画面を作成して、MainActivity.ktにコードを書いてようやく割勘計算アプリが完成しました。
前回:【Androidアプリ開発 vol.08】割勘計算アプリ③ アプリ完成!MainActivity.ktのプログラミング!
合計金額、人数を入力して計算すれば、人数で割って1人分の金額が表示される超シンプルなアプリです。このアプリを作ったことで、Androidアプリの画面の作り方、そして画面を作った時に配置したTextViewやButtonに対してどのようにプログラミングすればアプリが動いてくれるのか、基本的なことが学べました。
しかしながら、最低限の機能しか載せておらず、見た目もかなり貧相な初心者丸出しのアプリになっている感が否めません。

ここから改良を加えて機能と見栄えを良くしていきたいと思います。
最終目標はGoogle Playにリリースすることです。
目次
初めて作ったアプリの改良点
まず、今現在の初心者丸出しなこの割勘計算アプリ。

MainActivityのみの1画面アプリとなっており、計算ボタンを押すことで上部のTextViewのテキストを切り替えているだけです。計算後のことを一切考慮していません。
やはり、再計算できるように入力画面と計算結果画面の2画面にした方がスマートだと感じました。計算結果画面に「もう1度計算」ボタンを作っておいて、このボタンが押されたら合計金額、人数がリセットされて入力画面を表示させたいです。
他にも色々と改善できる部分があるので以下に列挙します。
機能面の改善点
・1画面で初心者丸出しのアプリになっている
→ 入力画面、結果画面の2画面構成にする
・割り切れない時の端数は無視ですか?
→ 端数も表示させる
・単純に合計金額を人数で割るだけしかできない
→ 金額調整欄を設けて、もう少し出来ることを増やす
見た目の改善点
・画面がシンプル過ぎて寂しい
→ イラストを挿入する
・金額がわかりやすいように大きく赤色で表示したい
→ 対応する
・アプリアイコンがデフォルトのドロイド君なんだけど?
→ ちゃんと作ります
完成したアプリ
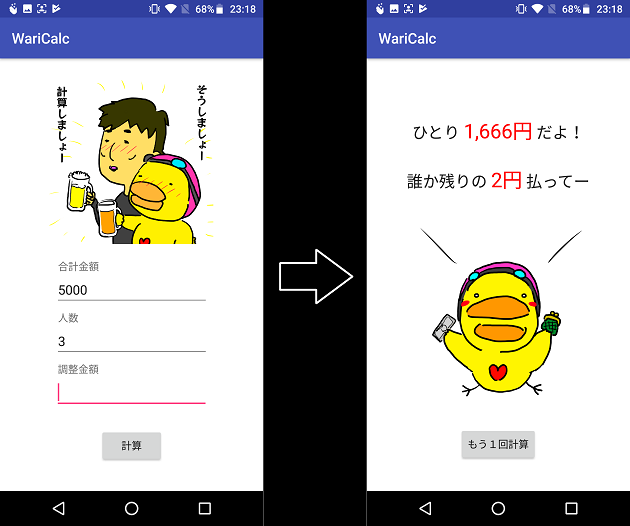
上記の改善点を1つ1つクリアして、出来上がったのが以下のアプリです。
デフォルトのドロイド君アイコンだったアプリアイコンをオリジナルのものに差し替えました。

