イラストを手軽に描きたいという目的で購入したiPad ProでLINEクリエイタースタンプの作成にチャレンジしてみました。
以前からLINEスタンプを作りたいと思っていたのですが、なかなか手を出すことが出来ませんでいした。理由は単純で、ペンタブを使ってパソコンで40個も作るのが大変だったからです(笑)
LINEスタンプを既に作成されている方のブログを見てみると紙にラフをパソコンに取り込んで、ペイントソフトで線を引いて色を塗ってとかなり手間をかけれらていて、これは僕には敷居が高いなあと思っていました。
しかし、iPad ProだったらApple Pencil で直接絵を描いてさらにそこからLINEスタンプのフォーマットに合わせて透過pngで保存するところまでいけるので、ラフを書いてそれをパソコンに取り込む作業をカットできます。
なにより直感的に1発描いたその絵をそのまま使えるので、40個作るのは大変ではありましたが、パソコンでイチから描くよりははるかに楽です。
今回は、iPad ProとiPadアプリの「メディバンペイント」を使ってLINEスタンプの作り方を解説します。
LINEスタンプのリクエスト、審査、販売の流れについては以下に詳しく書きましたのでそちらを参考にしてください。
LINEクリエイターズスタンプの作成から販売までの具体的な手順と押さえるべきポイント

目次
必要なもの
・iPad Pro
・Apple Pencil
・パソコン(最終的なスタンプの手直しとスタンプを申請する時に)

メディバンペイントってどんなアプリ?
LINEスタンプ作成の手順を書く前に、今回使用するiPadアプリ「メディバンペイント」について簡単に説明します。
「メディバンペイント」はApple Pencil 対応のお絵かきアプリで、筆圧検知に対応していてアナログで紙に絵を描く感覚でイラストを作成することができるアプリです。
このアプリの凄いところは、iPad以外にもiPhoneアプリやAndroidアプリ、そしてパソコンのWindows、Macに対応したソフトもリリースされていて、プラットフォーム(端末)を選ばずに使用できることです。
作成したイラストのデータはクラウドに保存すれば、iPad Proで途中まで作成して続きをWindowsパソコンで作成するということもできます。ちなみにクラウドに保存するためにはユーザー登録(メールアドレスが必要)をしなければなりませんが、無料で使うことができます。
さらに本格的なイラスト作成が出来るにもかかわらずすべてのプラットフォーム(端末)で無料で使えます。
僕はiPad Proでたまたまラインスタンプのサイズに対応したキャンパスサイズが用意されていたからという安易な理由でメディバンペイントを使い始めましたが、非常に使いやすく現在はこのアプリばかりで絵を描いています。
メディバンペイントでスタンプを作成!
起動からキャンパスサイズの設定
それでは早速、どんな風にLINEスタンプを作っていったのか具体的に解説していきます。
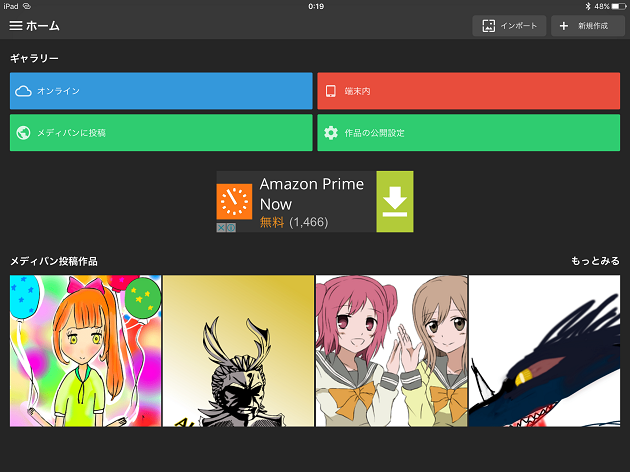
まずメディバンペイントアプリを起動させると以下の画面が立ち上がります。青色のボタン[オンライン]はクラウドに保存したイラストデータを編集する時、赤色のボタン[端末内]はiPad Pro本体に保存したデータを編集する時に使います。

