ブログを運営している人であれば、アクセス解析でGoogle アナリティクスを使っていない人はいないと思いますが、アナリティクスよりも視覚的に面白くて、閲覧しているユーザー層が簡単に見ることの出来るアクセス解析ツールがあると知ったので、当ブログにも導入してみました。
そのアクセス解析の名は『Juicer』
まだ、導入したばかりでそこまで使いこなせていませんが、実際に使ってみた感想は、
見やすい、楽しい、わかりやすい!
と3拍子揃っていて、Google Analyticsとともに是非とも使っていきたいと感じました。

WordPressのheader.phpにたった1つスクリプトコードを入れるだけで使えるようになるという簡単なところも魅力的でした。
今回は、そんなJuicerがどんなアクセス解析なのか?とブログへの導入手順について備忘録として記します。
目次
ユーザー層がお姉さんの画像で見れるJuicer
Googleアナリティクスの場合、基本的に数値とグラフだけの無機質な情報を表示するだけで、最初使う時には取っつきにくかったのを覚えています。
Juicerの場合は、Googleアナリティクスとデータを連携させた上で、綺麗な写真や図でカラフルにアクセス数を表示してくれます。しかもブログの訪問者のユーザー層がどんな人なのか?性別、年齢、どんな性格の人が閲覧しているのかをわかりやすく教えてくれます。
Juicerを導入されている他のブログを見てみて、良かったのがユーザー層の例として表示されるお姉さんがめっちゃ綺麗・・・。これは導入せねば!ということでJuicerに登録した次第です。

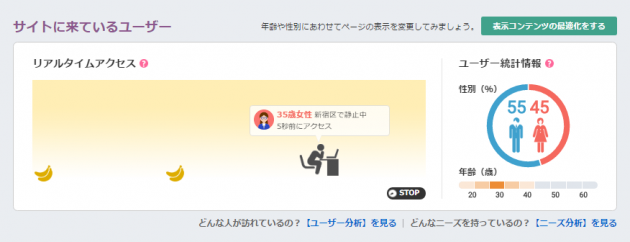
実際に導入して良かった思ったのは、ブログを閲覧している性別と年齢の割合がおおまかにわかるところです。
このブログの場合、ゲームの記事が多いので見ているユーザーの平均年齢は若めだろう、たぶん20前後だろうなと思っていたんですが、30前後の割合が高かったです。
そして女性の割合が8割くらいであってくれと強く願ったのですが、実際には男女比率55%:45%と若干男性の方が多い結果となりました。
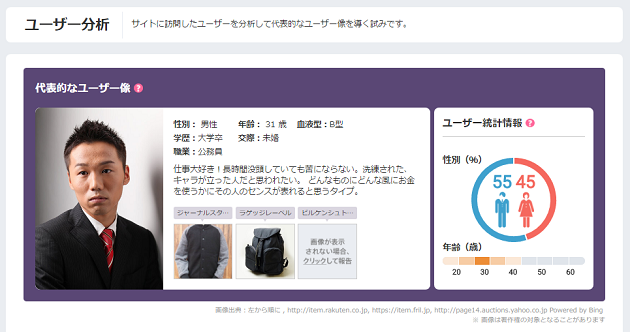
あと、大きな不満なのですが、導入する時から楽しみにしていたユーザー層の例として表示されるお姉さん写真なんですが・・・
・・・
・・・
・・・

男じゃねえか!!
このモデルさんにはなんの恨みもないけど、いったいどこを見てるんでしょうか。目がイッちゃってるように見えます。
Juicerのブログへの導入手順
Juicerの登録
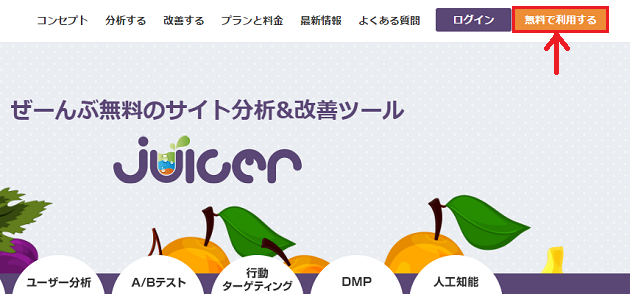
まず、『無料DMP Juicer|DMPでアクセス解析とA/Bテストを実現』にアクセスします。
画面右上の [無料で利用する] をクリックします。

