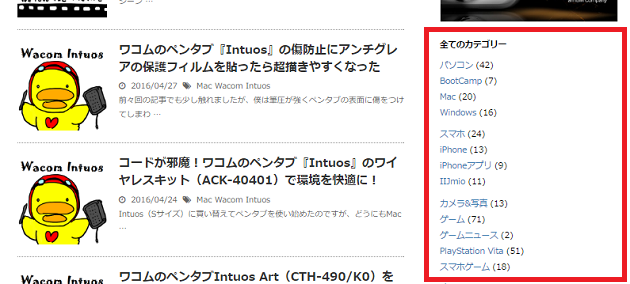
OKですね。階層表示が若干わかりにくいですが、設定した順序で表示されています。

最後に
お疲れさまでした。
サイドバーに表示するカテゴリーの順序を思い通りに指定できる『Category Order』は、非常にシンプルで使いやすいWordPressプラグインです。本当だったら『My Category Order』を使いたかったのですが、ないものは仕方ない。
特に不自由なく使えますし、なにより初心者でも設定で迷う部分が見当たらない超絶簡単プラグインです。個人的には自分の要望が叶えられたのでこれで良しとして使っていくことにします。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
