前回までにWordPressブログを立ち上げて、デザインのテンプレートである「テーマ」を設定するところまで書いてきました。ブログの見栄えが良くなってきたところで、今度は使い勝手を良くしていきたいと思います。
前回:【ブログ運営 準備編②】テーマを設定してブログのデザインを決めよう!
ブログの使い勝手を良くするために必要なのは、この記事のタイトルにある「プラグイン」です。今回はこの「プラグイン」について、インストールから設定まで解説していきたいと思います。

目次
WordPressのプラグインとはなんぞや?
さて、この「プラグイン」とはどんなものなのか?
例えば、「ブログにお問い合わせフォームを作ってみたい!」だとか、「記事の概要がわかりやすくなるように目次を表示させたい!」だとか・・・。ブログを運営していく上でデザイン面や機能面でもっとこうしたいということが出てくると思います。
そんな時にHTMLやCSS、JavaScriptなどのコードを書かなくても簡単にやってのけることが出来るのがプラグインです。もちろんなんでもかんでも出来るってわけではありませんが、ブログカスタマイズで検索をかけると結構な割合でプラグインで解決出来てしまいます。
僕のこのブログにもお問い合わせフォームがありますよね?
ちょっとこの下のリンクをクリックしてみてください。
このお問い合わせフォームはプラグインを使って作っています。
他にもこの記事の上の方で目次表示をさせてますよね?
これもプラグインでやってます。
他にも下のはリンクカードと呼ばれるもの。
[blogcard url=”https://kuneoresearch.com/thinking-not-trust-words/”]
文字だけのリンクよりも絵が入っていると目立つし、ついついリンクしたくなっちゃいます。
こんな風にプラグインでデザインをカスタマイズしてブログを読者が読みやすいようにすることが出来ますし、それ以外にももっと機能的な部分でもプラグインは役立ってくれます。
WordPressのバックアップを毎日決まった時間にしてくれるプラグインや、画像をアップロードする時に画質を落とさずにファイル容量だけ落としてくれるプラグイン、記事作成画面でAmazonのアフィリエイト広告を簡単に挿入出来るようにしてくれるプラグインなどなど、地味だけど便利で手放せないプラグインもあります。
僕が使っているプラグインについては最後に紹介するとして、ここからは「必ず入れておきたいプラグイン」と「プラグインのインストールと設定方法」について解説していきます。
必ず入れておきたいプラグイン
まず必ず入れておきたいと僕が考えるプラグインは以下の4つのプラグインたちです。最初に断っておきますが、あくまでも僕の独断と偏見で選んでます。
① WP Multibyte Patch
② Akismet Anti-Spam (アンチスパム)
③ Google XML Sitemaps
④ WebSub/PubSubHubbub
ハァ?たったの4つでいいのかよと思われるかもしれませんが、ブログを立ち上げた初期の段階ではこの4つさえ設定しておけば問題ないと思います。
プラグインは不必要にたくさん入れ過ぎるとブログが重くなって、ページを表示するのに時間がかかってしまったり、予期せぬ不具合が出たりするリスクもあります。初心者の内にそんな不具合に見舞われたらリカバリーするまでに時間がかかります。
ブログを運営していって、少しずつWordPressについてわかってきた時に新たに必要なプラグインを入れていけばよいです。
それぞれ4つのプラグインがどういうプラグインなのか、簡単に説明します。
① WP Multibyte Patch
デフォルトでインストールされているプラグインです。
WordPressのマルチバイト文字を正しく表示させるためのプラグインです。日本語でブログを書くなら必須のプラグインです。ダッシュボードのプラグインから"有効化"するだけでOKです。
② Akismet Anti-Spam (アンチスパム)
これもデフォルトでインストールされているプラグインです。
WordPressブログにはコメント機能が付いていて、記事に対して読者はあなたがコメントを付けることが出来ます。このコメントにスパムを飛ばしてくる不埒な輩がいるのですが、これをブロックするためのプラグインです。
こちらはWP Multibyte Patchと違って設定が少し面倒ですが、追って手順を説明します。
③ Google XML Sitemaps
WordPressブログのサイトマップを自動で作成するプラグインです。
サイトマップとは、簡単に説明してしまうと「WordPressブログの目次」みたいなものです。WordPressブログの構成図とでも言いましょうか、ブログ内がどんな構成になっていて、どんなカテゴリー、記事があるのかを記しているファイルです。
このファイルがあれば、検索エンジンに認識されやすくなります。認識されやすくなるということは、検索順位が上がりブログにアクセスしてもらえるチャンスを増えるということです。
サイトマップは記事を更新するたび、ページ数が増えるたびに更新する必要があるのですが、これを手動でやるのはめんどくさい。そこで自動でサイトマップが作成できる「Google XML Sitemaps」プラグインのお出ましというわけです。
④ WebSub/PubSubHubbub
このプラグインは、記事を書いて更新した時にGoogleさんに「更新したよー!!」とリアルタイムで伝えるためのプラグインです。上述したGoogle XML Sitemapsのサイトマップと掛け合わせて使えば鬼に金棒。ダメ押しのプラグインなのです。こいつは使うっきゃない!!
WebSub/PubSubHubbubは更新したページのみをリアルタイムで知らせます。リアルタイムで知らせるところがミソです。
ブログの世界では、人の書いた記事を丸パクリする輩がおります。もしも同じ記事がネット上にあった場合、Googleさんは先に認識した記事の方をオリジナルと判断して、オリジナルにもかかわらず後に認識された記事を検索エンジンに載せないこともあるようなので、いち早く検索エンジンに認識してもらうためにも絶対に入れておきたいプラグインです。
それにしてもこのプラグイン、未だにどう読んでいいのかわかりません。
ウェブサブ パブサブハブバブ??
読みにくいわ!!
・・・
・・・
・・・
と、4つのプラグインを簡単に説明してみました。そんじゃ次からはいよいよインストールと設定です。
プラグインのインストールと設定方法
WordPressのプラグイン画面
まずはWordPressのプラグイン画面を表示させてみましょう。
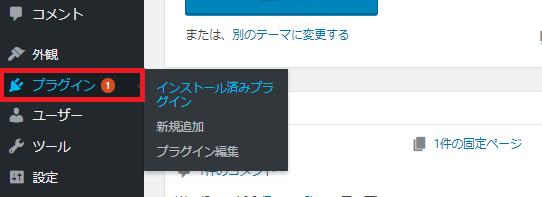
WordPressダッシュボードの左メニュー[プラグイン]、もしくはマウスオーバーで表示されるその横の[インストール済みプラグイン]をクリックします。