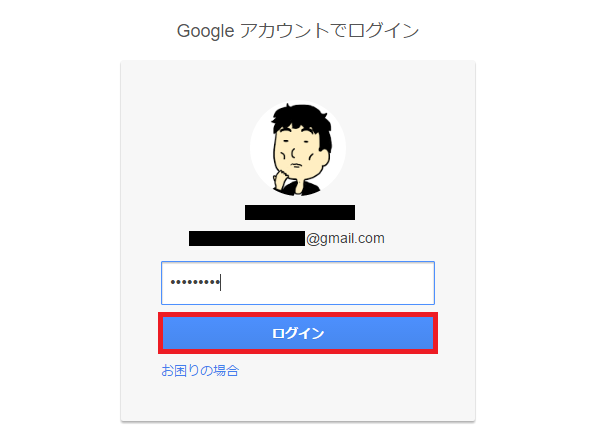
JuicerはGoogle Analyticsのデータを読み取って、アクセス解析に反映させるので、Google アカウントにログインする必要があります。Google アカウントであるGmailアドレスとGmailのパスワードを入力して [ログイン] をクリックします。

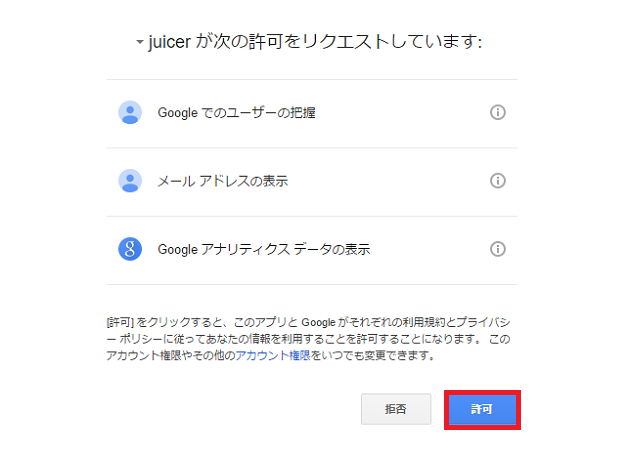
JuicerがGoogle アカウントへのリクエストをしてくるので、[許可] をクリックします。

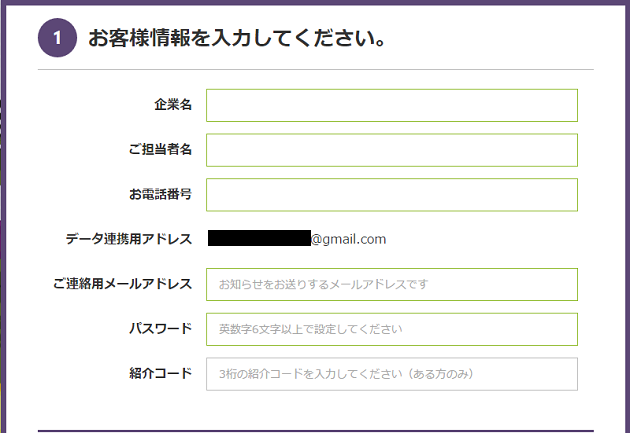
ここから、Juicerに登録する自身の情報を入力していきます。

僕は以下のように入力しました。企業名の入力で小一時間迷いました。
| 企業名 | 個人ブログなんだけど、入力しないと進まないのでブログ名を入力しました |
| 担当者名 | 本名を入力 |
| お電話番号 | 携帯の電話番号を入力 |
| データ連携用アドレス | Google Analyticsのアカウントで使用しているGmailアドレス |
| ご連絡用メールアドレス | Juicerからのメールを受け取るためのメールアドレス |
| パスワード | Juicerにログインするためのパスワード |
| 紹介コード | 持ってないので未入力 |
興味のあるものを1つ以上選択します。

