前回、ラズパイの GUI アプリを作ってみたものの、納得いく形にもっていくことができなかった。
前回日記:ラズパイ日記 vol.2:GUI アプリを作って Mac から Raspberry Pi に VNC でプログラムファイルを送ってみた
作成当初に僕が思い描いていたGUIアプリは、ラズパイに取り付けた4インチのタッチパネルにフルスクリーンで表示できるというもの。
が、しかし・・・。

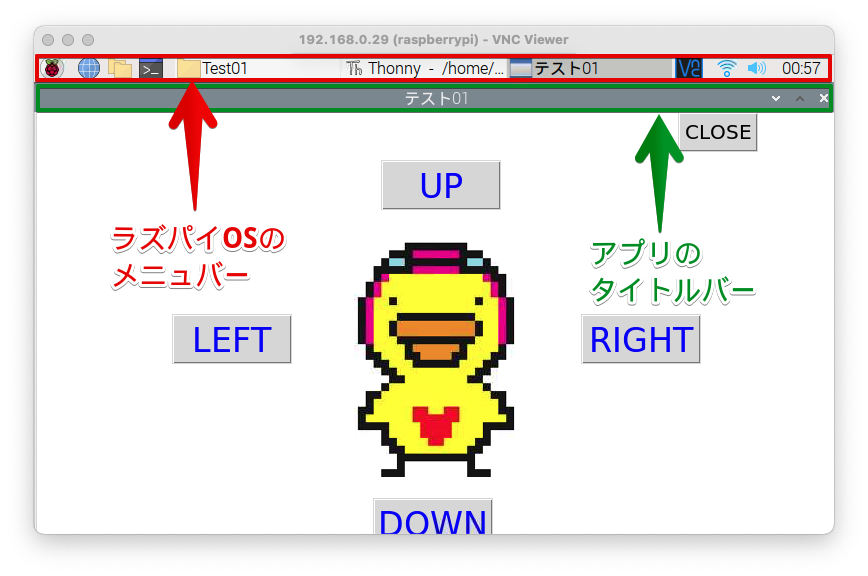
ラズパイのデスクトップ画面のメニューバー、アプリのタイトルバー。この2つが表示されてて、せっかく作った GUI アプリの下側が思いっきり見切れてるやないか!!
テストで作ってみた GUI アプリだったけど・・・
よかろう・・・
作り直してやるぞ!
目次
Raspberry Pi のメニューバー(タスクバー)の消し方
ひとまず、ラズベリーパイのデスクトップの画面上に表示されるメニューバー(タスクバー)の消し方は以下の通り。
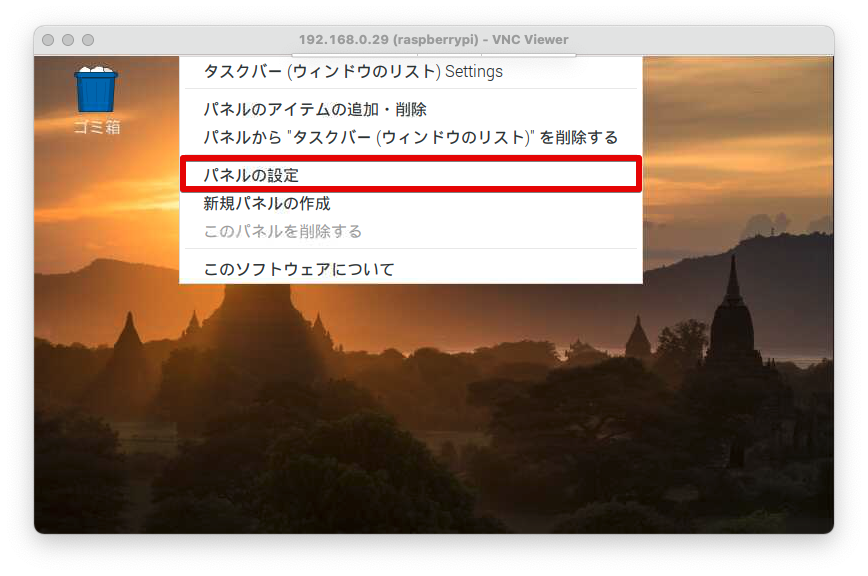
メニューバーを右クリックしてパネルの設定をクリックする。