表示されたこの画面がプラグイン画面です。WordPressをインストールした初期の段階では3つのプラグインがインストールされています。このうちの2つ、「WP Multibyte Patch」と「Akismet Anti-Spam (アンチスパム)」を設定してしまいます。

① WP Multibyte Patchを有効化しよう
そんじゃ早速、「WP Multibyte Patch」を設定してしまいます。
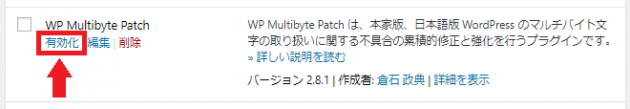
プラグイン画面の「WP Multibyte Patch」の下に[有効化]ボタンがあります。これをクリックします。

クリックすると左端の帯が青色に、背景が薄い水色になるはずです。これで「WP Multibyte Patch」が有効化されました。

「WP Multibyte Patch」はこのようにただ[有効化]ボタンを押すだけなので超簡単です。これでWordPressでのマルチバイト文字(日本語の文字)の表示が最適化されます。
ちなみに、プラグインの機能を停止させたい時は[停止]ボタンをクリックします。左端の青い帯が消え、有効化する前の状態に戻ります。
さ、次はプリインストールされていたもう一つのプラグイン「Akismet Anti-Spam (アンチスパム)」を設定してしまいましょう。
② Akismet Anti-Spam (アンチスパム)を設定しよう
「Akismet Anti-Spam (アンチスパム)」は、「WP Multibyte Patch」のようにただ有効化させるだけでは機能しません。少しばかり設定が面倒くさいのですが、そこまで難しくはないので以下の手順に従って設定してしまいましょ。
「Akismet Anti-Spam (アンチスパム)」はアカウント登録を行って、APIキーを取得、その後APIキーを設定することで機能するようになります。
と、その前に。
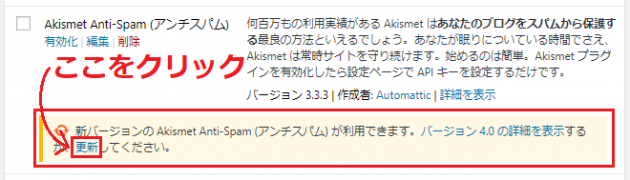
僕がWordPressをインストールした時、プラグインの更新を促すメッセージが出ていました。
プラグインは時々アップデートされるので最新のものに更新します。
下図の[更新]ボタンをクリックします。