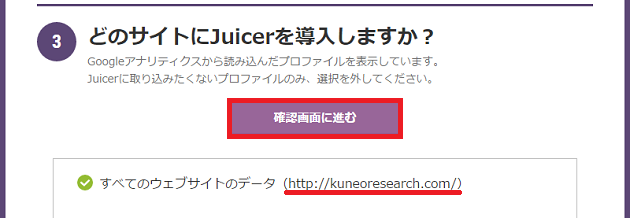
上記の入力項目の入力を終えたら、以下に表示される自分のブログのURLを確認して [確認画面に進む] をクリックします。

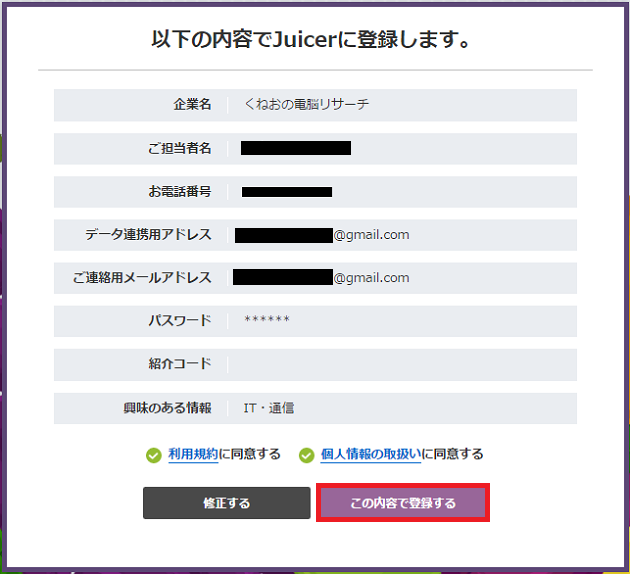
登録内容の確認画面が表示されるので、先ほど入力した内容で間違いがなければ、[この内容で登録する] をクリックします。

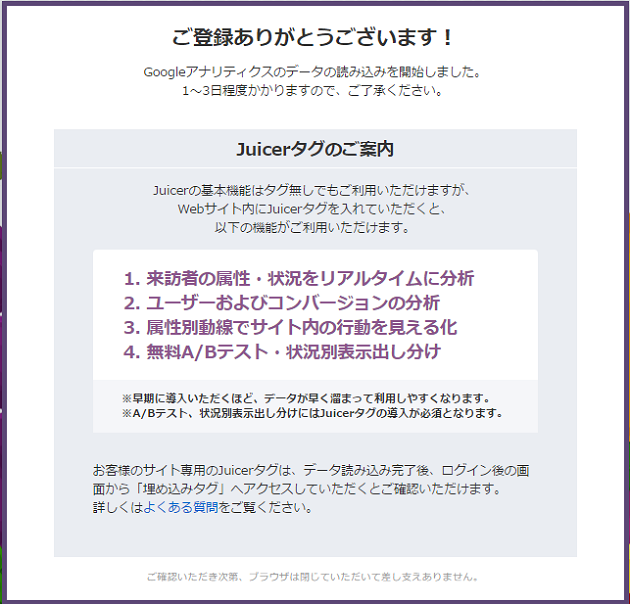
以下の画面が表示されたら、Juicerの登録作業は完了です。
この後、Google Analyticsのデータの読み込み完了後に、Juicerでアクセス解析を使用できるようになります。「ご登録ありがとうございます!」の下に "1~3日程度かかります" と書かれていますが、僕の場合は3時間ほどで読み込み完了のメールが届いて使用できるようになりました。

