前回、WordPressブログを立ち上げるために必要な基礎知識、そしてWordPressをサーバーにインストールするまでの流れについて書きました。
前回の記事:【ブログ運営 準備編①】WordPressブログをエックスサーバーで立ち上げてみよう!
無事、WordPressをインストール出来ていれば、以下のログイン画面が出るはずです。
さあ、WordPressの世界へカモーン!!!

今回はWordPressについて、最初の最初にどうしてもやっておきたい設定のお話をしたいと思います。
目次
WordPressの画面を簡単に説明
ブログトップページとダッシュボードの切り替え方
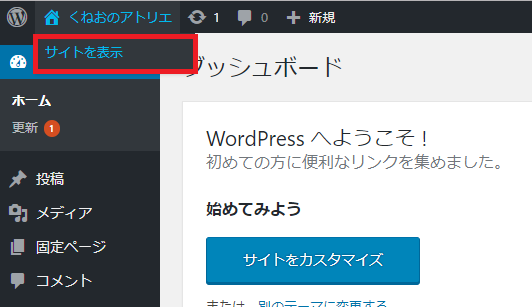
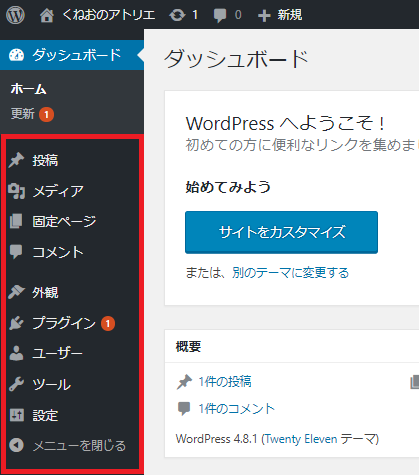
まず最初に、WordPressのダッシュボード画面を簡単に説明しておきます。WordPressにログインするとまず最初に現れる画面が以下の画面です。

これはWordPressのダッシュボードと呼ばれる画面です。
ここからブログの記事を書いたり、ブログのデザインを変えたり、便利なプラグインを追加したり、ありとあらゆるWordPressの操作、管理を行います。
色々と左側に項目が並んでいて、情報量が多いよ!!って思うかもしれませんが、大丈夫です。僕も最初はどこから触ればええんや???って戸惑いました。
とりあえず、一番左上の自分のブログ名のボタンにマウスオーバー(マウスの矢印を乗せてね)してみましょうか。そうすると[サイトを表示]というボタンが出てきますよね?そいつをクリックしてみてください。

ちなみに、今ブログ名見て不思議に思った方はいらっしゃいますでしょうか?
ブログ名が『くねおの電脳リサーチ』じゃないじゃないか!と。
そうです
僕も新しいブログを立ち上げてみました
電脳リサーチの方は2年間かけてカスタマイズしまくってしまって、新しくWordPressをインストールした時のダッシュボードとはかけ離れてるため、そして僕も今後自分の創作物をアップするためのブログを作りたいと思っていたので、わざわざ新しいドメインを取って立ち上げてしまいました。ええ、一石二鳥、渡りに船です。(今後更新できるかは怪しいですが・・・)
って、そんな話はどうでもいいんです。
話を戻しましょう。[サイトを表示]ボタンを押すと以下の画面になるかと思います。