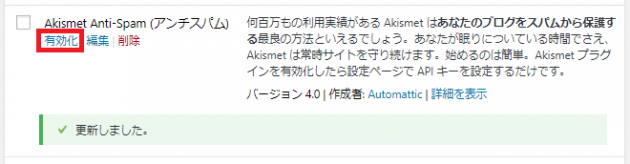
更新が完了すると下図のように「✔更新しました。」とメッセージが出ますので、このまま「Akismet Anti-Spam(アンチスパム)」の設定へと進みます。赤枠の[有効化]ボタンをクリックします。

[Akismet アカウントを設定]ボタンをクリックします。

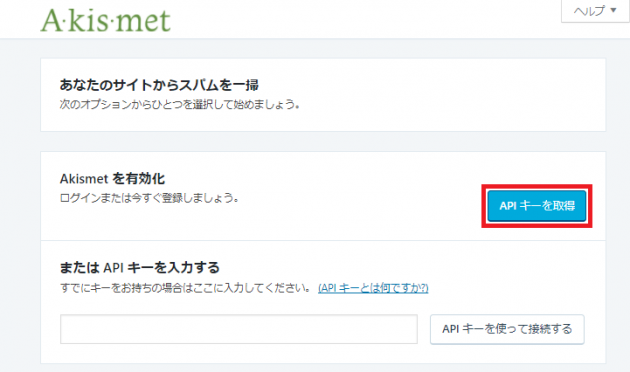
[API キーを取得]ボタンをクリックします。

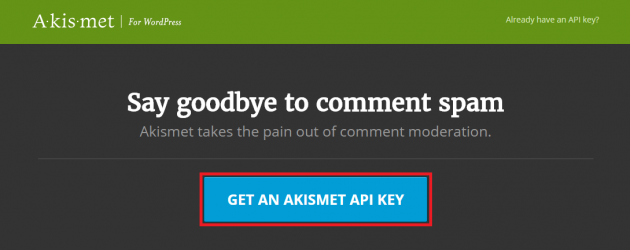
[GET AN AKISMET API KEY]ボタンをクリックします。

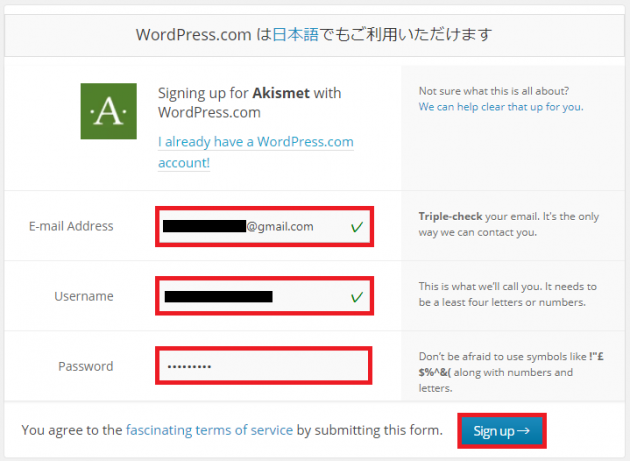
ここで任意の「Emailアドレス」、「ユーザー名」、「パスワード」の3つを入力します。