~およそ3時間後・・・~
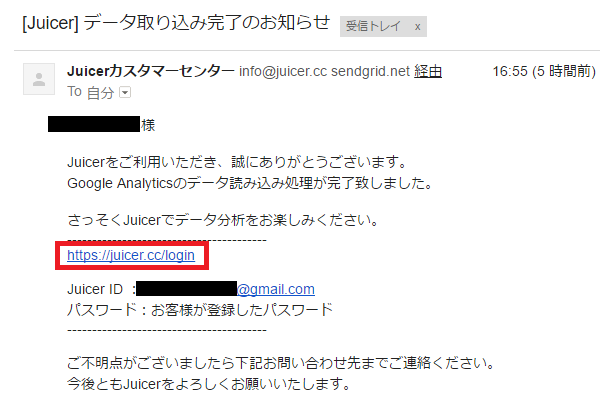
Juicerの登録時に入力した「ご連絡用メールアドレス」にGoogle Analytics取り込み完了のメールが届きました。思っていたより早い!早速メール内に書かれているJuicerのログインページのURLをクリックして、ログイン画面にアクセスします。

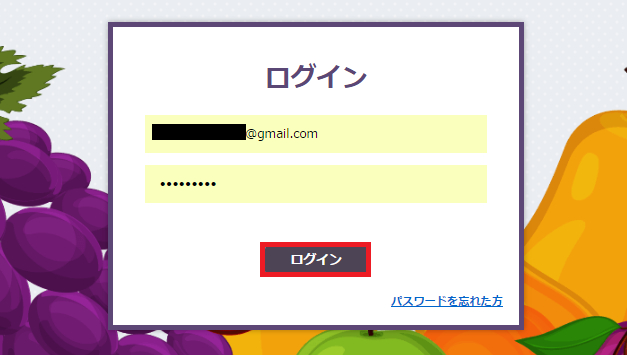
メールに書かれていたJuicer IDのメールアドレスと登録時に入力したパスワード入力、[ログイン] をクリックします。

「ようこそJuicerへ!」とガイドのポップアップが表示されるので、[→] をクリックして読み進んでいきます。

最後のページまで読んだら、[Juicerを使う] をクリックします。

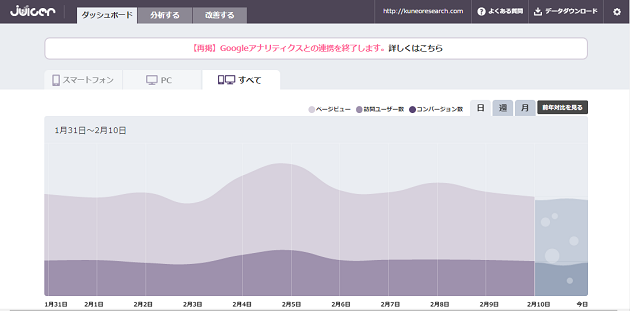
ジャーン!!
1日のページビュー数と訪問ユーザー数のグラフが表示されました、さらに下にスクロールさせると具体的な数値でかかれていますが、Google Analyticsからデータを取っている以上、規約に違反する可能性があるので、数値の掲載はご容赦くださいませ。

Juicerタグの取得
さて、Juicerにログインして日ごとのアクセス解析を見れるようになりました。
しかし、これだけではGoogle Analyticsと同じ!
JuicerにはGoogle Analyticsよりも簡単に、しかもお姉さんの画像付きで見ることが出来るユーザー分析画面があります。
このユーザー分析画面の情報を見れるようにするため、Juicerタグを取得して、WordPressのheader.phpに埋め込みます。
先ほどログインしたばかりのページではダッシュボードが表示されているかと思うので、タブの [分析する] をクリックして、ユーザー分析画面に切り替えます。

以下のポップアップが表示されているので、[Juicerタグはこちら] をクリックします。

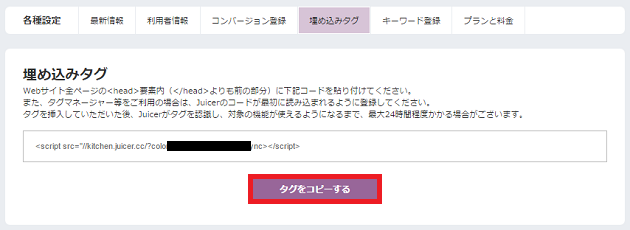
これでJuicerの埋め込みタグが表示されました。この埋め込みタグをWordPressに埋め込むため、[タグをコピーする] をクリックして、コピーしておきます。WordPressの編集中にコピーが切れるかもしれませんので、一応このページはタグの埋め込みが終わるまでは表示しておくとよいです。

