前回、2つのドット絵アプリを紹介しましたが、そのうちの1つ『ドットピクト!』の使い方と感想を書きました。
前回の記事:無料でドット絵が描けるiPad Proアプリ 『ドットピクト!』が可愛くて楽しい


今回は、もう一つの『ドット絵エディタ - Dottable』の使い勝手についても書いてみたいと思います。2つのアプリを使ってみて比較した感想としては、
『ピクトドット! かんたんドット絵アプリ』はその名の通り、パッと見て簡単に使い方が把握出来るシンプルなドット絵アプリ。
『ドット絵エディタ - Dottable』は、『ピクトドット!』に比べて高機能で、痒い所に手が届く非常に親切な作りと言えるかと思います。
『ピクトドット!』と同じく無料で使えますが、広告表示が地味にうっとおしいので、ガッツリ使いたい場合は240円を払って広告削除した方が良さそうです。
『ドット絵エディタ』でドット絵を描いてみる!
初期設定(キャンパスサイズの選択)
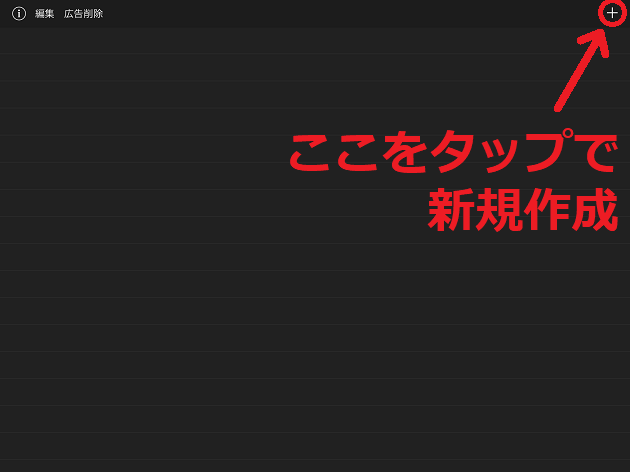
アプリを起動すると以下の画面が表示されます。右上の[+]ボタンをタップして新規作成します。

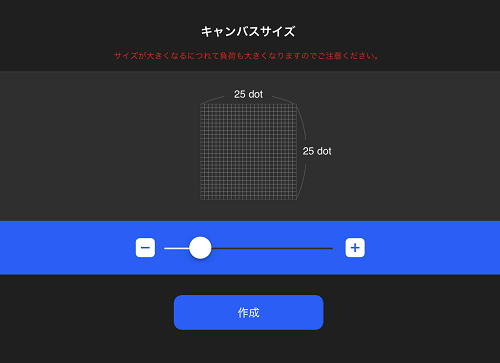
キャンパスサイズは、最小[5dotx5dot]から最大[120dotx120dot]まで選べます。

キャンパス画面
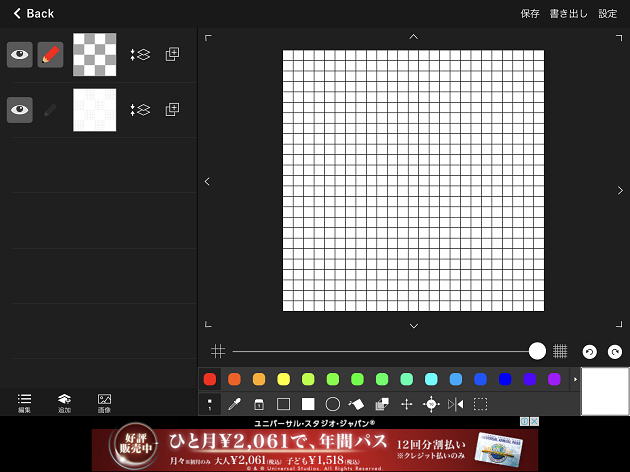
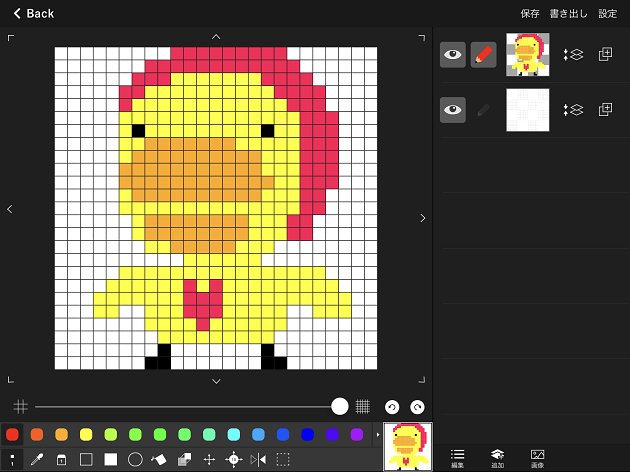
キャンパスサイズを決めて[作成]ボタンをタップすると、このようにキャンパスが表示されます。