僕の場合、EmailアドレスはWordPressの初期設定時に使用したものを使用しました。E-mailアドレスを入力するとユーザー名は勝手に入力されます。あとは任意のパスワードを入力、[Sign up→]ボタンをクリックします。
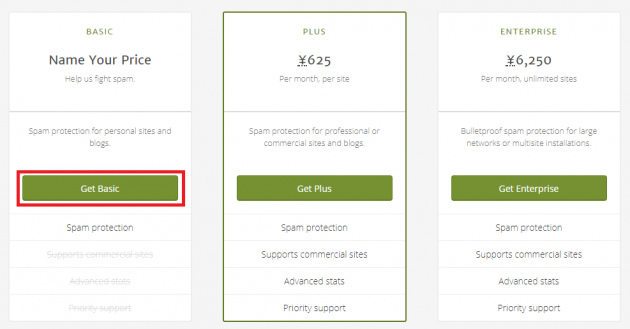
次にAkismetのプランを選択します。無料で使えるBasicを使いたいので[Get Basic]ボタンをクリックします。

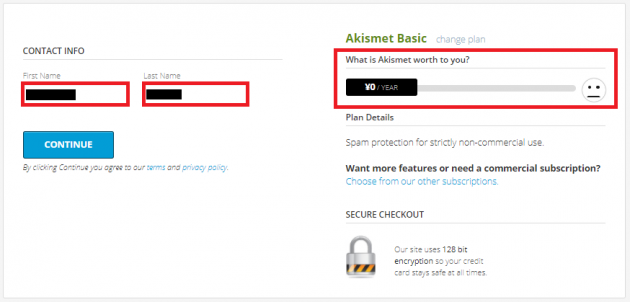
次の画面でAkismet Basicのスクロールバーに「\4500/YEAR」と出てきますが、安心してください。無料で使えます。これは寄付の金額を指定するものなので、スクロールバーを一番左にもっていって[\0/YEAR]にします。
CONTACT INFOに自分の「First Name」と「Last Name」を入力して[CONTINUE]ボタンをクリックします。
ちなみに僕は本名をローマ字で入力しました。

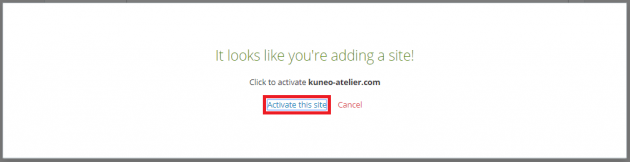
[CONTINUE]ボタンをクリック後、[Activate this site]をクリックします。

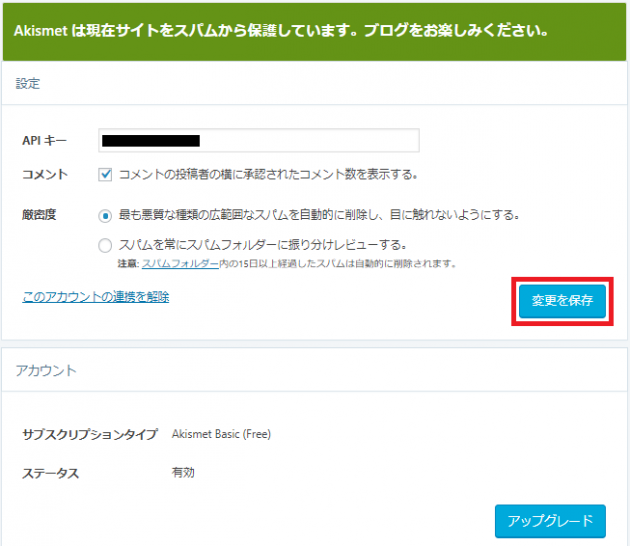
下図のように自動的に発行されたAPIキーが入力されるので、[変更を保存]ボタンをクリックします。

これで「Akismet Anti-Spam (アンチスパム)」プラグインの設定と有効化は完了です。
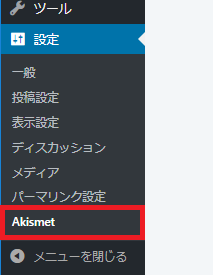
WordPressダッシュボードの設定項目に「Akismet」が追加されました。ここからAkismetの設定画面を表示させることが出来ます。と、言っても僕は初回有効化後に1度も「Akismet」の設定を変更したことがありませんが(笑)たぶんここを触る必要はありません。

