昨年からずっと放置していたブログを再開するついでに、面倒くさそうでこれまた放置していたhttps化をやってみました。
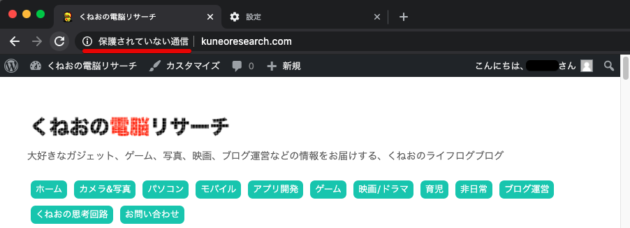
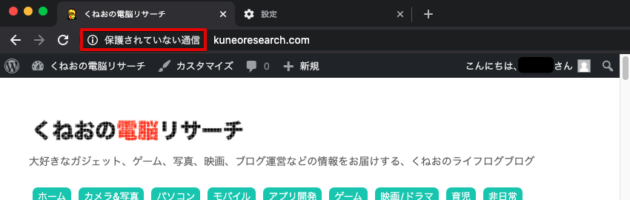
ブログのURLが「https://」にせず「http://」のままで運営しているとブラウザのURL欄にはっきりと「保護されていない通信」と表示されてしまいます。
パソコン(Google Chrome)

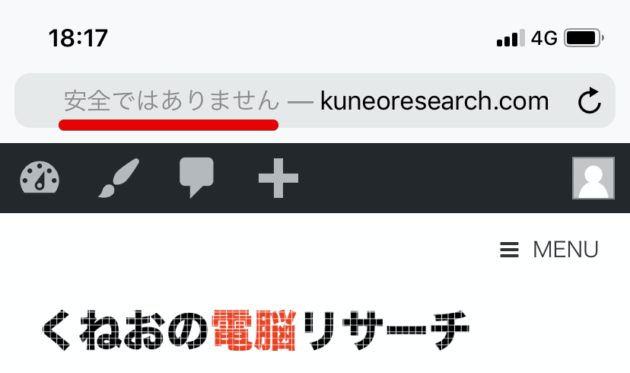
スマホの場合だともっとわかりやすく、「安全ではありません」という風に表示されてしまい、シンプルではありますが閲覧者からしたらなかなか精神的にくる、ブログを読もうか迷うのではないかと思われる文言だと思います。
iPhone(Safari)

自分も人様のブログ見に行くときにこんな風に表示されていたら、ちゃんと運営されてるのかな?って疑っちゃいますからね。やっぱり信頼問題にも関わってくる。
本当ならもっと早く対応すべきだったなと反省しています。
ってことで、今回は自分が行った手順をそのまま備忘録として残しておきます。
目次
https化の大まかな流れ
https化の大まかな流れは以下の通り。
①バックアップを取る
全てのページのURLをhttpからhttpsに変更します。変更後にブログが表示されなくなったり、何かしらのトラブルが起きた場合に元に戻せるように念のためにバックアップを取ります。
WordPressにはバックアップに便利なプラグインがいくつかありますが、僕の場合はその中から以下のプラグインを選びました。

②エックスサーバーで SSL の設定をする
WordPressで使用しているエックスサーバー(公式サイト)からサーバーパネルにログインして、SSL設定を行い、ブログのURLに「https(暗号化通信)」を使えるようにします。

③ブログ内の全てのページのURLをhttpsに置き換える
エックスサーバーでSSLの設定が済んだら、今度はブログ内のすべてのページのURLを「http」から「https」に変更します。
この作業にはバックアップと同じく、WordPressのプラグインを使用して一括で変更してしまいます。僕の場合はその中から以下のプラグインを選びました。

④リダイレクトの設定をする
ブログ内の全てのURLを「https」に変更したら、今度は以前の「http」のURLにアクセスされた時にページエラーにならないようにします。
サーバーにアップロードされている「.htaccess」ファイルにコードを記述して、「http」のURLにアクセスされた場合に新しい「https」のURLに自動的に飛ばせるようにします。