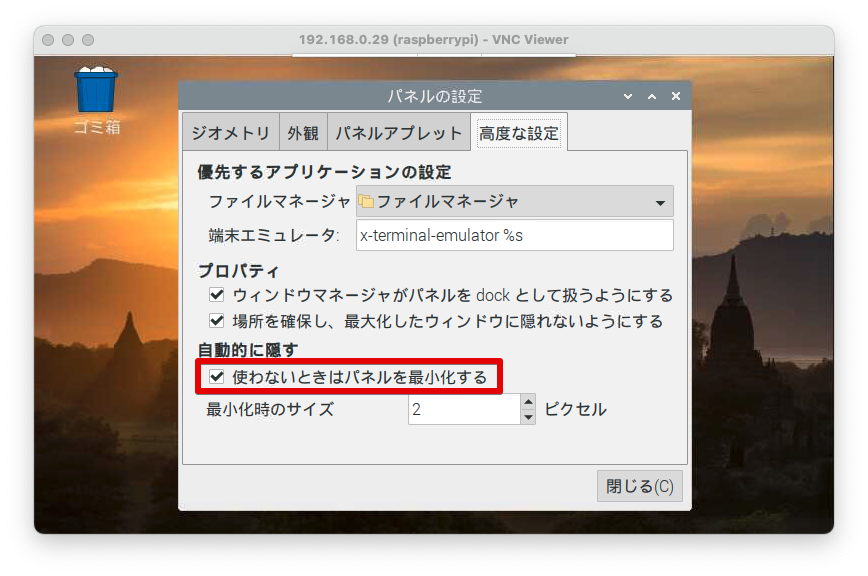
パネル設定の画面を開いたら、高度な設定タブの中にある[使わない時はパネルを最小化する]にチェックをいれる。

こうしておけばマウスカーソルを画面上にもっていかなければタスクバーを隠すことができる。
タイトルバーを消したくて、PySimpleGUI にたどり着く・・・
前回、Pythonに標準で入っている tkinter というライブラリ(モジュール)を使って GUI アプリを作成した。ネットの大海原で調べてみた結果、どうやらこの tkinter のライブラリではタイトルバーを非表示にすることができないらしい。
で、「Python ライブラリ タイトルバー非表示」で検索した結果、ありましたよ!タイトルバーを非表示にできる GUI ライブラリが!!
その名も「PySimpleGUI」!
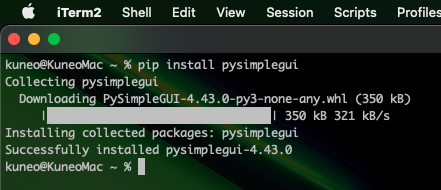
早速インストールしてみた。
pip install pysimplegui

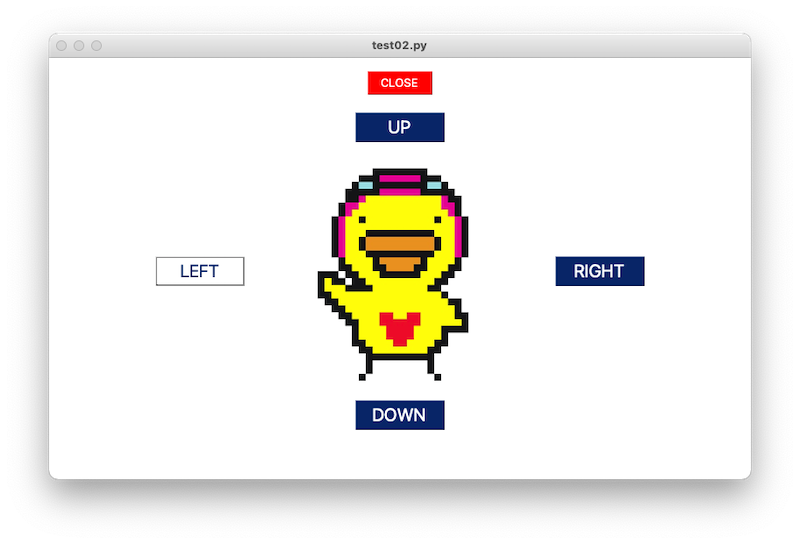
そして、仕上がったアプリはこちら。(こっからさらに手直ししたので、最終的に出来上がったソースは後述)

