ブログをWordPressで開設して1年、これまでいくつかプラグインを試してきました。
プラグインはWordPressを使う上で、作業の効率化やアクセスアップのためになくてはならない存在です。しかしながら、プラグインを入れれば入れるほどブログが重くなり、不具合を起こしたり、ページの表示速度が落ちてしまったりします。
僕は出来るだけプラグインに頼らなくてよいところは、子テーマを作ってカスタマイズするように心がけているのですが、どうしてもこれだけはなくては困るというプラグインもあります。
今日は僕が愛用しているプラグイン14個を一挙公開してみようと思います。

目次
これだけは入れておきたい基本のプラグイン
WP Multibyte Patch
WordPressをインストールした時にデフォルトで付いてるプラグイン。
マルチバイト文字を最適化してくれるプラグインです。マルチバイトというのは2byte以上で表現する文字のことです。半角のアルファベットは1byte文字で、ひらがな、カタカナ、漢字などの全角文字は2byte文字です。
つまり日本語でWordPressを使うのであれば必須のプラグインだということです。
使い方は簡単で、有効化するだけ。

Akismet
『Akismet』はデフォルトでWordPressに含まれている、コメントスパムやトラックバックスパムを防いでくれるプラグインです。
僕の場合、ブログにコメント欄を置かないようにしているので、あまり必要ではないと思っていました。というか、実際有効化して使っていませんでした。
が、後で紹介する『Contact Form 7』を使ってお問合せフォームを作る時に、スパムメールを防ぐために必要となり有効化しました。
EWWW Image Optimizer
画像を劣化させることなく画像のファイルサイズを圧縮してくれるプラグインです。設定することで、メディアライブラリに画像をアップする時に画像ファイルを圧縮して最適化してくれます。すでにアップロード済みの画像も一括で圧縮、最適化出来るすごいプラグインです。
サイトの表示速度は速ければ速いほど良いので、ブログで画像を使うのであれば絶対に入れておくべきプラグインです。
画像ファイルの圧縮、最適化以外にも画像ファイルに含まれるExif(写真撮影時の位置情報やカメラの設定データ)を削除してくれる機能もついています。ブログに写真を使うのであればプライパシーの観点からもExifは削除しておきたいですね。
BackWPup
定期的にWordPressのバックアップを取ってくれるプラグインです。
操作ミスやカスタマイズミスなどでデータがWordPressのデータが消えたり表示出来なくなってしまった時のために導入しています。毎日深夜3時に自動でバックアップを取るように設定しています。
上手くバックアップが取れなかった時はメールでお知らせしてくれる機能もついています。

BackWPupの導入と設定については過去に記事を書いたのでこちらをどうぞ。
BackWPupで定期的にWordPressのバックアップを取る方法(初心者向け簡単設定版)
Broken Link Checker
外部サイトなどにリンクを貼ってよくあるのが、リンク切れです。ニュースサイトなんかだとしょっちゅうあります。過去のニュース記事が削除されてしまって、リンク先でエラーになることが。
記事数が増えていくと過去に書いた記事に貼ったリンクを把握しきれません。そんな時にこのプラグインが役立ちます。
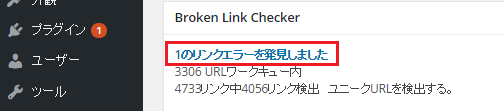
ブログ内でリンク切れを起こしている記事を自動で見つけてくれます。

赤枠の「1のリンクエラーを発見しました」をクリックすると、どのページでリンクエラーが発生しているか教えてくれます。

Google XML Sitemaps
サイトマップを自動で作成して検索エンジンに自動で通知してくれるプラグインです。
このプラグインを使うことで検索エンジンにウチのブログを見に来て~っと要請して検索エンジン(クローラー)がブログを見にきてくれます。そしてブログのページを確認したら、検索エンジンへと登録され、検索をかけた時に表示されるようになります。
別にサイトマップを使わなくても時間が経てば勝手に検索エンジン(クローラー)が見にきてくれるのですが、サイトマップを使うことでより早く検索エンジンの登録が出来るわけです。
先に書いたとしても検索エンジンへの登録が後になってしまえば、一生懸命書いた記事がパクられてしまう可能性があります。そのためいち早く検索エンジンへ登録することは大切なことです。
PubSubHubbub
これも『Google XML Sitemaps』と同じくインデックス(検索エンジンへの登録)を早めるためのプラグインです。
正直言って効果があるのか、僕にはよくわからんのですが、記事を書いて投稿ボタンを押したら「記事を書いたよー、記事を見にきてくれー!」と検索エンジンに通知しているようです。
ネットで調べてみて、評判が良さそうなのでとりあえず入れて有効化しています。
ユーザビリティ、アクセスアップ系プラグイン
Table of Contents Plus
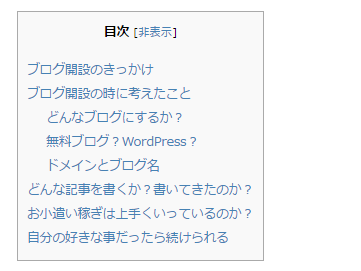
記事中に目次を入れてくれるプラグインです。
設定で目次の表示位置を1番最初の見出しの前にするか後にするか選ぶことが出来ます。最近になって使い始めたプラグインですが、サイトに目次があるのとないのとでは、あった方が良いなと感じました。
目次があることで記事になにが書かれているのかが一目でわかります。最初はそんなことしたら、目次に表示される見出しだけ見られてすぐに他のページに行ってしまったり、離脱されてしまうんじゃないかと思っていましたが、自分が読者の立場でブログを読む時に目次があった方がわかりやすいと思いました。
目次があった方が読んでくれる方にとって親切だという考えから導入したプラグインです。