⑤エラーの確認と解消
リダイレクトの設定まで済んだら、あとはブログを表示させてちゃんと表示されるか?https化出来ているか?を確認します。
ちゃんとhttps化出来ていれば、URL欄の左に南京錠のアイコンが表示されるはずです。僕の場合は、https化後もパソコンのChromeの方でURL欄に「保護されていない通信」の表示が消えず、ディベロッパーツールを使ってエラーを解消しました。そこらへんの部分については後述します。
それでは大まかな流れを書いたので、実際に行った作業について詳細を以下に記載します。
手順①:バックアップを取る
WordPressにログインして、プラグイン「UpdraftPlus WordPress Backup Plugin」をインストール後、有効化します。

有効化したらダッシュボードの左メニュー「設定」→「UpdraftPlus Backups」をクリックします。

「今すぐバックアップ」をクリックします。

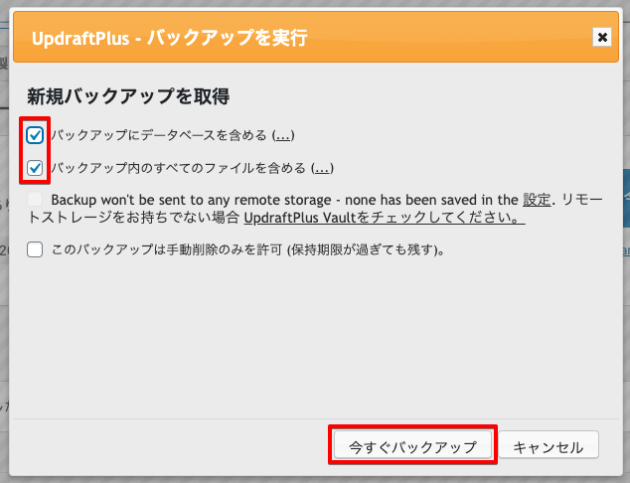
下図のポップアップウィンドウが表示されるので、赤枠の2つのチェックボックスが入っていることを確認して「今すぐバックアップ」ボタンをクリックします。

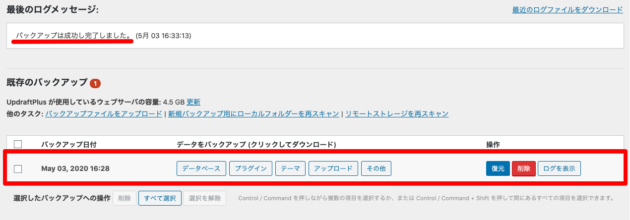
バックアップが完了すると、下図の通り「バックアップは成功し完了しました。」というメッセージと、その下にバックアップのリストが表示されます。青色の「復元」ボタンをクリックすることでバックアップの復元ができるようになっています。

ここまで出来れば、バックアップは完了です。
手順②:エックスサーバーで SSL の設定をする
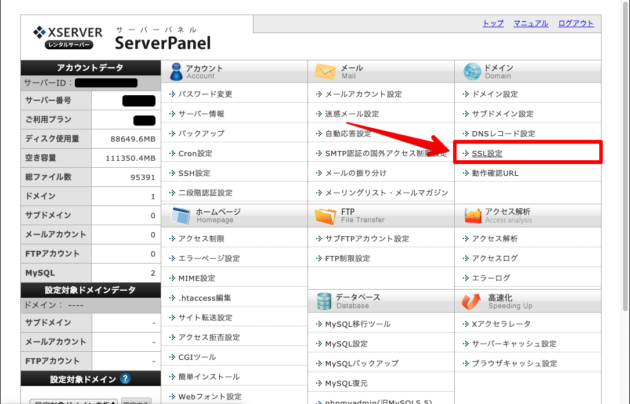
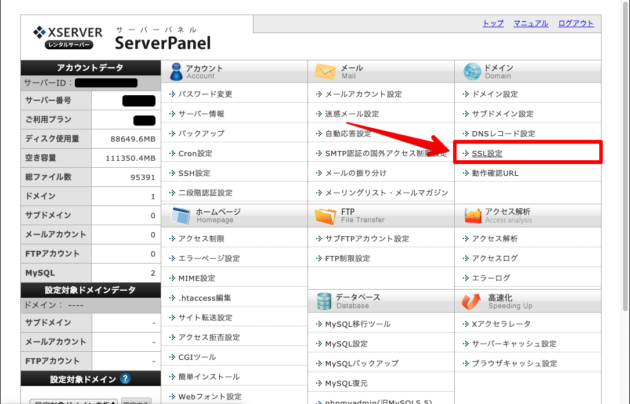
次にエックスサーバーの公式サイトにアクセスして、ログイン後サーバーパネルを開きます。そして下図の「SSL設定」をクリックします。

