気づけばもう200記事も投稿していて、1日のPVが1000を突破する日も出てきました。
スマートフォン広告の『nend』の存在は以前から知っていたのですが、まだブログを始めて間もない状態でページ数も少ないのに貼るのは時期尚早かなとためらっていたのですが、アクセス数も増えてきたので、ちょっと登録をしてみました。
せっかくなので、登録方法を備忘録として記しておきます。
特定のカテゴリーページにのみ表示させたい場合はこちらを参考にしてください:
WordPressでnend広告を特定のカテゴリーページにのみ表示させる簡単な方法

nendの広告を自分のブログに貼るまで、
1.nendの公式サイトでメディアパートナー登録
2.審査通過でメディアパートナー登録完了
3.管理画面にログイン
4.アカウント情報の入力(支払い方法の設定)
5.広告枠の作成
4.作成した広告枠のコードをブログに貼る
目次
nendの登録手順
まず、下記のサイトにアクセスします。
サイトの「今すぐ始める」をクリックします。

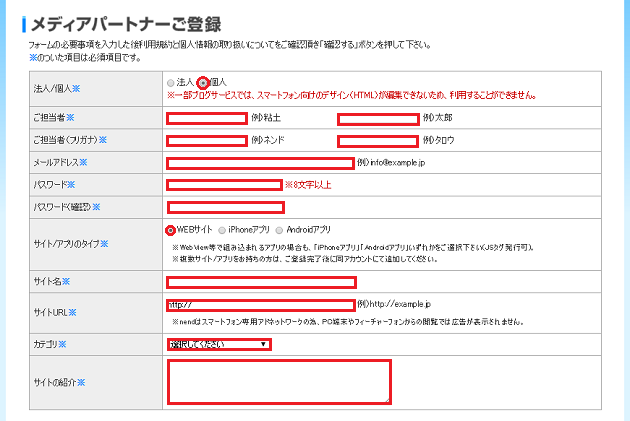
メディアパートナー登録画面が表示されるので、赤枠の欄を入力します。

| 法人/個人 | 法人か個人かを選択してチェックを入れます |
| ご担当者様 | 氏名を漢字で入力します |
| ご担当者様(フリガナ) | 氏名をカタカナで入力します |
| メールアドレス | nendからのお知らせを受け取るメールアドレスを入力します |
| パスワード | パスワードを8文字以上で入力します |
| パスワード(確認) | 確認のため、もう一度同じパスワードを入力します |
| サイト/アプリのタイプ | ブログに貼るならサイトにチェックを入れます |
| サイト名 | ブログ名を入力します |
| サイトURL | 自身のブログのトップページのURLを入力します |
| カテゴリ | 自身のブログの主に扱うジャンルを選択します |
| サイトの紹介 | サイトの紹介文を入力します |
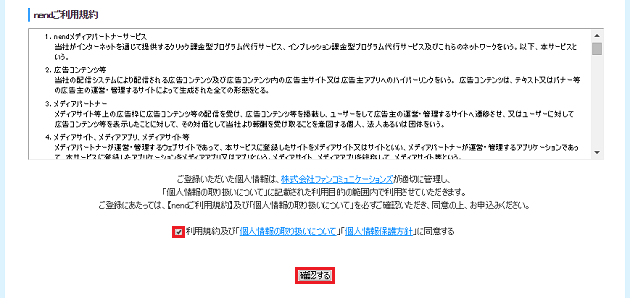
上記の情報を入力したら、ページの下の方の『利用規約及び「個人情報の取り扱いについて」「個人情報保護方針」に同意する』の左横にチェックを入れて、「確認」ボタンをクリックします。