あれ??
タイトルバー
消えてなくね??
たしかにタイトルバーをなくすために、引数でタイトルバー非表示を指定したんだけど・・・。いや、でもラズパイに入れたらタイトルバー消えるかも・・・。OS違うし。
よし、実行や!!
ラズベリーパイでプログラムを実行!
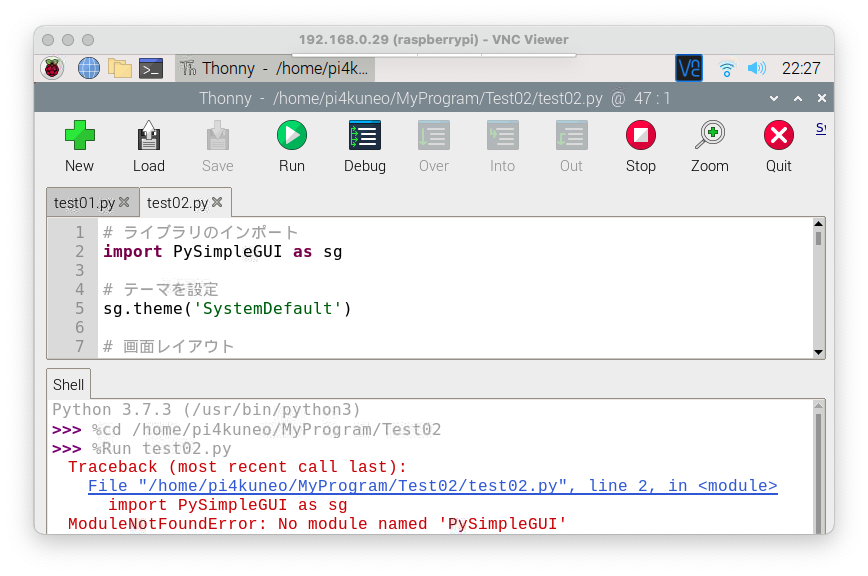
Mac で作ったプログラムファイルを VNC でラズパイに送って、Thonny Python IDE で実行!

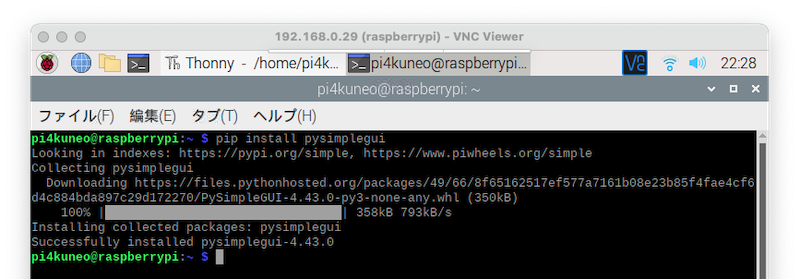
と思ったら、ラズパイの方に PySimpleGUI なんてモジュールがないと叱られる。そりゃそうだ。ラズパイのターミナルで Mac と同じように PySimpleGUI をインストール!!
pip install pysimplegui

