初めて作ったAndroidアプリ、割勘計算アプリのクオリティーアップの為、前回入力画面にイラスト画像を表示させて修正を施しました。
前回:【Androidアプリ開発 vol.09】割勘計算アプリ改良① 作ったアプリの改善点と入力画面の修正
今回は2画面目となる計算結果画面を作成します。いつも通りレイアウト画面を作り、入力画面で入力された数値を結果画面に渡して計算、表示させるようにソースコードを書いていきます。

目次
Activityの追加方法
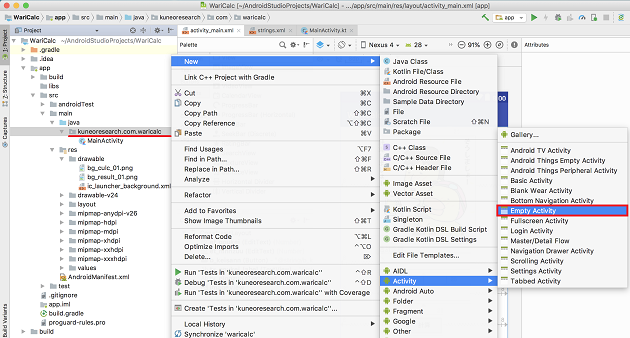
新たにActivityを追加するには[プロジェクトツールウィンドウ]の[java]フォルダ直下、MainActivityの入っている[CompanyDomain.アプリ名]フォルダを右クリック、[New]→[Activity]→[Empty Activity]をクリックします。

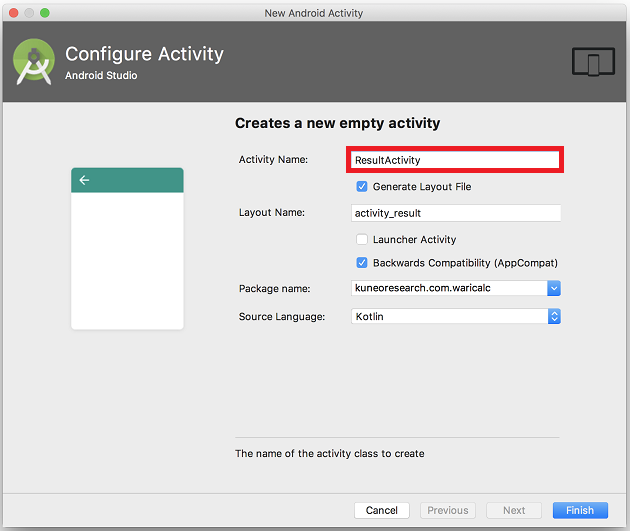
[New Android Activity]ウィンドウが開いたら、[Activity Name:]を入力。それ以外の項目はデフォルトで[Finish]ボタンをクリックします。

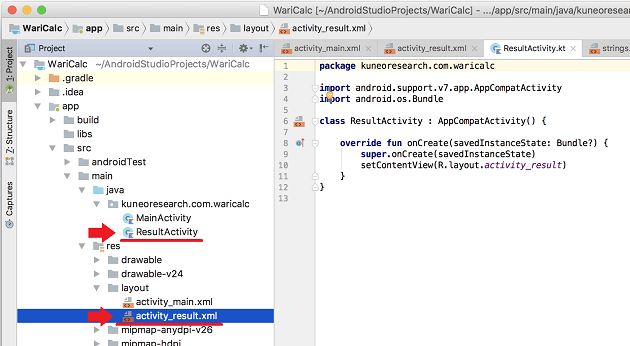
そうすると、ResultActivity.ktとactivity_result.xmlが出来上がります。