なんかよくわかんない植木鉢の写真とブログタイトルが表示されますね。全然ブログっぽくない。
っと、思いつつマウスで下へとスクロールさせると・・・

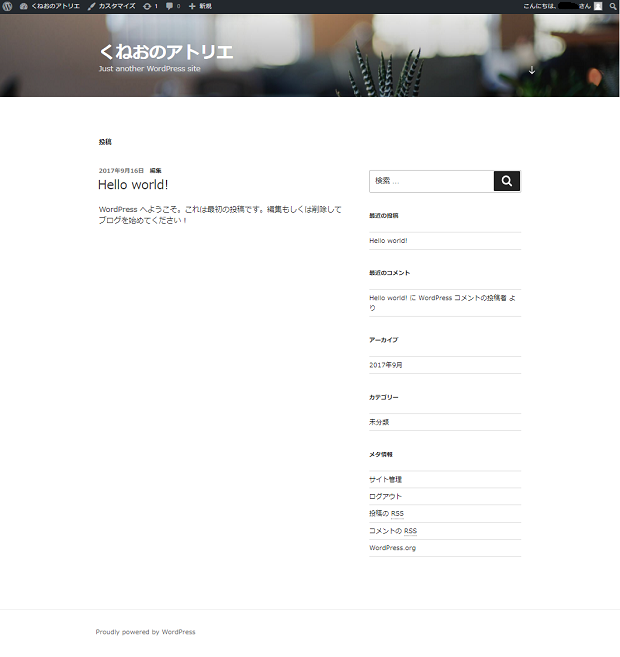
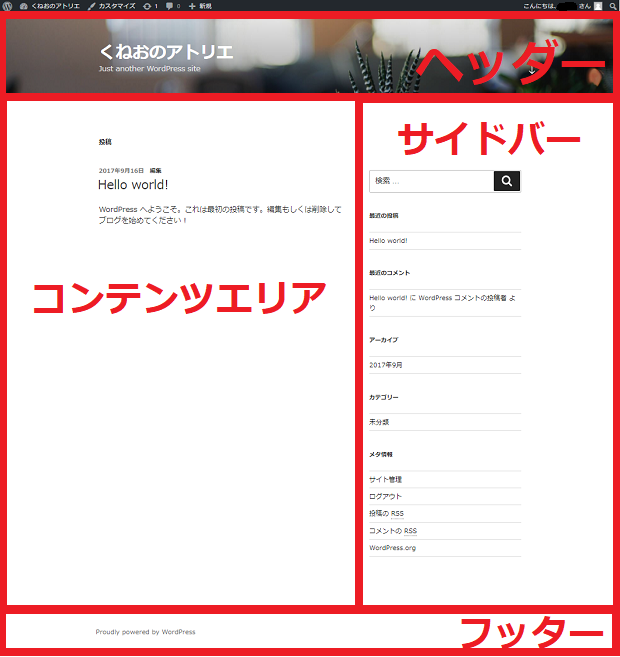
こんな感じに写真が上に押し出されてブログっぽいのが出てきました。このページはあなたのブログトップページです。Hello World!はあらかじめWordPressに用意されているテスト記事です。クリックすると記事のページへと飛びます。テスト記事なので、これはあとであなたが記事を書いて投稿する前には消してしまいましょう。
このWordPressのトップページの画面ですが、ブログタイトルが表示されている「ヘッダー」、ブログのカテゴリーやアーカイブ(過去記事へのリンク)を表示する「サイドバー」、記事一覧と記事の内容を表示する「コンテンツエリア」、そしてコピーライトなどを入れておく「ヘッダー」に分かれています。これは今後ブログのデザインをカスタマイズする時に重要となるので覚えておくとよいです。

ちなみに『くねおの電脳リサーチ』のレイアウトはこんな感じ。
カテゴリーボタンが並んでいるところは「ナビゲーションエリア」と言います。

下の方にずっと行って、コンテンツエリア、サイドバー、フッターが並んでますね。

ダッシュボードの左側メニュー項目
それじゃ、ダッシュボードに戻りましょ。
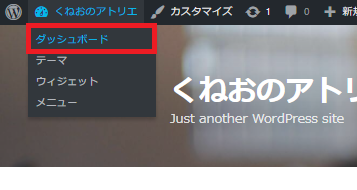
ダッシュボードへの戻り方は、トップページを表示した時と同じように左上のブログタイトルにマウスオーバーして[ダッシュボード]をクリックします。