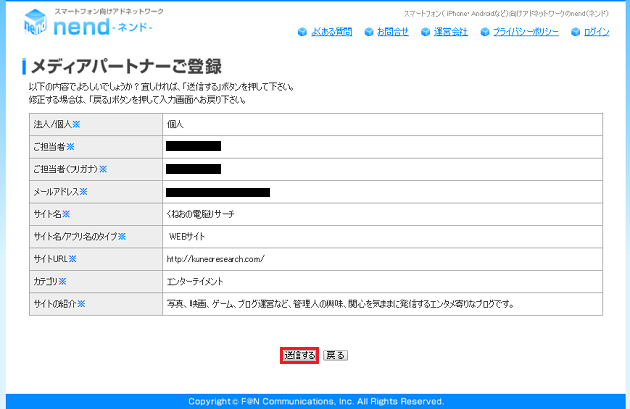
先ほど入力した情報の確認画面が表示されます。
各項目の内容をもう一度確認して、間違いがなければ「送信する」ボタンをクリックします。

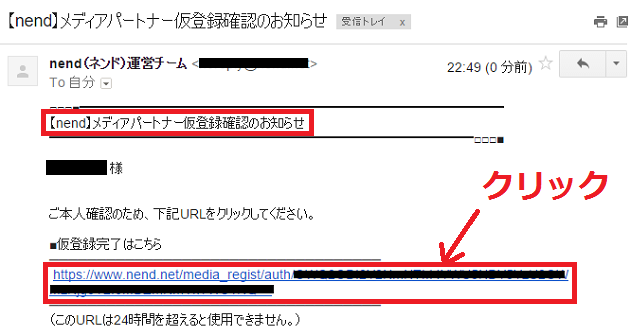
下の画像の画面が表示されたら、先ほどのメディアパートナー登録画面で入力したメールアドレスにメールが来ているので確認します。

『【nend】メディアパートナー仮登録確認のお知らせ』というタイトルのメールが届いているので、メール本文の中にある「■仮登録完了はこちら」の下のリンクをクリックします。

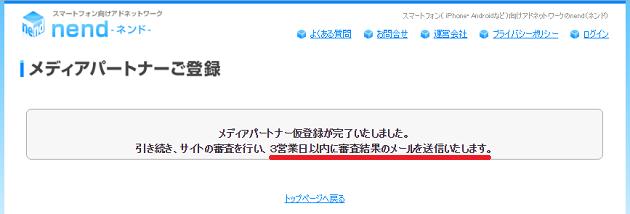
メディアパートナー仮登録完了画面が表示されます。
これで仮登録が完了です。
「3営業日以内に審査結果のメールを送信いたします。」とありますので、あとは審査結果を待ちます。

『【nend】メディアパートナー仮登録完了のお知らせ』メールが届きます。こちらにも「3営業日以内に審査結果のメールを送信いたします。」と記載されますので、待ちましょう。早く審査結果こーい。

審査通過
審査が通過するとメールでお知らせがきます。
僕の場合は、夜中の22時台に申し込みました。3営業日以内に審査結果をメールするとのことでしたが、次の日のお昼の12時台には審査結果のメールが届きました。
思っていたよりも早かったです。

『nend』の管理画面にログイン
審査結果メールが届いたら早速、nendの管理画面にログインします。
メールの下の方に管理画面へのリンクが載っています。

メディアパートナー登録で入力したメールアドレスとパスワードを入力して「ログイン」ボタンをクリックします。

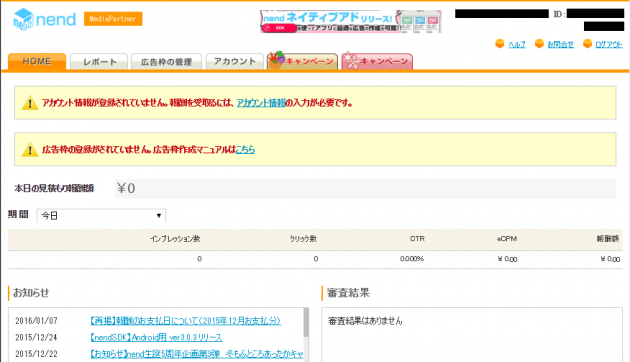
ログインすると以下のページが表示されます。

アカウント情報の入力
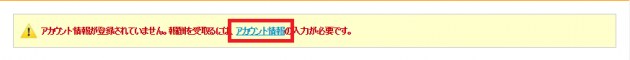
管理画面のホームに以下の表示がされているかと思いますので、赤枠の『アカウント情報』のリンクをクリックします。