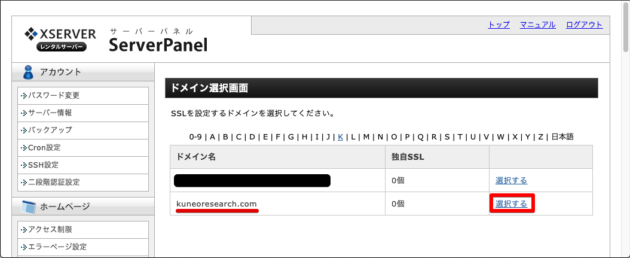
ドメイン選択画面が表示されるので、https化するブログのドメインの「選択する」リンクをクリックします。

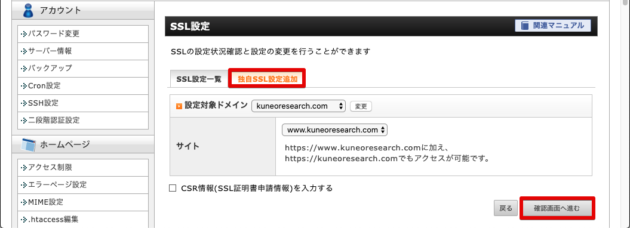
SSL設定画面が表示されたら、「独自SSL設定追加」タブをクリックします。表示されている設定対象ドメインがhttps化するドメインになっているか確認後、「確認画面へ進む」ボタンをクリックします。

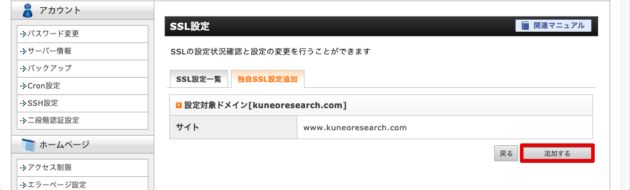
「追加する」ボタンをクリックします。

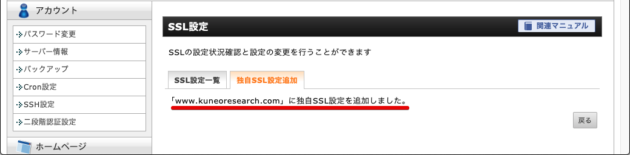
下図のように "「ブログドメイン」に独自SSL設定を追加しました" とメッセージが表示されれば設定完了です。

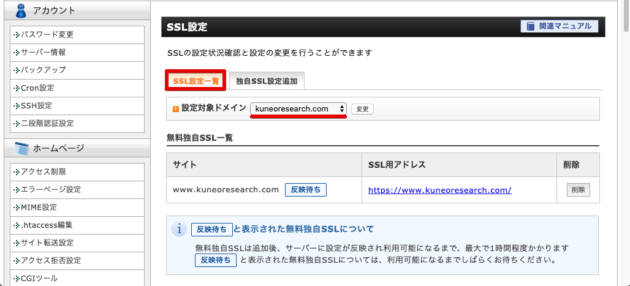
「SSL設定一覧」タブをクリックして独自SSLが反映されたかを確認します。サイトの欄のURL右横に青色で「反映待ち」と表示されていたらまだ反映されていません。反映までに最大1時間程度かかると書かれていますが、僕の場合は実際には1分ほどで反映されました。