『ピクトドット!』と比較して、まず「おっ!」となったのが、左側にあるレイヤーが使える点。これは便利そう。右下にあるツール類も種類が多く、パソコンソフトに近い感じがしました。それぞれ見ていきます。
まずはこのバー。左右にスライドさせることでキャンパスを拡大することが出来ます。右側の2つの矢印のアイコンは、「一つ前に戻る」と「やり直し」ですね。
![]()
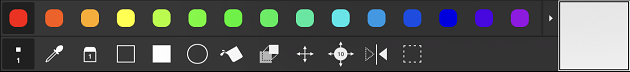
その下のカラーパレットとツール類。カラーパレットは、使いたい色を1回タップすれば選択でき、さらにもう1回タップすることで、色の調整をすることが出来ます。よく使う色を作っておいて自分好みのカラーパレットに仕上げることができます。

各ツールの機能は以下の通り。
 |
ペン 2回タップすることで、ドットの太さを最小[1dot]から最大[5dot]まで指定できます。 |
 |
スポイト キャンパス内のドットをタップすると、選択されているカラーパレットの色がタップしたドットの色に変わります。 |
 |
消しゴム 2回タップすることで、ドットの太さを最小[1dot]から最大[5dot]まで指定できます。 |
 |
長方形 選択したキャンパス内の範囲に長方形を描きます。 |
 |
長方形ツール(塗りつぶし) 選択したキャンパス内の範囲に長方形を描き、内側を塗りつぶします。 |
 |
円形 選択したキャンパス内の範囲に円を描き、内側を塗りつぶします。 |
 |
塗りつぶし タップした範囲を塗りつぶします。 |
 |
コピー 選択した範囲内のドットを、新しいレイヤーを作成した上でコピーします。 |
 |
移動 選択しているレイヤー全体のドットを移動させる。 |
 |
移動 上記の移動ツールと基本同じで移動する縦横のドット数が表示される |
 |
反転 選択しているレイヤーのドット絵を水平(横)、もしくは垂直(縦)に反転させる |
 |
選択 キャンパス内の範囲を指定する。周りに枠線のない時に塗りつぶすのに便利。 |
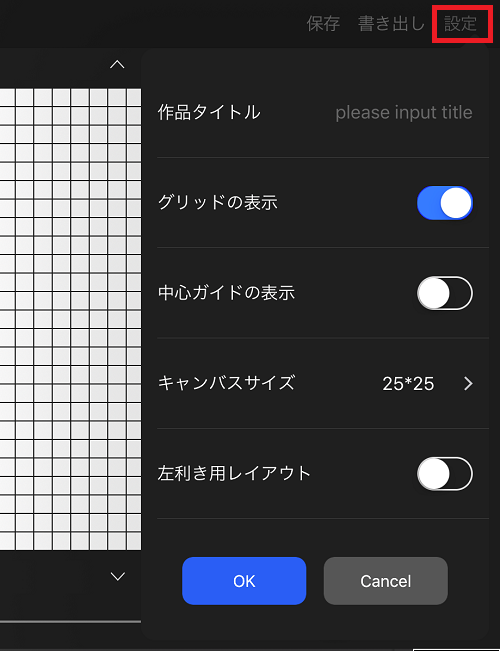
右上の[設定]ボタンをタップすると以下のように設定メニューが表示される。