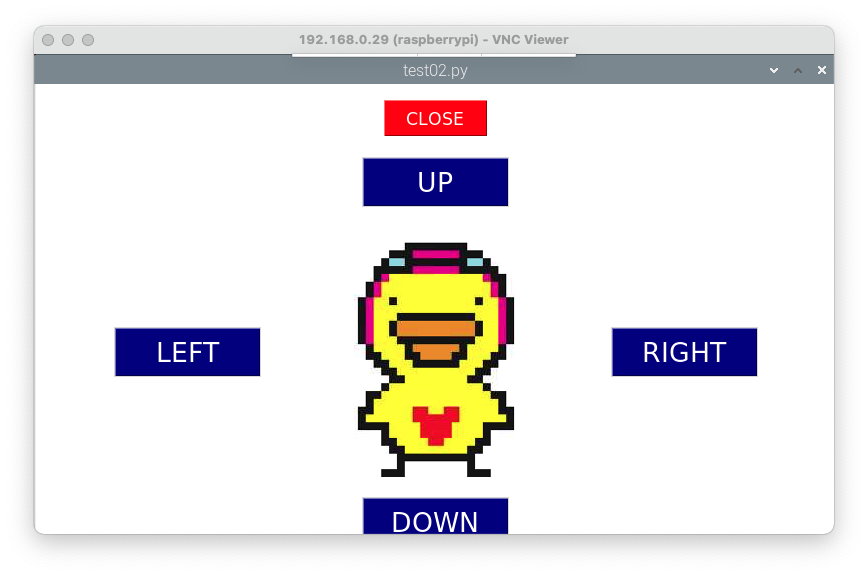
気を取り直して実行!!
頼む!
タイトルバーよ
消えててくれ

消えてねえええええええええええええええええ
泣く泣くまたネットの大海原に身を投じて調べた結果、どうも tkinter の不具合かなにかで特定のバージョンでうまくタイトルバーを非表示にすることができないっぽい
PySimpleGUI 🚀 - [質問] * MACユーザー* no_titlebarはあなたのために働いていますか? | bleepcoder.com
最終的に GUI テストアプリ Ver.2 はこう仕上がった
他にもいっぱい壁にぶつかったけど、妥協と修正を重ねてとりあえず当初目標に掲げていた「ラズパイのタッチパネルにフルスクリーンで表示させる」アプリが完成した。
妥協点と修正についてはソースコードとともに書き記す。
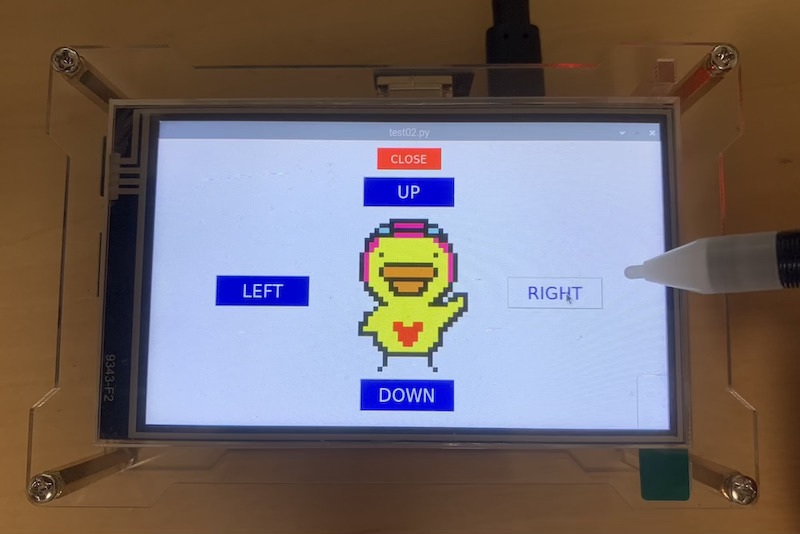
完成したアプリがこちら。

はい、
タイトルバー
消せませんでした
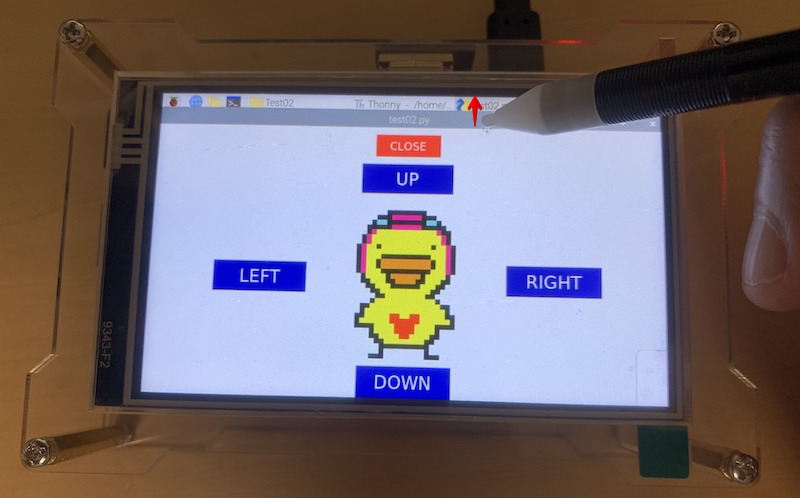
苦肉の策として、アプリ起動直後にタイトルバーをドロップ&ドラッグで画面の一番上に合わせるという超アナログな方法でここを解決?させた。そして、ウィンドウサイズ(この4インチのタッチパネルは横800px、横480px)をあらかじめタイトルバーの高さも含めた上で縦480pxになるように調整した。これで下の DOWN ボタンが見切れる問題を解消。