導入と設定についてはこちらをどうぞ。
WordPressの目次プラグイン【Table of Contents Plus】の導入手順と初期設定方法
ちなみにショートコードを使えば、記事ごとに目次を入れる入れないを簡単に設定できます。
【Table of Contents Plus】で記事ごとに目次を表示、非表示にできる便利なショートコード
WordPress Popular Posts
ブログ内の記事で人気の記事をランキング化して表示するプラグインです。
1回のアクセスで複数のページを読んでもらえるようにするために導入しました。
僕も人のブログを読みに行って面白い記事を見つけたら、そのブログに対して興味を持ちます。その時に記事のランキングがあればついついクリックしてしまいますからね。
意外と簡単【WordPress Popular Posts】でサイドバーに人気記事を表示する方法
Category Order
カテゴリーの表示順をお好みで並び替えできるプラグインです。
WordPressのカテゴリーは、新しくカテゴリーを作ると勝手に並び順を決められてしまいます。そろそろプラグインに頼らずにWordPressのデフォルトの設定項目でカテゴリーの並び替えくらい出来るようにしてほしいのですが・・・。
『Category Order』プラグインで出来る事は非常にシンプルで、プラグインをインストールしてただカテゴリーの並び替えるだけです。
このブログの右側のサイドバーにカテゴリーを表示していますが、これはこのプラグインで自分の好きなように並び替えをして表示しています。
導入と設定方法はこちら。
超簡単!表示順を指定できるプラグイン『Category Order』でサイドバーに全カテゴリーを表示
Pz-LinkCard
リンクカードを作ってくれるプラグインです。
リンクカードってのは、↓こんなやつです。
[blogcard url=”https://kuneoresearch.com/first-anniversary-blog-management/”]
テキストのリンクよりも目立ちます。導入してから実はあまり使っていませんが、とにかく目立ちます。
導入と設定方法はこちら。
WordPressブログのリンクの見栄えを良くできる『Pz-LinkCard』プラグイン
Crayon Syntax Highlighter
ブログでソースコードを公開する時に使うのに役立ちます。普通にテキストで書くより何倍も見やすくなります。
これは使う人は限られるでしょうが、僕の場合はWordPressのカスタマイズでソースをいじったりしたことを記事に書いたりするので入れてます。
こんな風に表示されます↓
body {
min-width: 320px;
word-wrap: break-word;
background-color:#f2f2f2;
}
body.mceContentBody {
background-color:#fff;
}
行番号が付いてインデントもはっきりとわかり、非常に見やすく表示出来ます。プラグラミングなどのソースコードの表示にも適してます。
Contact Form 7
僕は記事内にコメント欄を置かないようにしているので、お問い合わせフォームは絶対に必要でした。
『Contact Form 7』は手軽にお問合せフォームを設置するのに使うプラグインです。記事を読んでくれた方から感想を頂いたり、記事の内容について指摘や質問を頂いたりしています。
読み手からしたら、コメント欄もない、お問い合わせもない、こちらからそのブログに対してコンタクトを取る方法がない。そんなブログは信頼できないと思います。
また、もしもブログのことを気に入ってお仕事の依頼だったり、好意的なメッセージを貰えるチャンスを逃してしまいかねないのでお問い合わせフォームは設置しておきたいところです。
導入、設定方法はこちら。
Contact Form 7でお問い合わせページ作成(初心者用簡単設定版)
アフィリエイトする時に便利なプラグイン
AmazonJS
amazonアソシエイトでAmazonの商品を貼り付けるのに便利なプラグインです。
初期設定でAmazonアカウントを設定してあげることで使えるようになります。少々面倒でしたが、設定する事により簡単にAmazonの商品を貼り付けられるようになりました。調子に乗って貼りまくらないように注意が必要です。
導入と設定方法はこちら。
Amazonアソシエイトの商品表示を簡単にするプラグインAmazonJSの導入手順
最後に
厳選してと書いているにも関わらず、数えてみたら14個もあったんですね・・・。
うん、でもこの14個のプラグインは僕がこのブログを運営していくで必要なプラグインたちです。
この1年プラグインを色々試して、ようやく落ち着いた感じがします。この先それほど頻繁にプラグインを入れたりすることはないと思いますが、1年後くらいに使っているプラグインが様変わりしているようなら、また記事にしてみようと思います。2017年度版として。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