SSL用アドレス欄のURLリンクをクリックしてブログのトップページが表示されたら反映されていることになります。表示されたら次の手順に進みます。
手順③:ブログ内の全てのページのURLをhttpsに置き換える
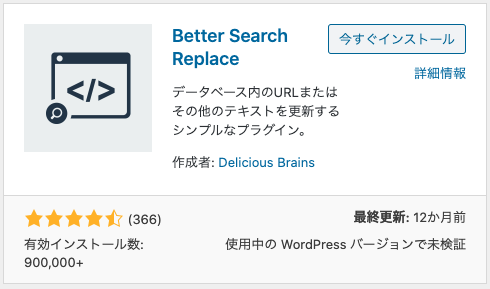
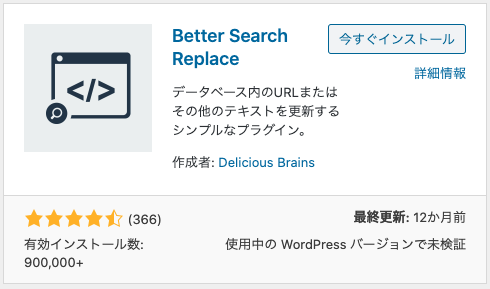
再びWordPressのダッシュボードに戻り、下記プラグイン「Better Search Replace」をインストール後有効化します。

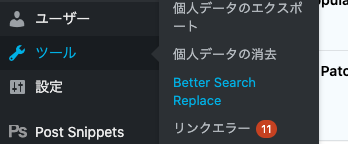
サイドメニューの「ツール」→「Better Search Replace」をクリックします。

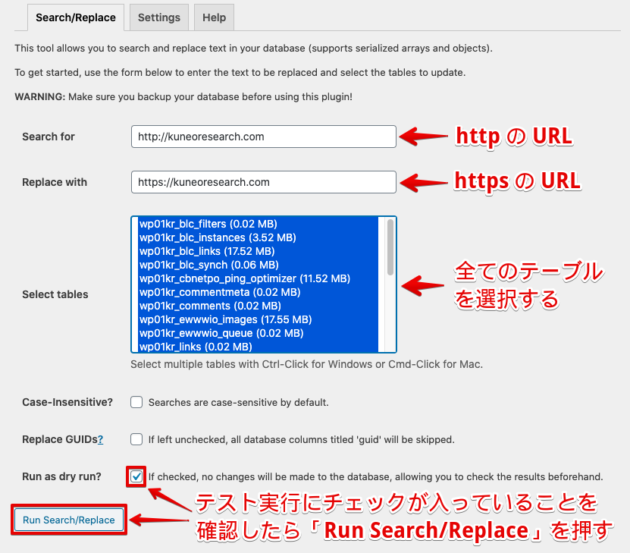
Better Search Replaceの画面が表示されたら以下の様に入力します。

補足:「Run as dry run?」のチェックボックスにチェックを入れることで「Search for」に入力したキーワードをテーブル内から検索するだけで、「Replace with」のキーワードに置換はされません。
チェックを入れた状態で「Run Search/Replace」ボタンをクリックして実行すると、どの程度置換すべきhttp://のURLがテーブル内にあるのかわかります。
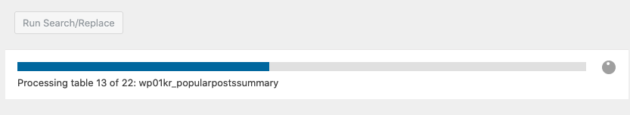
「Run Search/Replace」ボタンをクリックして実行すると、検索の進捗具合を表すバーが表示されます。

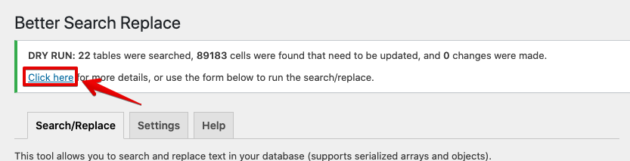
検索が完了すると Better Search Replace 画面の上部に以下のメッセージが表示されるので、「Click here」をクリックして検索結果を確認します。

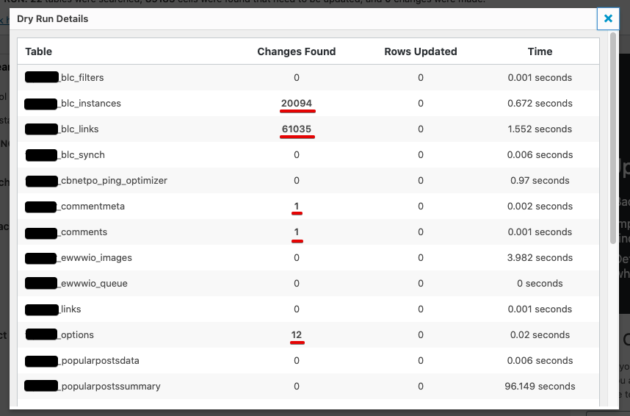
こんな風に各テーブルごとに「http://」になっている箇所の数が表示されます。