プラグイン画面で確認してみると、以下のように有効化されていることがわかります。

③ Google XML Sitemapsをインストールしよう
続いて、「Google XML Sitemaps」をインストールしましょう。
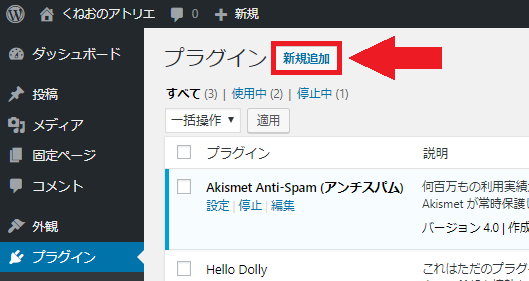
プラグイン画面の左上[新規追加]をクリックします。

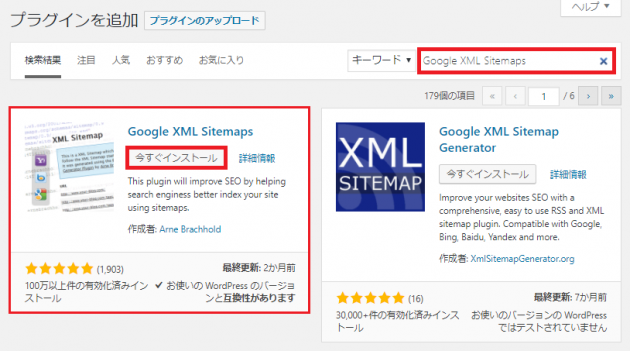
右上の[キーワード▼]の右横にある検索欄に "Google XML Sitemaps" と入力して[Enter]キーを押すと、下図のように「Google XML Sitemaps」のサムネイルが表示されるので[今すぐインストール]をクリックします。

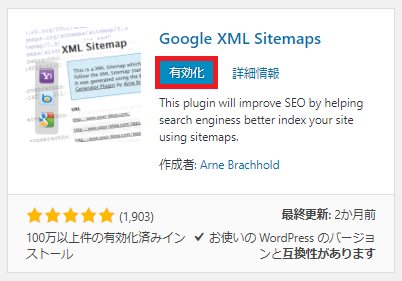
インストールが完了したら[有効化]ボタンをクリックします。

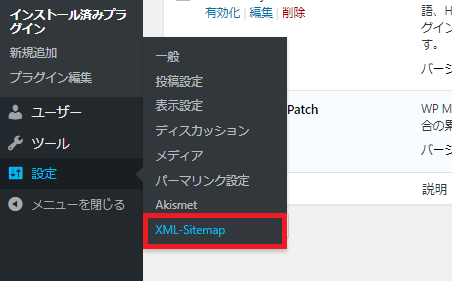
有効化することで、WordPressダッシュボードの設定メニュー内に[XML-Sitemap]が追加されます。この[XML-Sitemap]をクリックします。

ここで作成されるサイトマップの内容を細かく設定することが出来ます。
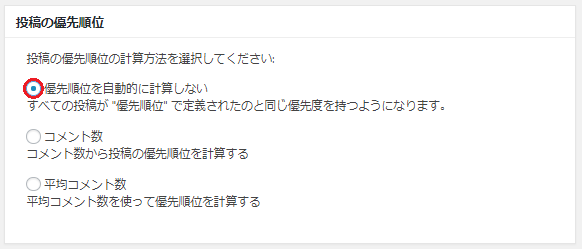
基本的にはデフォルトの設定のままで構いません。1つだけ設定を変更しておきたいところが「投稿の優先順位」のところ。デフォルトでは「〇コメント数」にチェックが付いていますが、「〇優先順位を自動的に計算しない」にチェックをいれましょう。

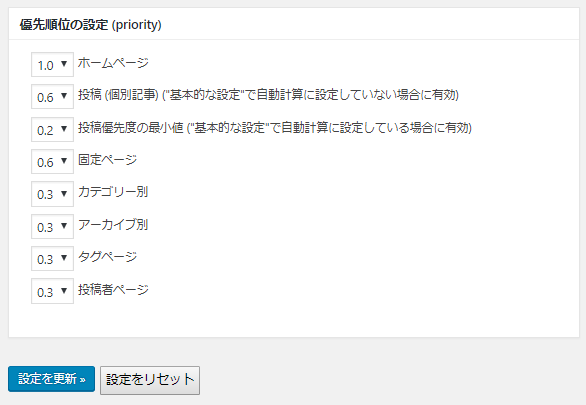
そして、一番下の「優先順位の設定(priority)」で各ページの優先順位を設定してあげます。