ちなみに先ほどおこなったラズパイのデスクトップのメニューバーを隠す設定、これ元に戻して常にメニューバーを表示させるようにしました。
理由は、メニューバーを隠してしまうとタッチパネル操作でメニューバーを出せなくなってしまって、非常に不便になったから。
Python のソースコード
以下が今回完成させたアプリのソースコード。普段こんなにコメントを書くことはないけど、僕のように Python を書き始めてまだ間もない初心者の方がこのページを見てくれた時に、どんな処理をしているのかわかるように書いておきます
# ライブラリのインポート
import PySimpleGUI as sg
# テーマを設定
sg.theme('SystemDefaultForReal')
# 画面レイアウト
layout = [
# 1段目に CLOSE ボタンを配置
[sg.Button('CLOSE', size=(7, 1), font=('System', 13), button_color=('white', 'red'))],
# 2段目に UP ボタン配置
[sg.Button('UP', size=(7, 1), font=('System', 20), button_color=('white', 'darkblue'))],
# 3段目に LEFT ボタン、アヒル画像、RIGHT ボタンを配置
[sg.Button('LEFT', size=(7, 1), font=('System', 20), button_color=('white', 'darkblue')),
sg.Image(filename = 'tarasuke1.png', key='ahiru'),
sg.Button('RIGHT', size=(7, 1), font=('System', 20), button_color=('white', 'darkblue'))
],
# 4段目に DOWN ボタンを配置
[sg.Button('DOWN', size=(7, 1), font=('System', 20), button_color=('white', 'darkblue'))],
]
# ウインドウの作成
window = sg.Window('test02.py',
layout, size=(800, 450), # 画面のサイズを縦800px、横450pxに
background_color='white', # 画面全体の背景色を白に
border_depth=0, # 画面上の全てのウィジェットの枠線を非表示に
element_justification=('center'), # 画面上の全てのウィジェットの配置を中央に
element_padding=((15,15),(5,5))) # 画面上の全てのウィジェットの余白を左右5px、上下5pxに
# no_titlebar=True), grab_anywhere=True)
# イベントループ
while True:
event, values = window.read() # イベントの読み取り
if event in (None, 'CLOSE'): # CLOSEボタンを押したら閉じる
break
elif event == 'UP': # UP ボタンを押したら画像切り替え
window['ahiru'].Update(filename = 'tarasuke2.png')
elif event == 'LEFT': # LEFT ボタンを押したら画像切り替え
window['ahiru'].Update(filename = 'tarasuke3.png')
elif event == 'RIGHT': # RIGHT ボタンを押したら画像切り替え
window['ahiru'].Update(filename = 'tarasuke4.png')
elif event == 'DOWN': # DOWN ボタンを押したら画像切り替え
window['ahiru'].Update(filename = 'tarasuke1.png')
# 終了処理
window.close()
タイトルバー非表示に関わるところ
ここまでさんざん書いてきて断念したタイトルバーの非表示設定。これは 32行目に記述してあるやつです。結局使えなかったので # でコメントアウトしてます。
no_titlebar=True
また、あとに記述している以下の引数。これは画面(ウィンドウ)内をドロップ&ドラッグして位置を移動できるようにする設定です。タッチパネルでボタンを押した瞬間に画面がガクガク揺れてしまうという想定外の誤作動を起こすのでコメントアウト。
grab_anywhere=True
タイトルバーを含めたウィンドウサイズ
27行目のところですね。
layout, size=(800, 450), # 画面のサイズを縦800px、横450pxに
タイトルバーの高さを除いた高さである縦450pxにしています。つまりタイトルバーの高さは30px!!
あとは、ソース内のコメントに書いてあるから説明不要だと思うのでここまで。
次の課題は・・・
ひとまず GUI 画面の作り方とボタンによる画像の切り替え方法がわかったので、次のステップに進むことにする。
次からはいよいよギター練習アプリの作成に乗り出してみようと思う。
次回の日記:ラズパイ日記 vol.4:Raspberry Pi 4 に USB 小型マイクを取り付けて音声を認識させ、録音してみた