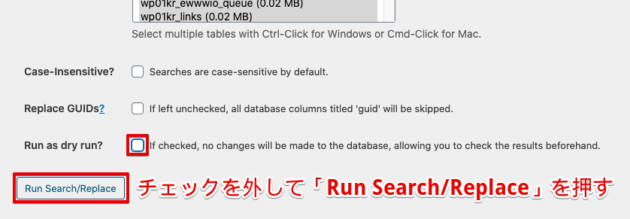
次はテスト実行ではなく実際に検索した「http://」のURLを「https://」に置き換えます。なので、先ほどチェックを入れていた「Run as dry run?」のチェックを外して「Run Search/Replace」ボタンをクリックします。

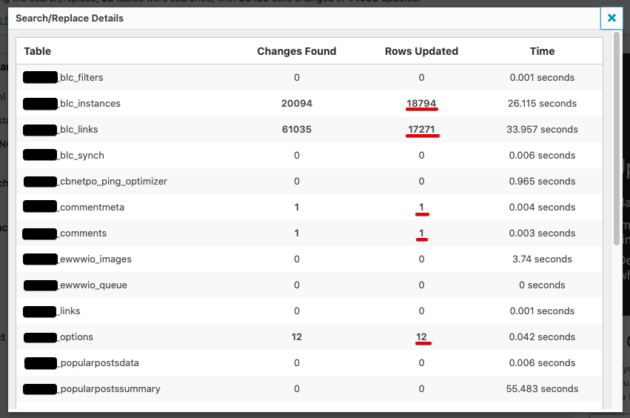
先ほどと同じく実行が完了すると Better Search Replace 画面の上部にメッセージが表示されるので、「Click here」をクリックして検索結果を確認します。Rows Updated に表示されているのが置換されたキーワードの数です。(検索数の Changes Found と数が一致していなくて違和感がありましたが、Rowsとなっているので1行に複数置換したキーワードがあった場合でも1とカウントされているようです)

ここまで出来たら、これまで http:// だったURLが https:// に置き換わっているはずです。
※実際には置換漏れをしているところがあるのですが、その対処については後で行います。
手順④:リダイレクトの設定をする
手順③を完了させたことによって、ブログ全体のURLが https:// に変わってしまいました。すでに Google の検索ページに表示されていたり、他サイトからブログへのリンクが貼られていた場合、URLが変わっているのでエラーとなってページが表示されなくなってしまいます。
そのため、もしも変更前の http:// のURLにアクセスされた場合、新しい https:// のURLに自動的に移動させるように設定を行います。
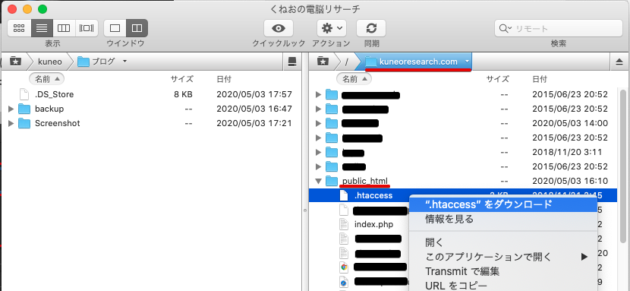
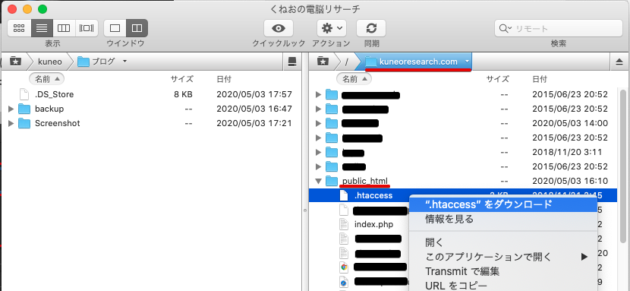
FTPソフト(スクリーンショットではTransmit4を使っています)で「.htaccess」ファイルをダウンロードしてローカルに持ってきます。