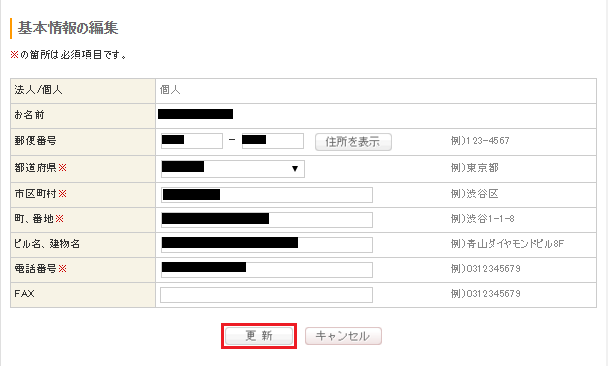
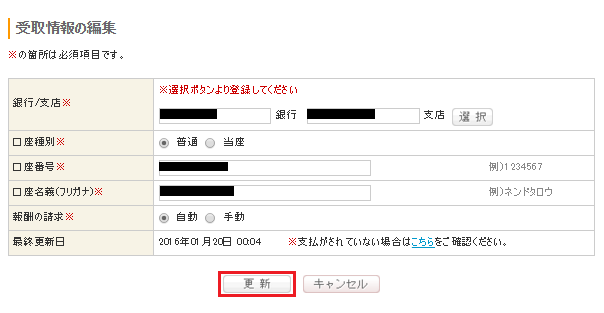
自身の住所や連絡先などの『基本情報』と報酬の『受取情報』を入力します。
入力するには「編集」ボタンをクリックします。

※は入力必須項目です。
入力が終わったら、「更新」ボタンをクリックします。

受取情報も同じように入力し、入力が終わったら「更新」ボタンをクリックします。

広告枠の作成
アカウント情報の「基本情報」と「受取情報」の入力が終わったら、ホーム画面に戻りましょう。
次に、ブログに表示させるための広告を作成します。
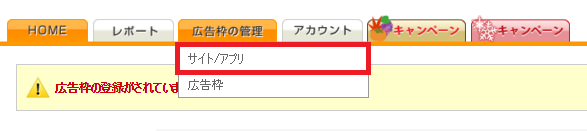
メニューバーの「広告枠の管理」→「サイト/アプリ」をクリックします。

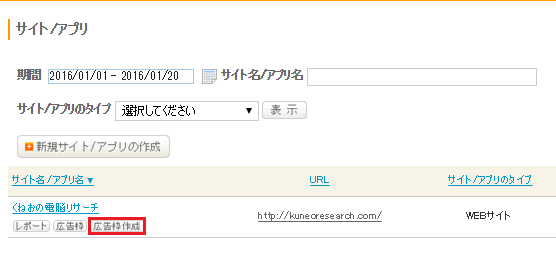
「広告枠作成」ボタンをクリックします。

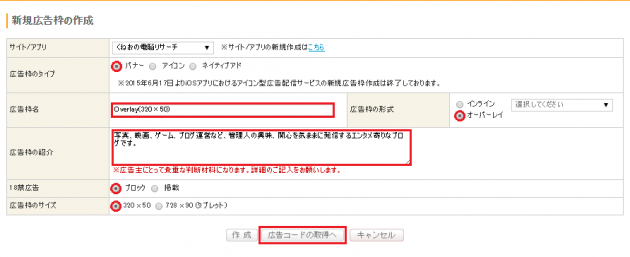
ここで、必要な項目を入力して広告枠を作成します。
以下では、スマホの画面の下部に常に表示させるオーバーレイを作成しています。作成できる広告はオーバーレイの他にインラインがあります。インラインはスマホの画面をスクロールすれば、そのまま広告もスクロールされる広告です。