画面構成は入力画面、結果画面の2画面。どちらの画面にもイラストを挿入して、無機質で寂しい感じを払拭しました。

入力画面には新たに金額調整欄を設けて、もうちっと割勘時の計算の幅を広げられるようにしました。ここの調整金額に入力された数値は合計金額に合算されて人数で割られるので、例えば1人だけ多めに払ってくれた!とか、1人遅刻してきて別でお支払いしたい時に便利です。
結果画面には割り切れない場合に端数の金額を表示できるようにしました。また金額部分のテキストを目立つように大きく、赤色に表示させています。そして、「もう1回計算」ボタンをタップすることで、入力画面へと遷移できるようにしました。
さて、これらの改良を行った手順について備忘録として順に手順を書いていきます。
大まかな流れとしては以下の段取りで修正していきました。
①入力画面[activity_main.xml]のレイアウト修正
②結果画面[ResultActivity]の新規作成
③結果画面[result_activity.xml]のレイアウト作成
④[MainActvity.kt]、[ResultActivity.kt]のソースコード修正
⑤アプリアイコンの作成
入力画面の大改造!
まずは入力画面[activity_main.xml]のレイアウトを修正していきます。
今回初めて画面に画像を使ってみます。画面に画像を使うにはImageViewを使えば簡単に表示させることができます。
イラストをImageViewで表示させる!
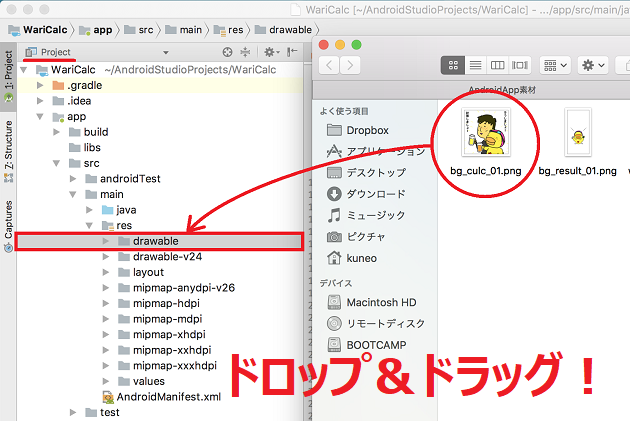
画面に表示させたい画像を用意して、画像を[drawable]フォルダにドロップ&ドラッグして格納します。