ダッシュボードに戻りましたか?
たぶんどっからどう触っていいのか迷ってしまっている方のために簡単に左側のメニュー項目を説明しますが、すぐに全部覚える必要はないです。使っていくうちに自然とわかってくるので、少しずつ覚えていきましょう。

それぞれのメニュー項目を簡単に説明したのが以下の表です。
| 投稿 | 記事の投稿、編集、カテゴリー、タグの管理 |
| メディア | 画像のアップロード、管理 |
| 固定ページ | 記事ページとは別の固定ページ(プロフページとか作るのに使える) |
| コメント | コメントの設定、管理 |
| 外観 | ブログのデザインに関わる設定を行う |
| プラグイン | ブログに便利な機能を追加、削除できる |
| ユーザー | ユーザーの管理、複数人でWordPressを管理する時に使う |
| ツール | ブログの引っ越しの時に使う |
| 設定 | WordPressの設定を行う |
この中でも特によく使うのは[投稿]、[メディア]、[外観]、[プラグイン]だと思います。
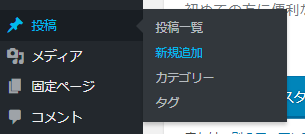
[投稿]ボタン
[投稿]は記事の作成の時に使うところです。

[記事一覧]でこれまで書いて投稿した記事、下書きの記事を表示できます。記事を新しく書くときは[新規追加]から。[カテゴリー]や[タグ]で記事に付加するカテゴリー、タグを編集できます。
[メディア]ボタン
[メディア]は、ブログに使用する画像、動画、その他様々なファイルをアップロードできます。僕は画像でしか使ったことがありません(笑)

[ライブラリ]にはこれまでにアップロードしたメディアファイルの一覧が表示され、[新規追加]から画像や動画などのメディアファイルをアップロードできます。
しかしながら、僕はあまりここから画像のアップロードを行いません。
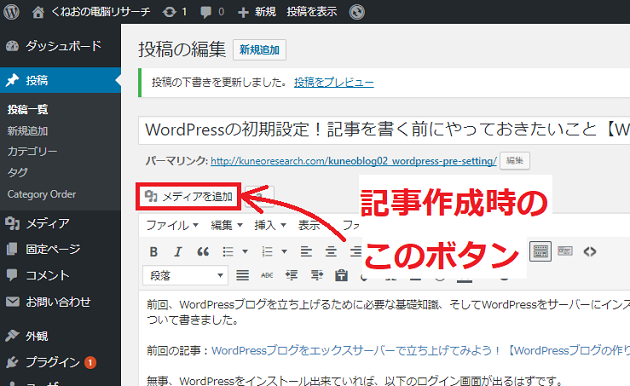
だいたい記事を書いている途中で画像をアップロードするので、記事作成画面の[メディア]ボタンをよく使っています。

ちなみに使えるファイルの拡張子は以下の通り。
| 画像ファイル | jpeg、png、gif、bmp |
| 動画ファイル | avi、flv、mov、mp4 |
| 音声ファイル | wav、mp3、wma、midi |
| テキストファイル | txt、csv、css、html |
| その他 | pdf、docx、xlsx、zip |
OfficeソフトのExcelやWordも取り扱えるんですね。
[外観]ボタン
[外観]からはブログのデザインを変更する時に使います。最初のうちはブログタイトルの表示されるヘッダーの部分をいじってみたり、コピーライトを入れるためにフッターをいじってみたり、サイドバーに表示される項目を変更したりするためによく触ることになるかと思います。
しかしながら、ある程度ブログのデザインが決まってしまったらほとんどいじることがなくなってしまいます。ブログのデザインをいじるよりも記事を書いた方が人が来てくれますからね(笑)