| サイト/アプリ | ここはデフォルトでサイト名になっているのでそのままで構いません。 |
| 広告枠のタイプ | バナーのラジオボタンをチェックします。 |
| 広告枠名 | 広告枠の名前を自由に付けられます。わかりやすい名前がおすすめです。 |
| 広告枠の形式 | オーバーレイのラジオボタンをチェックします。 |
| 広告枠の紹介 | これは広告主向けのために入力します。ブログの自己紹介です。 |
| 18禁広告 | AdSenseを利用している場合は絶対にブロックを選びます。 |
| 広告枠のサイズ | 「320×50」のラジオボタンにチェックを入れます。 |
全ての入力が終わったら、「広告コードの取得へ」ボタンをクリックします。これで作成した広告枠が保存されます。
自分のブログへの貼り付け方
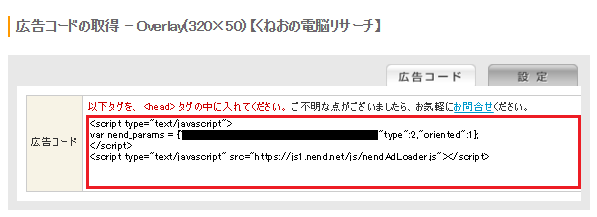
「広告コードの取得へ」ボタンをクリックすると、以下の画面が表示され、広告コードが表示されます。

この広告コードをブログに貼りつけて広告を表示できるようにします。
WordPressで使用しているテーマフォルダの中のheader.phpの<head>~</head>内に上記広告コードを貼り付けます。
僕の場合は、STINGER5を使用していて子テーマを設定しています。ですので、子テーマフォルダ内のheader.phpに広告コードの貼り付けを行いました。
STINGER5テーマの場合は<head>~</head>内の以下のコードを見つけます。
<?php if(is_mobile()) { ?>
ここにnendの広告コードを貼り付け
<?php } else { ?>
<?php } ?>
こんな感じです。
<?php if(is_mobile()) { ?>
<!-- nend オーバーレイ広告埋め込み -->
<script type="text/javascript">
var nend_params = {"***************************************,"type":2,"oriented":1};
</script>
<script type="text/javascript" src="https://js1.nend.net/js/nendAdLoader.js"></script>
<!-- ここまで nend オーバーレイ広告埋め込み -->
<?php } else { ?>
<?php } ?>
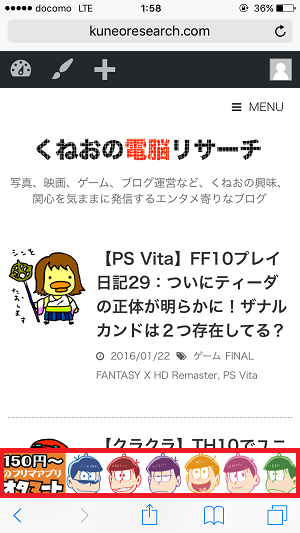
header.phpに広告コードを貼り付け終えたら、ブログで広告表示がされているか確認します。

OK!これで広告の表示が出来るようになりました。
表示させたくないカテゴリーの広告をブロックする方法
ブログでnendを表示出来るようになってから、表示される広告を確認していると、明らかに自分のサイトのジャンルと関係のない広告が表示される場合があります。
そんな時は管理画面から特定のカテゴリーの広告をブロックすることが出来ます。
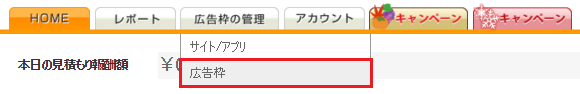
nendの管理画面から「広告枠の管理」→「広告枠」をクリックします。