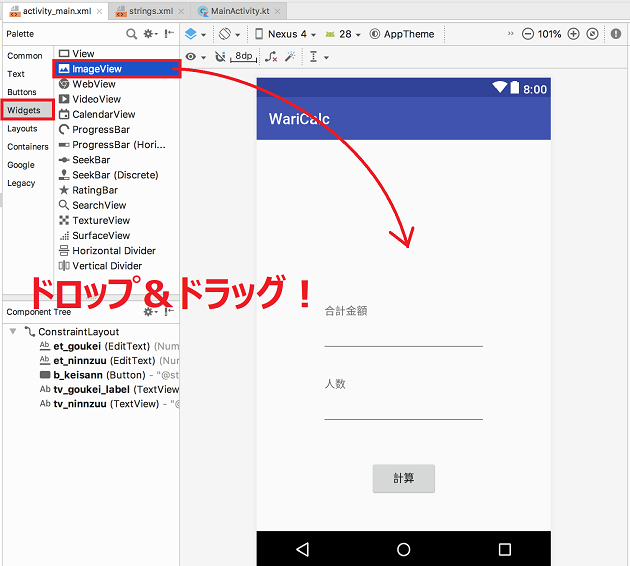
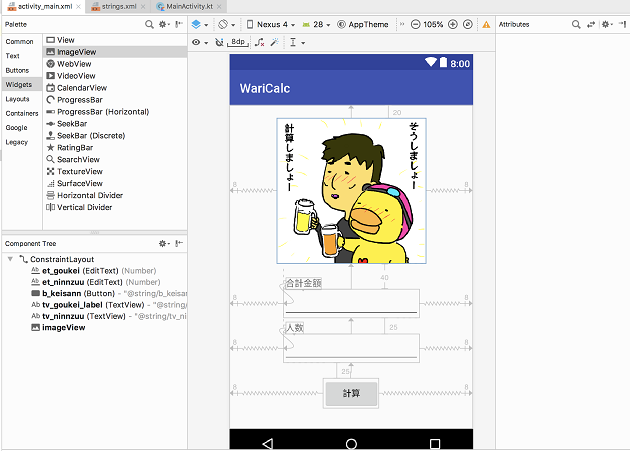
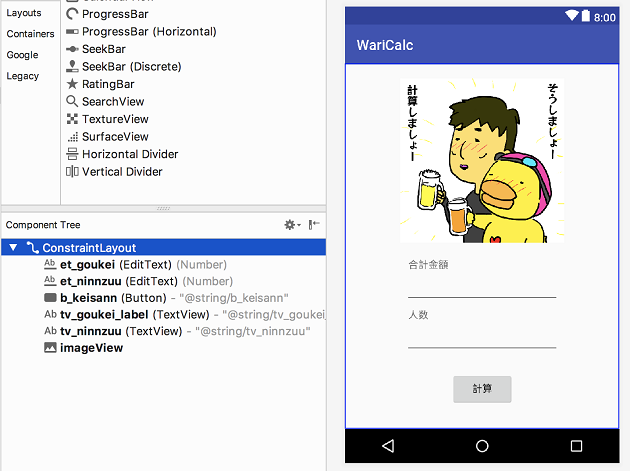
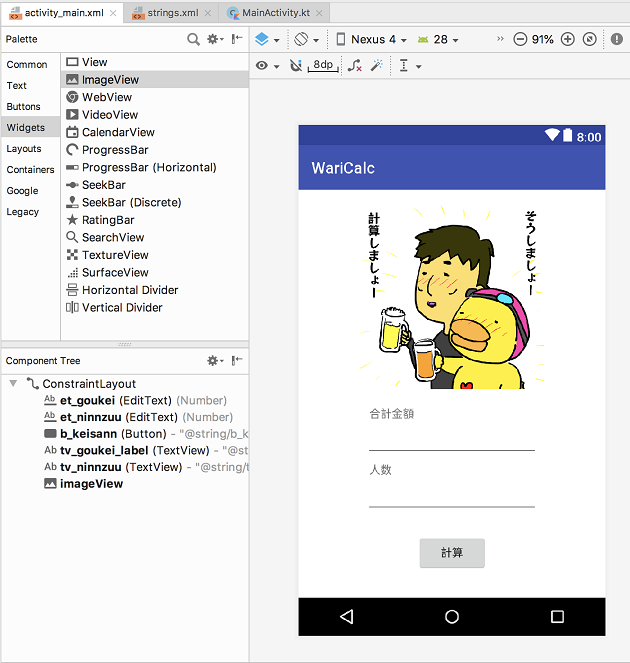
[drawable]フォルダに画像を格納したら、[activity_main.xml]を開いて[Palette]内の[ImageView]を画面上にドロップ&ドラッグします。

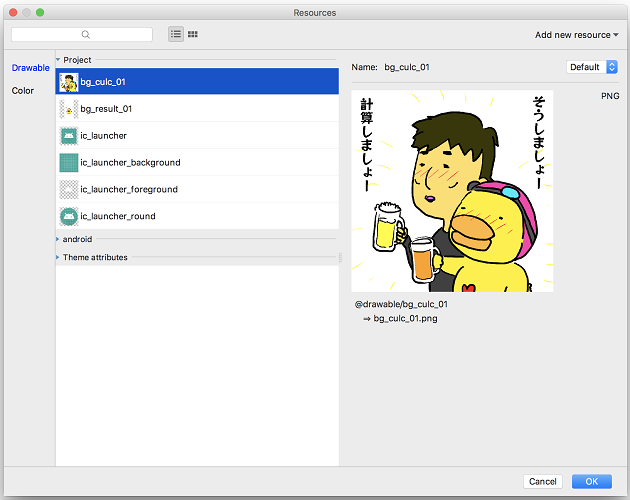
[Resources]ウィンドウが開くので、ここで先ほど[drawable]フォルダに格納した画像を選択して[OK]ボタンを押します。

画面上にイラスト画像を配置したら、後はこれまでのVol.6~Vol.8で学んできた知識を総動員して各部品(EditText、TextView、Button、ImageView)の配置調整を行っていきます。