WordPressへのJuicerタグ埋め込み手順
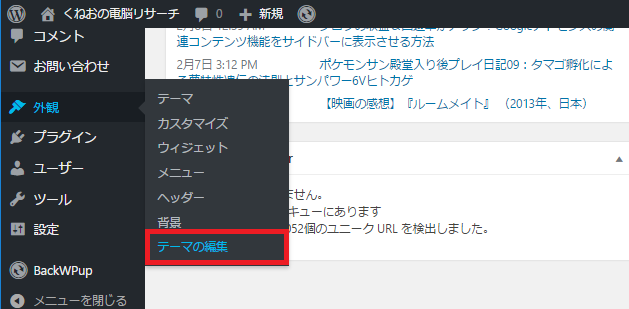
WordPressのダッシュボードから [外観] → [テーマの編集] をクリックします。ちなみに僕が使っているテーマはSTINGER5です。子テーマを作って使っているので、この先の説明で使っているキャプチャ画像が若干違う可能性があるので注意してください。

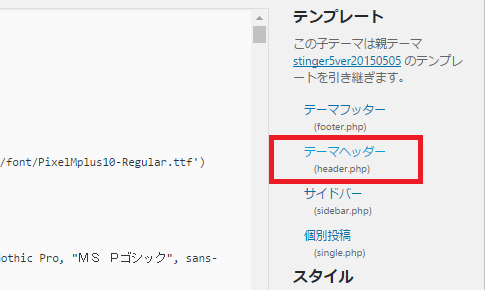
テーマの編集画面が開いたら、右側のテンプレートからheader.phpであるテーマヘッダーをクリックします。

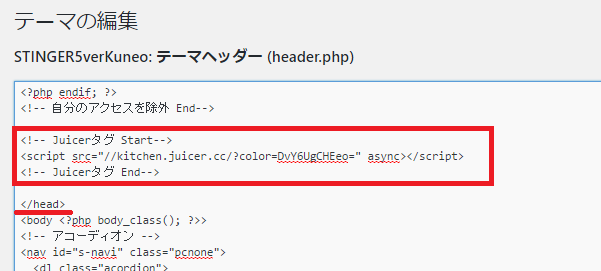
Juicerの埋め込みタグを入れる場所はheader.phpの、</head>の手前。<head>から</head>までの間に埋め込まなければいけません。

</head>の手前にコードを記述したら、ページを一番下までスクロールして [ファイルを更新] をクリックします。これで埋め込み作業は完了です。

あとは、ユーザー分析の統計情報が計測されて表示されるまで待ちます。
反映後の確認
Juicerにログインしてダッシュボードから[分析する] タブをクリックして反映を確認して見ましょう。
Juicerタグを埋め込んだ直後は網掛け表示だった代表的なユーザー像がちゃんと表示されていますね。

だいたいこのブログで導入して [ユーザーの分析] の情報が反映されるのに2日ほどかかりました。
[代表的なユーザー層] が反映されるまでに2日ほど、その下の [サイトに来ている属性・状況分析] が数値が反映されるのに4、5日かかりました。
最後に
以上、Juicerがどんなアクセス解析なのかと、その導入手順について書いてきました。Juicerの導入は意外と簡単で、自分のブログにどんな人が見に来てくれているのかがわかりやすく視覚的に見ることが出来ます。
ブログをやっている人間であれば、見に来てくれる人がどんな人なのか興味津々のはず。ブログを書き続けるモチベーションアップにも繋がるので、興味があれば入れてみることをオススメします。
さて。
今後、[代表的なユーザー層] の写真がお姉さんに切り替わるのを楽しみに記事を更新していこうかと思います。
てかこれ、女性の割合を増やさないとダメなんだろうか?
まったく興味がないけど、ダイエット記事を書くべきか・・・。悩みます。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