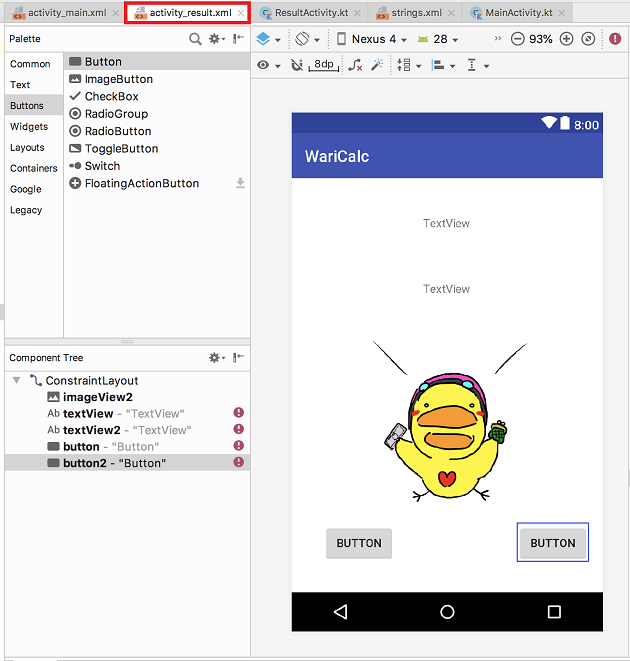
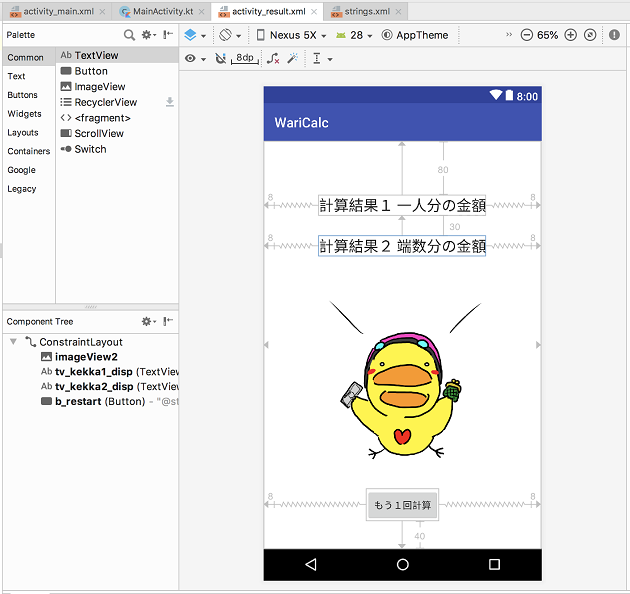
あとはいつも通り、.xmlで画面のレイアウトを作成します。これまでの学んできた知識を総動員して結果画面のレイアウトを作成します。背景にイラスト画像を表示させて、TextViewを2つ、Buttonを1つ配置し、Warningを全て解消させます。

※Buttonが2つあり、1つは「もう一度計算」ボタン、もう一つは「アプリ終了」ボタンを作るつもりでしたが、Androidではアプリ終了の概念が無い為、最終的に「もう一度計算」ボタンのみにしました。
結果画面のレイアウトはこれにて完成。上段のTextViewには1人分の支払い金額を、下段のTextViewには割り切れなかった場合の剰余を表示できるようにしています。