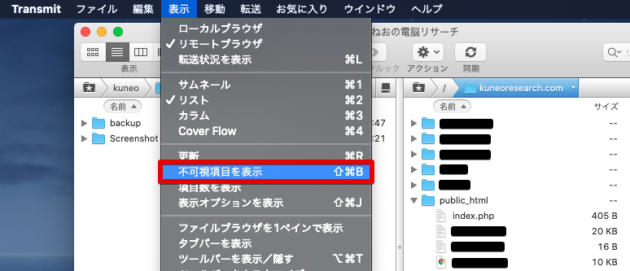
補足:Transmit4でダウンロード使用とした時、ファイルが表示されませんでしたが、どうやら隠しファイルになっているようでした。「表示」→「不可視項目を表示」をクリックすることで表示され、ダウンロードが出来ました。

「.htaccess」ファイルをダウンロードしたら、コピーしてバックアップとして残しておきます。万が一ファイル編集後にアップロードしてブログが表示できなくなったり、トラブルが起こった時に元に戻せるようにするためです。
補足:ちなみに隠しファイルのためFinderにも表示されません。表示させる場合は「Cmd + Shift + .(ピリオド)」を押して隠しファイルを表示させました。

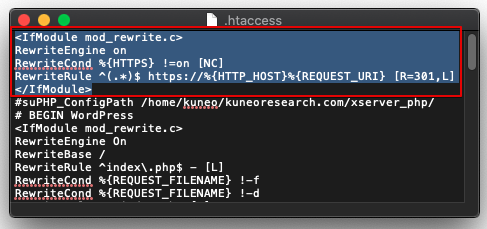
バックアップが取れたら、実際に「.htaccess」ファイルをテキストアプリで開いて編集し、下記のコードを先頭に記述後保存します。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>

保存出来たら、FTPソフトで「.htaccess」ファイルをアップロードして元にあった場所に上書きしてしまいます。
さて、ここまで来れば ブログの https化の作業は完了したと言っても過言ではありません。最後に正常にブログが表示されるかを確認します。
手順⑤:エラーの確認と解消
確認ポイントは以下の通りです。
・ブログのトップページを表示させた時のURL欄の左に鍵付きアイコンが表示されているか?
・ブログ内の任意のページ数ページを表示させてURL欄の左に鍵付きアイコンが表示されているか?
・わざと変更前の http:// のURLでアクセスしてみてブログが表示されるか?
・サイトのデザイン、ボタンがこれまで通りに動いているか?
僕の場合は、「ページが表示されない!」、「http://でアクセスした時にリダイレクト出来ない!」などのトラブルは起きませんでしたが、ブログのトップページを表示させてみると、肝心のURL欄左の鍵付きアイコンが表示されませんでした。

おい、ウソだろっ!?
なんのために
https化したんだッ!!
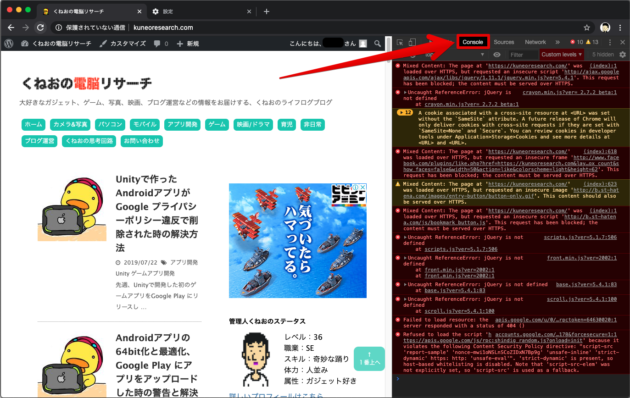
「F12キー」を押してChromeのディベロッパーツールを表示させて、Consoleタブ内のエラーを確認してみたところ、10を超えるエラーメッセージが表示されましたとさ・・・。

続く・・・
【2020年】WordPressブログ(STINGER5)の https化で発生したエラーを必死こいて解消した