作品タイトルを付けたり、グリッドの表示、非表示を変更したり出来ます。[左利き用レイアウト]をONにすると、デフォルトで左側にあるレイヤーメニューが右側に移動します。
僕は右利きだが、この[左利き用レイアウト]をONにしました。Photoshopやメディバンペイントなど、今まで使ってきたソフトやアプリでいつもレイヤーを右表示にして使っていたため、こっちの方が使いやすいです。
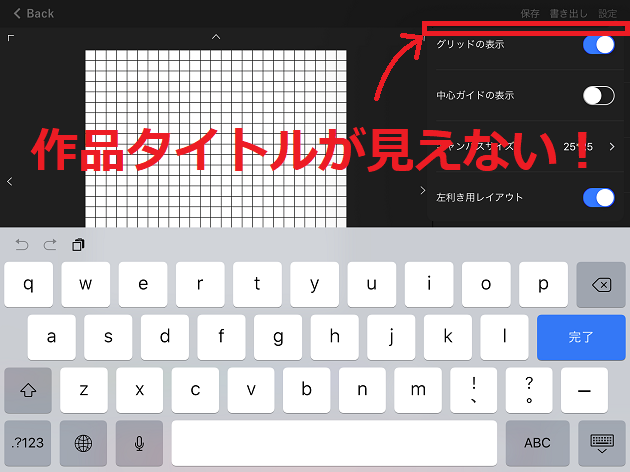
ちなみに、作品タイトルを付けようとしたら、キーボードが表示されたために作品タイトルが見えなくなってしまい、入力した文字が見えなくなってしまいます・・・。ここは今後のアップデートに期待するしかなさそうです。

実際にキャンパスにドットを打つのは簡単で、カラーパレットで好きな色を選択して、キャンパス内をタップするだけでドットが打てます。Apple Pencil やタッチペンで絵を描くようにドットを打つことができます。
前回使った『ドットピクト!』よりも素早く描けるのが良いです。

作ったドット絵の保存と書き出し
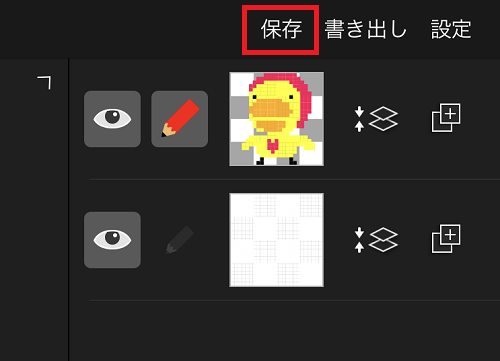
作成したドット絵を保存するには、画面右上の[保存]ボタンをタップします。
この[保存]は、『ドット絵エディタ』アプリ内にデータが保存されるので、あとからまた編集したり修正することが可能です。それとは別に iPad の写真アプリ内、カメラロールに画像を保存する場合は、[書き出し]ボタンをタップします。これはまた後述します。

[保存]ボタンをタップすると、広告が表示されるので左上の[×]ボタンをタップして消します。

広告を消すと、以下のように[保存しました]とポップアップが表示され[OK]を押せば保存完了です。

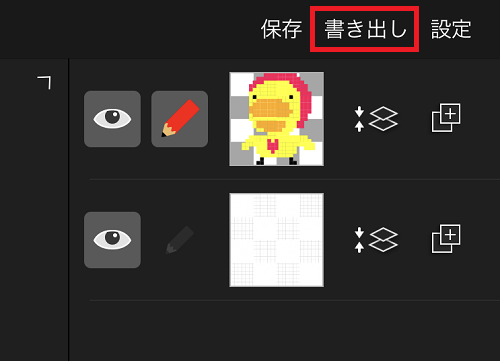
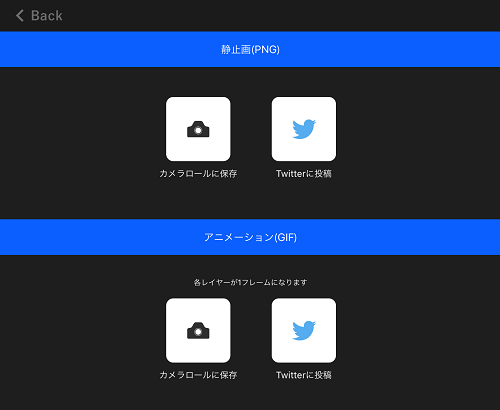
先ほど少し触れましたが、写真アプリのカメラロールに作成したドット絵を書き出すには[書き出し]ボタンをタップします。