外観は項目がちょいと多いですね・・・。これらすべてを使う必要はないので、重要なものだけ説明します。
まずは、[テーマ]。これはブログのデザインテンプレートのことです。テーマを変えるだけでブログの雰囲気がガラリと変わります。
[ウィジェット]はサイドバーを編集するための項目。サイドバーにカテゴリーや最近の投稿、ブログ内検索フォームを置いたり、並び替えたりする時に使います。
[メニュー]では、ナビゲーションエリアを作ることが出来ます。『くねおの電脳リサーチ』のカテゴリーボタンを並べているナビゲーションエリアは、この[メニュー]を編集して作っています。
[ヘッダー]ではブログタイトルが表示されるエリアのカスタマイズが出来ます。ヘッダーの背景にお気に入りの写真やイラストを入れることが出来ます。
だいたい、[外観]の中で始めのうちに使うのはこの4項目だと思います。
[プラグイン]ボタン
WordPressを使う上で、どうしても頼ってしまう強い味方。それが[プラグイン]です。
プラグインは、WordPressの機能を拡張させるためのものです。例えば、「ブログのバックアップを自動で取っておきたい!」とか、「ブログを投稿したら自動でTwitterで宣伝したい!」とか、「お問い合わせページを簡単に作りたい」とか・・・etc。WordPressブログを運営する上で、もっとこうしたい!ああしたい!ということが出てきた時に夢を叶えてくれるのがプラグイン!
本来なら自力でコードを書くという大変な労力がかかるところを、プラグインをインストールして有効化してしまえば簡単にWordPressの機能を拡張してしまえるんです!
ただ、あんまりプラグインをたくさん入れるとブログが重くなって表示するのに時間がかかったり、プラグイン同士が干渉して上手く動作できなくなったりすることもあるので、あれもこれもと不必要なプラグインまでインストールするのはオススメしません。極力必要なものだけに絞ってインストールしましょう。
プラグインについては次回に説明するつもりです。
WordPressのデザインテンプレート「テーマ」を設定しよう!
さてと、長々と説明してきましたが、なんとここからが本題。
今回やっておきたいことがあります。WordPressをインストールして始めにやっておきたいこと。それはテーマの設定です。
そう先ほど説明した[外観]の中にあった[テーマ]。
この[テーマ]ですが、先ほどブログデザインのテンプレートだと説明しました。要は好きなテーマをインストールしてきて、着せ替えが出来るんです。無料ブログとかなら、デザインテンプレートを選んであとは記事を書くだけって感じになるんですが、WordPressはデザインの面で細かくカスタマイズが出来ます。
プロフィールアイコンをサイドバーのここに表示させたい!とか、ヘッダーのブログタイトルはロゴを作って画像で表示させたい!とか、広告を表示させる位置をここにしてみたい!とかとか・・・。僕がそうだったように、今後ブログを運営していく上で、自分のブログのオリジナリティーを出したいという欲が絶対に出てくると思います。
ただね、どんだけブログのデザインをいじっても、だからと言ってブログのアクセス数には直結しません。結局は記事を書いて、記事でアクセス数を集めることになるんです。もちろんデザインが良い事に越したことはありませんが。
だったら早いうちにおおまかにデザインを確定させてしまった方がいい。デザインを決めてあとはひたすら記事を書く状態に持っていくのが良いと僕が考えます。
まずは、お気に入りのテーマを決めてインストールする。そしてそのテーマで変更したい部分をプラグインを使ったり、自力でコードを編集したりして調整するという流れになります。
明るいブログにしたいだとか、クールなブログにしたいとか、ダークなブログにしたいなどなど、あなたの運営していきたいブログのイメージに合うテーマを選びましょう。
もちろんテーマは後からいくらでも変更できます。しかし、インストールしたテーマに対してデザインを調整した場合は、変更したテーマにその調整箇所は適用されないため、変更したテーマでまた修正が必要になります。
だからこそまずこれだというテーマを決めちゃいましょう。最初の内はテーマを着せ替えて色々試しながらやっていって、コレだ!ってのを決めてから調整するのが1番いいのかもしれません。
「テーマ」をインストールしよう!
それじゃ、[外観]→[テーマ]をクリックします。