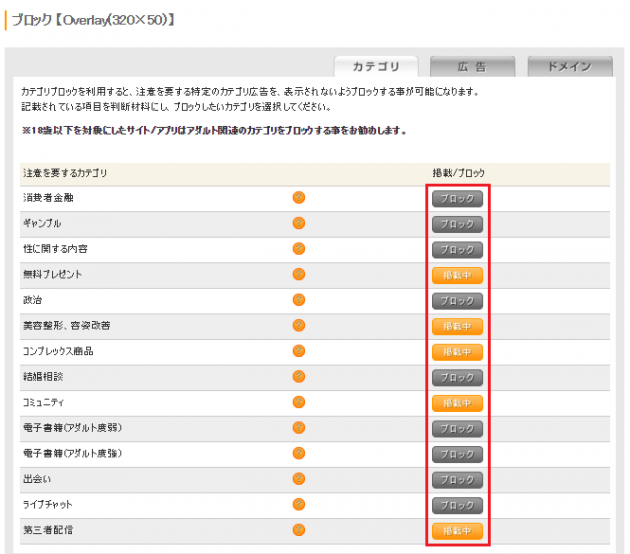
ブロックの設定を行う広告枠の「ブロック」ボタンをクリックします。

赤枠ないの「掲載中」ボタンをクリックすると「ブロック」に切り替わります。
「ブロック」にしたカテゴリの広告は表示されなくなります。

さらに細かく設定する場合には、右上の「広告」タブをクリックします。

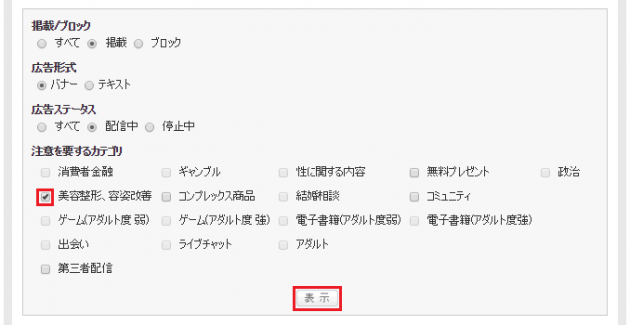
以下のようにブロックをかけたい広告のカテゴリーをチェックして「表示」ボタンをクリックします。

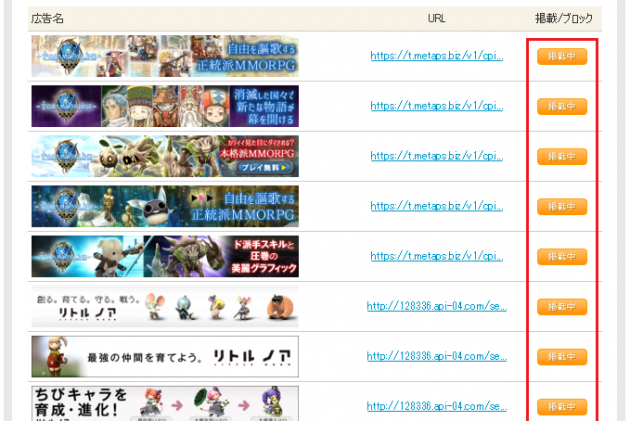
表示される広告の右横の「掲載中」ボタンをクリックして「ブロック」に切り替えます。

カテゴリーを絞ってもかなりの数の広告が表示されるので、自分のブログで表示された特定の広告を探し出すのはかなり大変です。
僕はAdSenseにさえひっかからなければ良いので諦めました(笑)
以上で設定完了です
ざっと自分がnendを登録してブログに広告を表示させた手順を書いてみました。
まだ使い始めて間もないのですが、管理画面もシンプルで見やすくわかりやすいです。
AdSenseよりも規約や審査が厳しくないので、ブログ初心者にはおすすめです。
ブログを始めるなら
断然!エックスサーバー!!
※今ならドメインが1個永久無料で貰えます
当ブログ『くねおの電脳リサーチ』もエックスサーバーで運営しています。
そして、少しでもアクセス数を増やしたいなら!
登録無料のアルファポリス!