まだ記事を1つも書いていないようであれば、とりあえずデフォルトのままにしておいて、後から優先順位を決めてあげればよいです。
優先順位の最大値は1.0(最も重要)で、最小値は0.1(最も重要ではない)です。0.1~1.0の範囲で設定できます。
最後に[設定を更新]ボタンをクリックしておきます。
以上で、「Google XML Sitemaps」の設定は完了です。これでブログを更新すれば自動でGoogleにサイトマップを送れるようになりました。
④ WebSub/PubSubHubbubをインストールしよう
さて、残り1つのプラグイン「WebSub/PubSubHubbub」をインストールします。これが最後です。
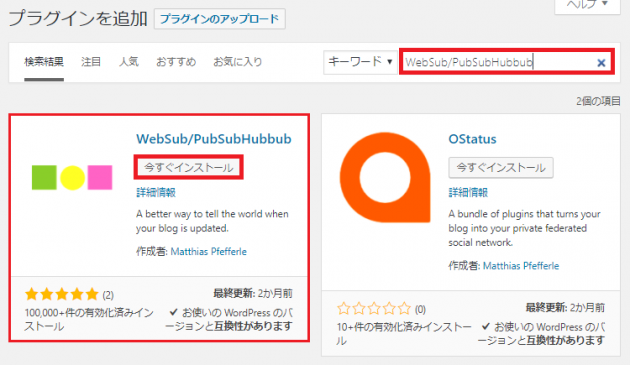
先ほどの「Google XML Sitemaps」と同じく、プラグイン画面から[新規追加]をクリックして検索欄に "WebSub/PubSubHubbub" と入力して[Enter]キーを押すと、「WebSub/PubSubHubbub」のサムネイルが表示されます。
[今すぐインストール]をクリックします。

インストールが完了したら[有効化]ボタンをクリック!

プラグイン画面で有効化されているのが確認できます。[設定]をクリックしてみましょう。

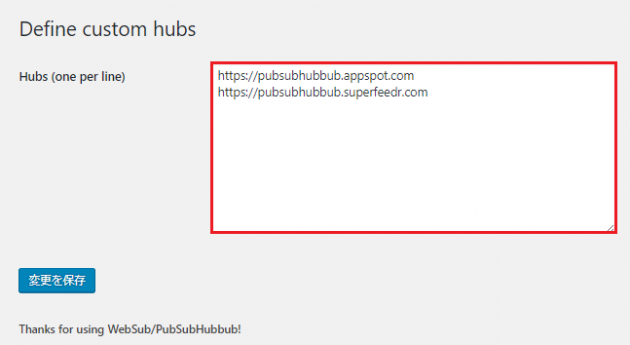
これが「WebSub/PubSubHubbub」の設定画面です。

Hubs(one per line)にある以下の2つのURLは、記事更新時に通知を受けるハブサーバーです。
・https://pubsubhubbub.appspot.com
・https://pubsubhubbub.superfeedr.com
それぞれ、GoogleとSuperfeedrが運営するハブサーバーで、デフォルトのこの2つだけでも十分に効果を発揮してくれるので特に設定することなくデフォルトのままでOKです。
あー長かった。これで4つのプラグインのインストールと設定がすべて完了です。お疲れ様ですた。
僕の使っているプラグイン
最後におまけとして、僕が現在使っているプラグインを紹介します。
と言うか、以前に書いていました。
ブログ開設1年!厳選、オススメWordPressプラグイン14個をまとめてみた【2016年度版】
1年以上前に書いたものなのですが、実はこの記事を書いて以降1つも新しくプラグインを追加していません。プラグインを極力入れたくないので、本当に厳選して「これは必要だ!」と思ったものしか入れていません。
プラグインはどんなジャンルのブログを運営するかよって、入れるものが変わってくるので、参考程度に読んで頂ければと思います。
さて、次回を運営していく上で欠かせないGoogleのツールについて書く予定です。
(次回につづく)
【ブログ運営 準備編④】インデックスを早めるためにGoogle Search Consoleを登録しておこう
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