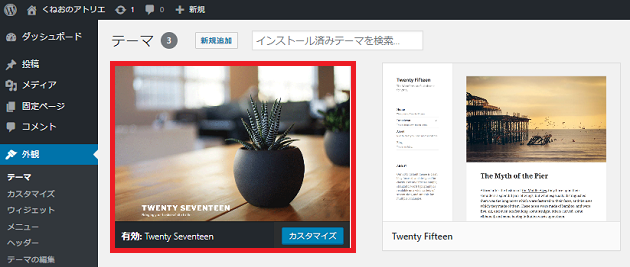
あなたのWordPress内にインストールされているテーマが表示されます。赤枠で囲っているのが現在有効になっているテーマ「Twenty Seventeen」です。これはWordPress公式が用意しているテーマです。毎年新しいテーマが更新されるようになっています。今年はトップページにアクセスした時に植木鉢の写真がデカデカと表示されるテーマのようですね。

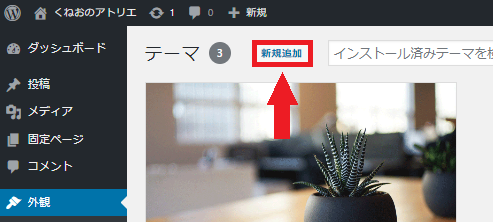
さて、この画面の上部にある[新規追加]ボタンをクリックします。

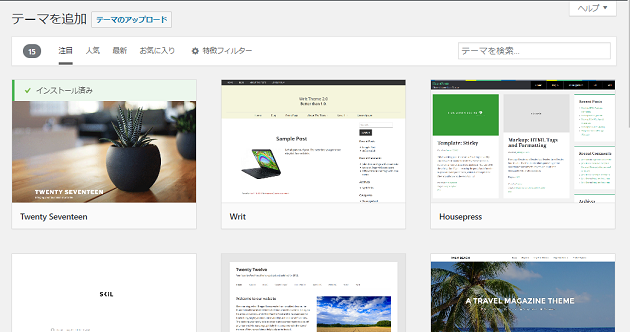
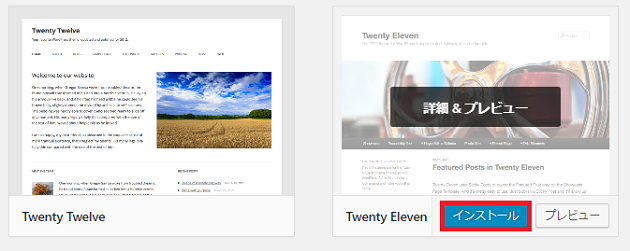
[新規追加]をクリックするとこんな感じでテーマが表示されます。上部にある[注目]、[人気]、[最新]、[お気に入り]、[特徴フィルター]でお気に入りのテーマを探します。