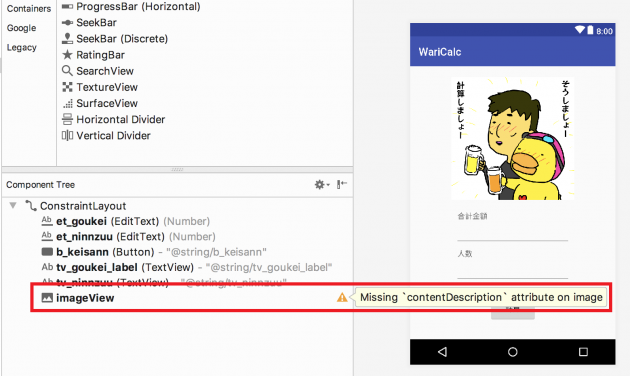
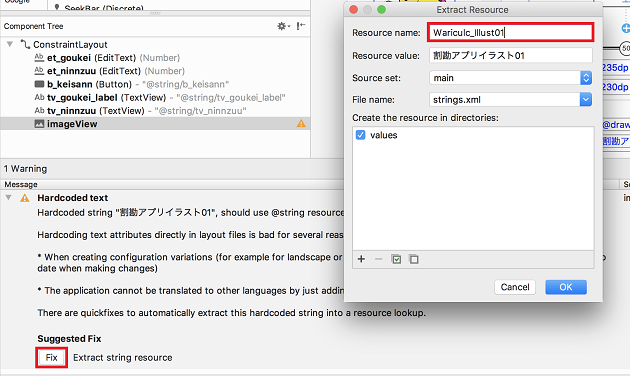
そしていつも通りWarningを消していきます。ImageViewは文字列リソースの定義以外にもDescriptionを入力しないとWarningが出ます。

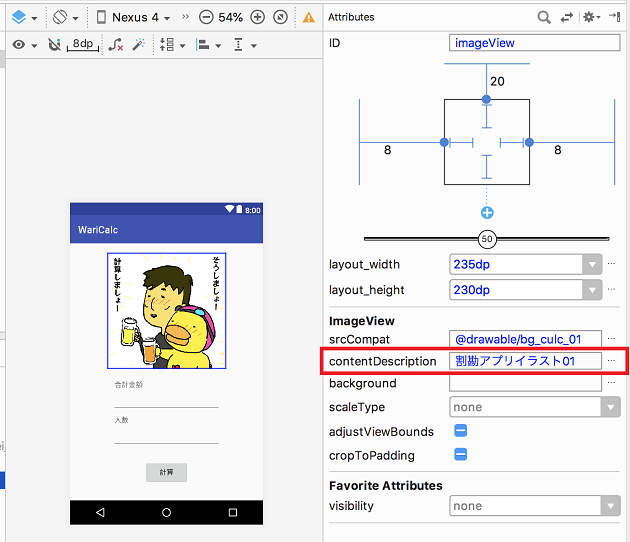
Descriptionは、画面右側の[Attributes]内にあります。[contentDescription]に適当に画像の名前を付けておきます。

文字列リソースの定義も忘れずに。

背景色の変更
各部品の配置、Desucriptionの入力、文字列リソースの定義を終え、Warningを消して完成かと思いきや、よく見てみるとイラスト画像の背景色と画面全体の背景色が違います。イラスト画像の背景色に合わせて画面全体の背景色を白にします。