ソースコードの修正
結果画面のレイアウトを作り終えたら、あとは前回修正したMainActivityも合わせてソースコードを修正していきます。
前々回、修正前のソースコードを公開しましたので、今回公開するソースコードと比較してコメント文を読めば、どこをどう修正したかがわかるかと思います。
【Androidアプリ開発 vol.08】割勘計算アプリ③ アプリ完成!MainActivity.ktのプログラミング!
以下に全てのソースコードを公開します。
MainActivity.kt
package kuneoresearch.com.waricalc
import android.content.Intent
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val button = findViewById<Button>(R.id.b_keisann)
button.setOnClickListener {
//未入力判定用のフラグ
var isValid = true
//合計金額入力欄の値を取得
val get_goukei = findViewById<EditText>(R.id.et_goukei)
val st_goukei = get_goukei.text.toString()
//合計金額入力欄が空欄になっていないかをチェック
if(st_goukei.isEmpty()) {
get_goukei.error = getString(R.string.et_goukei_error)
isValid = false
}
//人数入力欄の値を取得
val get_ninnzuu = findViewById<EditText>(R.id.et_ninnzuu)
val st_ninnzuu = get_ninnzuu.text.toString()
//人数入力欄が空欄になっていないかをチェック
if(st_ninnzuu.isEmpty()) {
//人数が未入力の場合
get_ninnzuu.error = getString(R.string.et_ninnzuu_error)
isValid = false
}
//"0"だと除算できずにアプリが落ちるので...
if(st_ninnzuu == "0") {
//人数が"0"の場合
get_ninnzuu.error = getString(R.string.et_ninnzuu_error_0)
isValid = false
}
//調整金額欄の値を取得
val get_tyousei = findViewById<EditText>(R.id.et_tyousei)
var st_tyousei = get_tyousei.text.toString()
//金額調整欄が空欄になっていた場合は"0"として扱う
if(st_tyousei.isEmpty()){
st_tyousei = "0"
}
//合計金額入力欄、人数入力欄に値が入っている場合
if(isValid) {
//合計金額入力欄、人数入力欄, 金額調整欄の値を文字列型から整数型に変換
val goukei = Integer.parseInt(st_goukei)
val ninnzuu = Integer.parseInt(st_ninnzuu)
val tyousei = Integer.parseInt(st_tyousei)
//ResultActivityに合計金額と人数、調整金額の値を引き継ぎ
val intent = Intent(this, ResultActivity::class.java)
intent.putExtra("goukei", goukei)
intent.putExtra("ninnzuu", ninnzuu)
intent.putExtra("tyousei", tyousei)
//合計金額、人数、調整金額のEditTextを初期化
get_goukei.text.clear()
get_ninnzuu.text.clear()
get_tyousei.text.clear()
//ResultActivityの呼び出し
startActivity(intent)
//コメントアウト(前回作成)
/*
//計算
val kekka = goukei / ninnzuu
//1人分の金額表示欄を取得して、計算結果を表示
val set_kekka = findViewById<TextView>(R.id.tv_kekka_disp)
set_kekka.text = getString(R.string.set_kekka, kekka)
*/
//コメントアウト(前回作成)ここまで
}
}
}
}
目新しい部分は、MainActivitiyで入力された合計金額、人数、調整金額をResultActivityへと渡す処理が入っているところです。
この部分ですね。
//ResultActivityに合計金額と人数、調整金額の値を引き継ぎ
val intent = Intent(this, ResultActivity::class.java)
intent.putExtra("goukei", goukei)
intent.putExtra("ninnzuu", ninnzuu)
intent.putExtra("tyousei", tyousei)
//合計金額、人数、調整金額のEditTextを初期化
get_goukei.text.clear()
get_ninnzuu.text.clear()
get_tyousei.text.clear()
//ResultActivityの呼び出し
startActivity(intent)
intent変数を宣言後、intent.putExtraメソッドでInt型に変換した合計金額、人数、調整金額をResultActivityへと値を渡しています。
その後、合計金額、人数、調整金額のEditTextを初期化して、startActivityメソッドでResultActivityを呼び出します。
EditTextを初期化しているのは、結果画面(ResultActivity)で「もう一度計算」ボタンをタップしてMainActivity画面に遷移した時に前回の入力値が残ってしまうのを防ぐためです。
ResultActivity.kt
今回新規作成したActivityであるResultActivityのソースコードです。
この画面ではMainActivityから受け取った合計金額、人数、調整金額を計算して1人分の支払い金額、割り切れずに剰余がある場合は剰余の金額を表示させます。
また「もう一度計算」ボタンをタップされたらResultActivity画面を終了して遷移元のMainActivityを表示するようにしています。
package kuneoresearch.com.waricalc
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.text.Html
import android.widget.Button
import android.widget.TextView
class ResultActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_result)
//前画面からint型に変換した値を受け取る
val goukei = intent.getIntExtra("goukei", 0)
val ninnzuu = intent.getIntExtra("ninnzuu", 0)
val tyousei = intent.getIntExtra("tyousei", 0)
//1人分の支払い金額と端数の計算
val kekka = (goukei - tyousei) / ninnzuu
val hasuu = (goukei - tyousei) % ninnzuu
//1人分の支払い金額を表示
val set_kekka1 = findViewById<TextView>(R.id.tv_kekka1_disp)
set_kekka1.text = Html.fromHtml(getString(R.string.set_kekka1, kekka))
if(hasuu != 0) {
//端数が0の場合に表示
val set_hasuu_ari = findViewById<TextView>(R.id.tv_kekka2_disp)
set_hasuu_ari.text = Html.fromHtml(getString(R.string.set_hasuu_ari, hasuu))
}else{
//端数が0以外なら端数の金額を表示
val set_hasuu_nasi = findViewById<TextView>(R.id.tv_kekka2_disp)
set_hasuu_nasi.text = getString(R.string.set_hasuu_nasi)
}
//もう1回計算ボタンをタップした時の処理
val restart = findViewById<Button>(R.id.b_restart)
restart.setOnClickListener {
//ResultActivityを終了させる
finish()
}
}
}
ちなみに結果画面の支払い金額と剰余の端数金額を目立たせるために他のテキストよりも大きく、赤字で表示させています。これを実現させるためにHtml.fromHtmlメソッドを使用しています。
以下の部分です
if(hasuu != 0) {
//端数が0の場合に表示
val set_hasuu_ari = findViewById<TextView>(R.id.tv_kekka2_disp)
set_hasuu_ari.text = Html.fromHtml(getString(R.string.set_hasuu_ari, hasuu))
set_hasuu_ariのテキストはStrings.xmlに以下のように定義されています。
<string name="set_kekka1">ひとり <font color=\"#ff0000\"><big>%1$,3d円</big></font> だよ!</string>
今回ハマったのは、アプリの終了処理についてです。
元々計算結果画面に「アプリ終了ボタン」を作っておいて、タップされたらタスクからアプリを消すようにしたかったのですが、Activityを終了するメソッドはあれど、アプリ自体を終了するメソッドが見つからず。。。Androidではアプリを終了させるという概念がないため、アプリ終了ボタンの実装を断念しました。
割勘計算アプリ(改良版)完成!
さて。これで画面、ソースコードが出来上がり割勘計算アプリ改良版が完成しました。
あとはGooglePlayでリリースするのみ!と言いたいところですが、実はまだこれで完成ではありません。まだ忘れていることがあります。そうです、アプリのアイコンです。
次回はアプリのアイコンを作成について書いていきます。
(つづく)
次回:【Androidアプリ開発 vol.11】Adaptive Icon対応(API26以降)のアプリアイコンを作れ!
