ずっと放置していたブログのhttps化ですが、前回一通りの手順をこなしてブログ内のURLを全て「https://」に置き換えました。
前回記事:【2020年】WordPressブログ(STINGER5)を https化する手順 (エックスサーバー)
が、しかし。ブログのトップページを表示させてURL欄を確認してみると、https化する前と同じく「保護されていない通信」と表示されているではありませんか。(これじゃなんのためにhttps化したのかワケワカメやないか・・・)

※ちなみにこのように表示されるのはパソコンのGoogle Chromeブラウザだけで、スマホで表示させた場合は問題なく表示されていました。
正常にhttps化出来ているのであれば以下のように表示されなければなりません。

今回は、https化後に僕がハマってしまった「保護されていない通信」問題について解消した方法を備忘録として残します。
ディベロッパーツールでブログの状態を確認する
では、どこに問題がありのか確認する方法として使用したのが、Google Chromeのディベロッパーツールです。
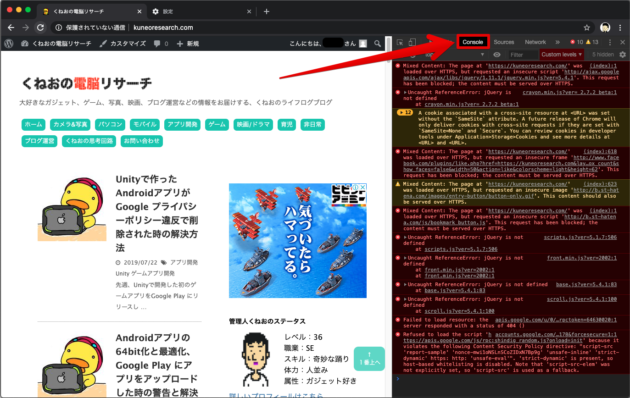
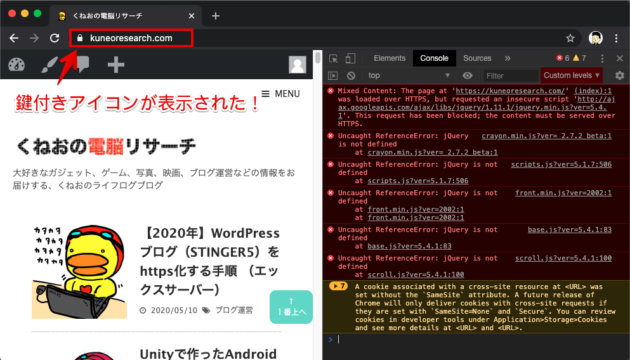
ブログのトップページを表示させて「F12キー」をポチッと押します。そうするとブラウザの右側にソースが表示されるので、「Console」タブをクリックしてこのページに起きているエラーを確認します。

まあ、いっぱいエラーが出てるw これ全部直さなきゃいけないのかと思うとゲンナリしますが、実際には全部解消する必要はありませんでした。とりあえず一つずつ見ていきます。ちなみに黄色いログはワーニングエラーです。とりあえずワーニングは全部無視します。

→ スルーで OK だった
![]()
→ スルーで OK だった



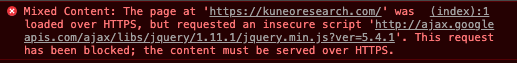
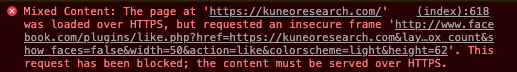
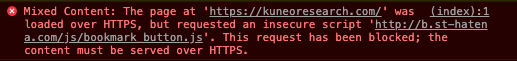
→ この3つは記事トップページの記事一覧ページと、個別ページのFacebookボタン、はてブボタン、Tiwitterボタンが原因。ブログで使用しているテーマ「STINGER5」に最初からあったもの。

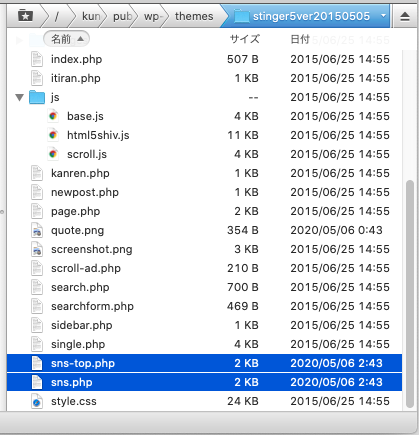
これはFTPソフト(Transmit4)で以下のファイルを削除して対応した。
・sns-top.php
・sns.php

![]()
→ スルーで OK だった

→ スルーで OK だった
![]()
→ スルーで OK だった
![]()
→ スルーで OK だった
![]()
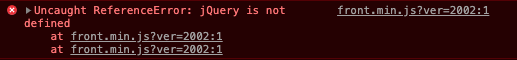
→ 解消させたけど、なぜ解消できたのかが不明
結果的には、エラー解消のためにやったことというのが、WordPressテーマの「STINGER5」のSNSボタンの削除でした。それ以外にやったことは、style.css内で置換できていなかった「http://」を手書きで「https://」に直したくらいです。
この作業をするにあたっていろいろネットで検索しましたが、https化でエラーが出る大部分の原因が、cssファイル、ヘッダー、サイドバーの「https」置換漏れのようです。
僕の場合は「STINGER5」というちょっと古いテーマを使っていたために、遭遇してしまったエラーのようです。(「STINGER5」は非常に使いやすいテーマでカスタマイズもかなりしたので、できれば変えたくない)
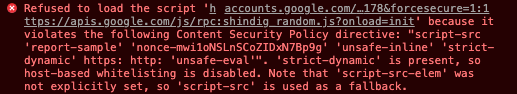
また、スルーしたエラーについてはプラグインで使用されている .jsファイル が原因のようです。特に表示に問題なく、今まで通りプラグインも使えているので、とりあえず放置して様子見することにします。
さて、エラーがまだ残っていますが、これで無事念願の鍵付きアイコンが表示されるようになりました。

以上、https化のエラー解消備忘録でした。