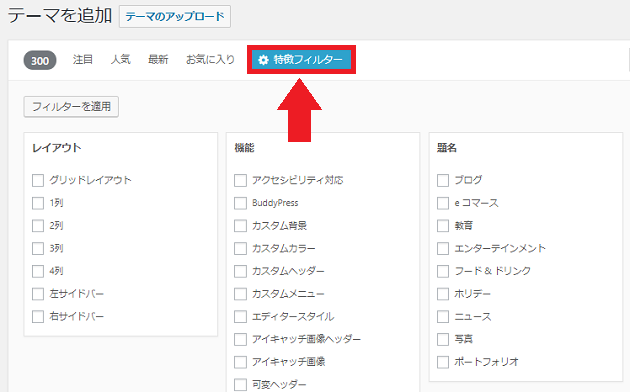
特徴フィルターを使うと、レイアウトや機能面からデザインを絞り込めます。

お気に入りのテーマを見つけたら、マウスオーバーして[インストール]ボタンをクリックします。

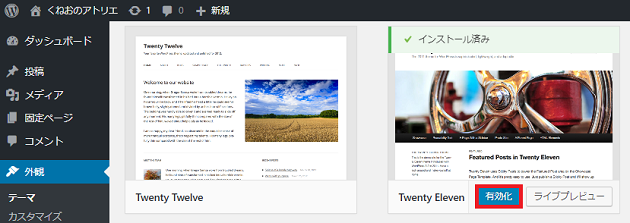
インストールするとダッシュボードから[外観]→[テーマ]に追加されるので、マウスオーバーさせて[有効化]ボタンをクリックします。

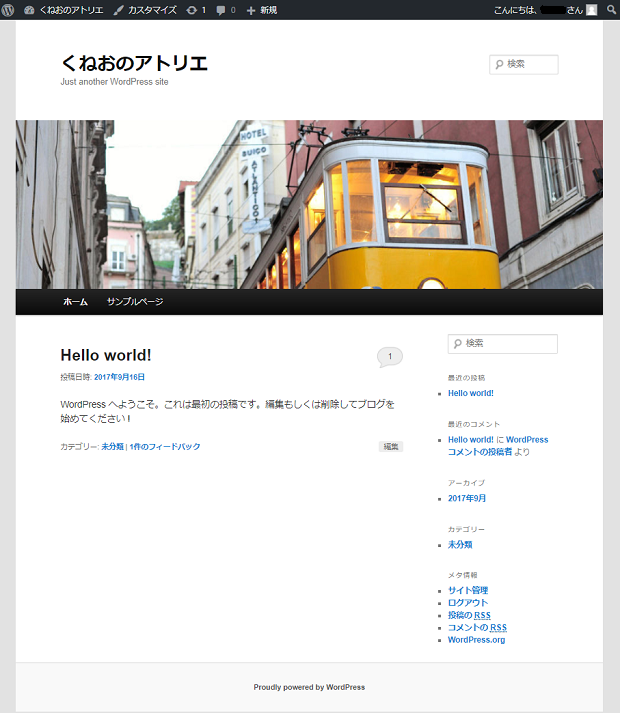
ブログトップページをパソコンで確認してみると、Twenty Seventeen(植木鉢のテーマ)から今回インストールしたTwenty Elevenに変更出来ていますね。今度は電車か。