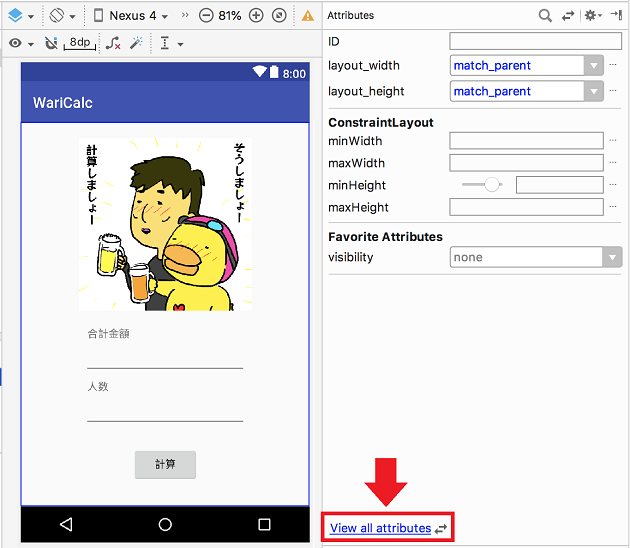
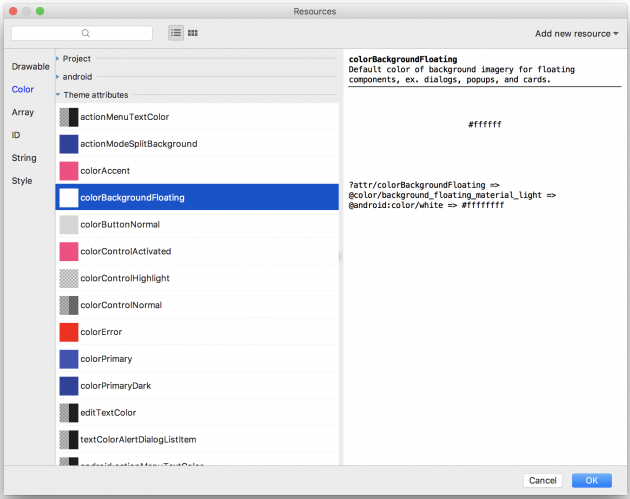
背景色を変えたい場合は、画面右の[Attributes]の一番下[View all attributes]をクリックします。

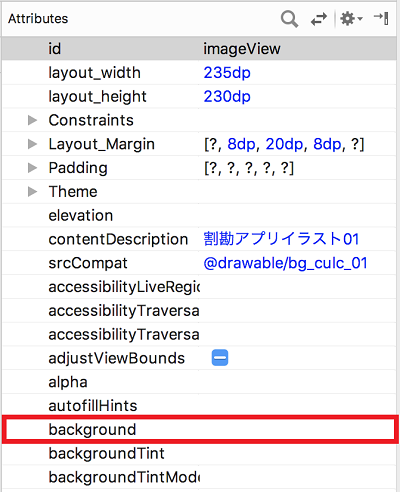
[Attributes]内の[background]項目をクリックします。

[Resources]ウィンドウが表示されるので、[colorBackgroundFloating]を選択して[OK]ボタンをクリックします。

これで背景色が白に統一されました。

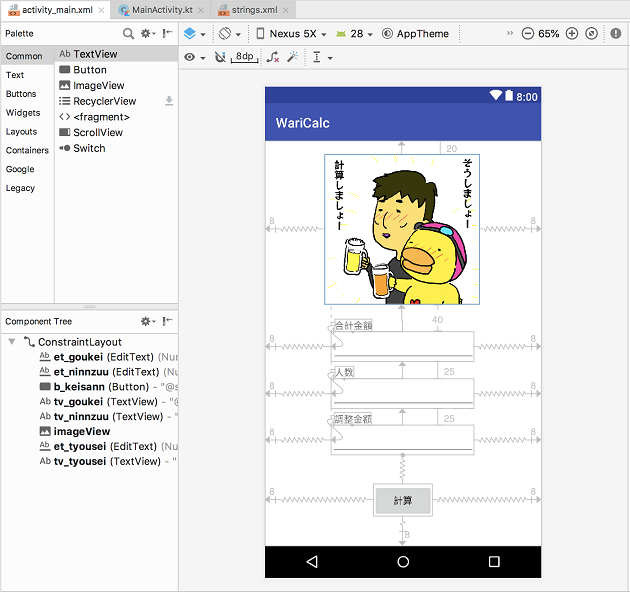
あとはうっかり忘れていた金額調整欄のためにEditTextを追加して、さらに部品の配置を再修正。

これで入力画面のレイアウトは完成でございます。
次回は、2つ目の画面である計算結果画面を作っていくことにします。
(つづく)
次回:【Androidアプリ開発 vol.10】割勘計算アプリ改良② 2つ目のActivity!結果画面作成とソースの修正

1 件のコメント