書き出し先に、[静止画(PNG)]の[カメラロールに保存]をタップします。

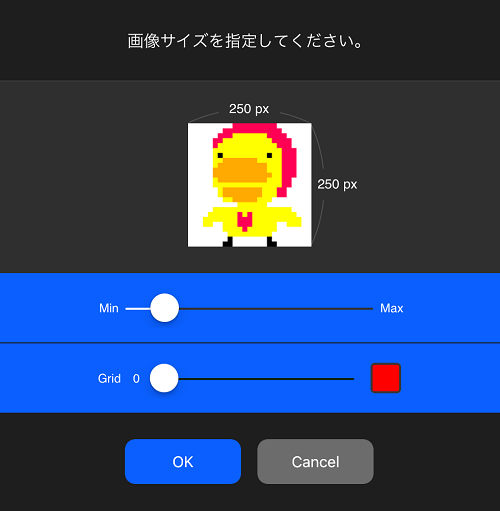
画像サイズ、グリッドの色と表示、非表示を指定します。
[25dotx25dot]で作成したこのドット絵は最小[25pxx25px]、最大[2000pxx2000px]で書き出せました。グリッドを表示させたい場合は、グリッドの太さ、色を指定できます。グリッドの太さによっては、指定した画像サイズよりも大きくなるので注意です。

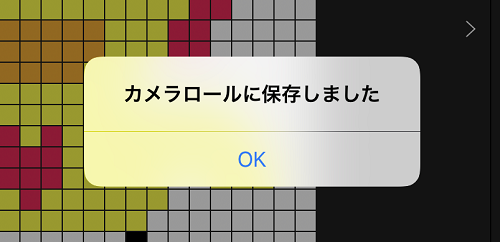
画像サイズとグリッドを指定して[OK]ボタンをタップすると以下のように[カメラロールに保存しました]とポップアップが表示されます。

いかがでしたが?
『ドット絵エディタ』を起動してからドット絵を描いて保存するまでの流れをざっと書いてきました。使ってみて思ったのが、思いのほか高機能で使いやすいということでした。
Apple Pencil で普通に絵を描く感覚でドット絵を作成できるのが嬉しいです。またレイヤーが使えるというところもポイントが高いですね。
しかしながら、いちいち保存する時に表示される広告が煩わしい。あとキャンパス画面の一番下に表示されている広告、これを消してしまえば、キャンパスがもっと広くなるんだろうなあ・・・。

使いやすくて気に入ったので広告削除することに
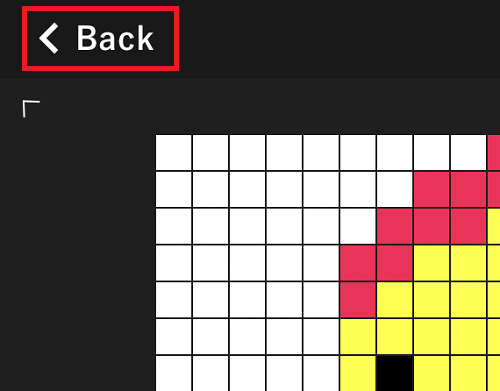
あとですね、キャンパス画面からアプリ起動画面に戻る時にも広告が表示されます。
起動画面に戻るには左上の[Back]ボタンをタップします。

そうすると、YouTubeでもお馴染みの「〇〇秒後にスキップ出来ます広告」。

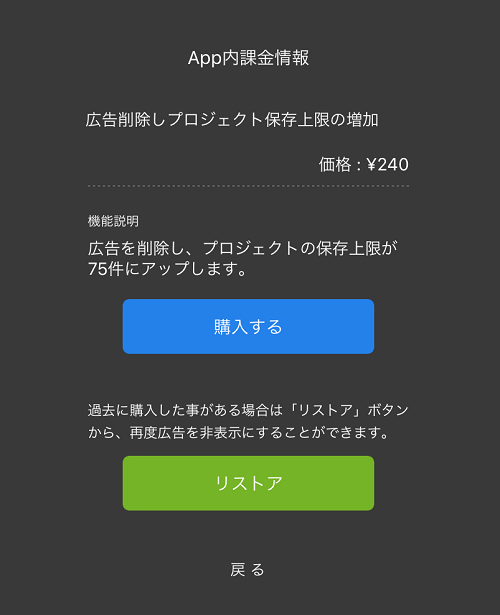
広告削除するのに
240円か・・・

・・・
・・・
・・・
ポチッとな