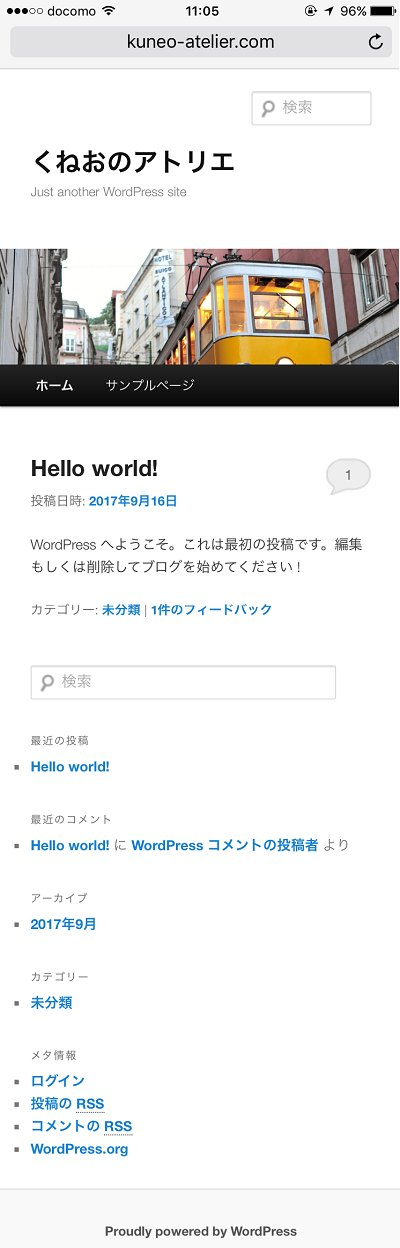
iPhoneのブラウザ、Safariで確認してみるとこんな感じで表示されます。

これでテーマのインストールと有効化は完了ですね。
ちなみに、WordPressのデザインを確認する時はパソコンとスマホ、両方の画面を確認すると良いです。と、言うのも今やスマートフォンが普及して、パソコンよりもスマートフォンでブログを見られることの方が多いです。
この『くねおの電脳リサーチ』ではパソコンのネタを取り扱うこともあるので、パソコンからのアクセスが多いかと思いきや、スマートフォンからのアクセスからの方が多いです。
なので、スマートフォン重視でテーマを選んで良いと思います。
テーマインストールのもう一つの方法(テーマのアップロード)
上述した流れでテーマのインストールをしてきましたが、実はもう一つテーマをインストールする方法があります。それはどんな方法かというと、テーマを公開しているサイトからダウンロードする方法です。
『くねおの電脳リサーチ』ではENJILOGさんが公開していた「STINGER5」というテーマを使用しています。これは公開されていたサイトからZipファイルをダウンロードしてきて、WordPressにアップロードしました。
実際にどうやるのか、その手順も説明しておきましょう。
まず、WordPressテーマを公開しているサイトさんにアクセスします。とりあえず例に出すのは僕もお世話になっているSTINGERのテーマの最新バージョン。僕が使っているのはSTINGER5、最新はSTINGER8。本当は最新が使いたいけど、デザインのカスタマイズをやり直すのが面倒くさすぎるから今後相当なことがない限り5を使い続ける予定。

テーマのZipファイルをパソコンの任意の場所にダウンロードしてきます。

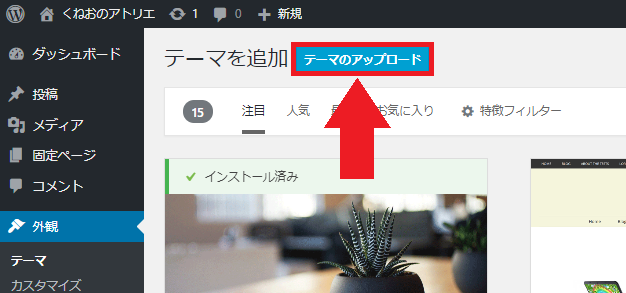
で、WordPressのダッシュボード→[外観]→[テーマ]→[新規追加]→[テーマのアップロード]をクリックします。

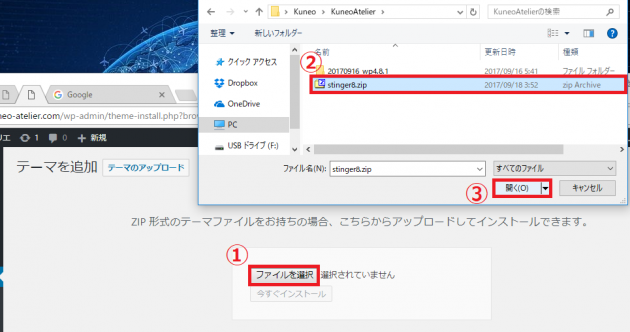
[ファイルを選択]→[stinger8.zipを選択]→[開く(O)]をクリックします。

[今すぐインストール]をクリックします。

テーマが無事インストールされたら、以下の画面になるので[有効化]ボタンをクリックします。

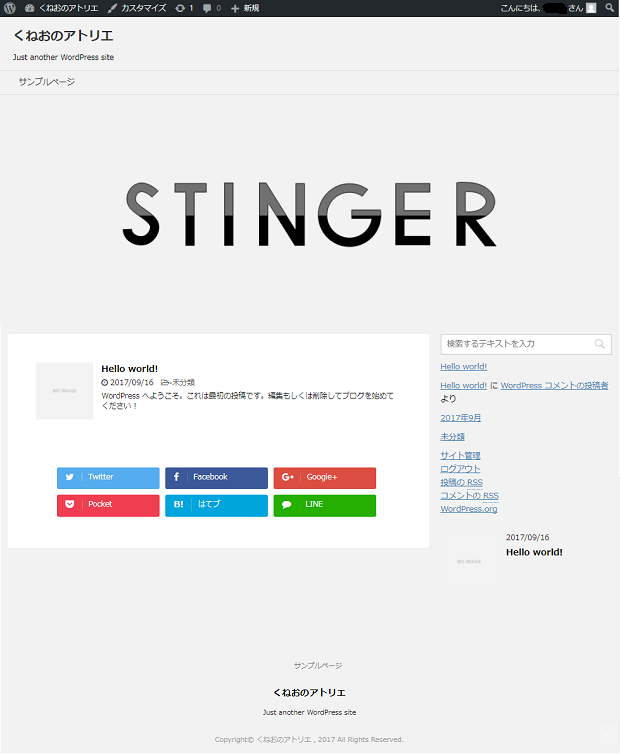
有効化後にブログトップをパソコンで表示させてみるとこんな風になっています。

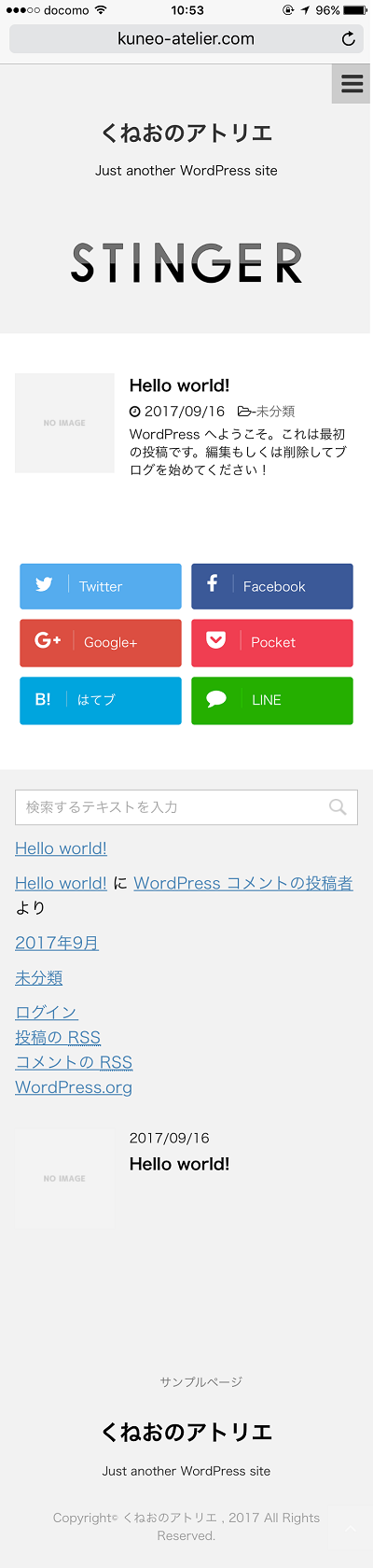
iPhoneで表示させてみるとこんな感じ。

はい、以上がもうひとつのテーマのインストール方法でした。
最後に・・・
テーマの設定は上手く行きましたか?
今回はWordPressの基本的なページ構成、ダッシュボードのメニュー項目、そして最初にやっておきたいテーマ設定について書いてきました。
テーマの設定が済んだら、是非とももう一つやっていただきたいことがあります。それは何かと言うと、プラグインのインストールです。
次回は、僕が使っているプラグインの紹介も含めて、WordPressのプラグインについて詳しく書いていく予定です。
(次回につづく)
【ブログ運営 準備編③】4つの必須WordPressプラグイン、インストールと設定方法
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