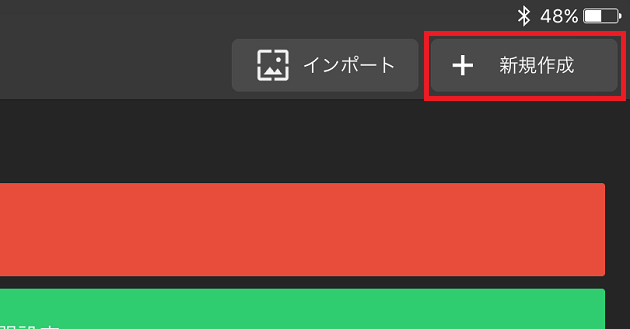
新しくイラストを作成する時は、画面右上の[新規作成]のボタンをタップします。

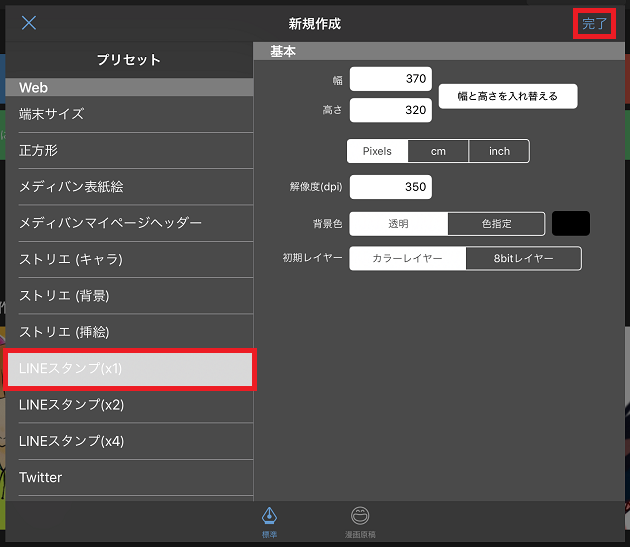
[新規作成]をタップすると、これから作成するイラストの設定画面へと移ります。
[LINEスタンプ(x1)]をタップして右上の完了ボタンをタップします。これでLINEスタンプのサイズのキャンパスが設定されます。LINEスタンプを作る上で他の項目はデフォルトのままで問題ありません。

ちなみに少し補足すると、あとあとスタンプ画像以外にメイン画像とトークルームタブ画像を作成することになります。その時は幅と高さをそれぞれ対応したサイズに設定します。
それぞれのサイズは以下の通りです。
| メイン画像 | 横 240 pixel 縦 240 pixel |
| トークルームタブ画像 | 横 96 pixel 縦 74 pixel |
| スタンプ画像 | 横 370 pixel 縦 320 pixel |
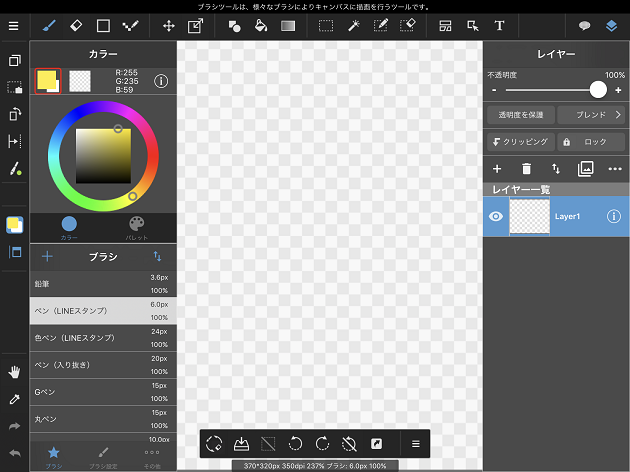
さて、新規作成でLINEスタンプ用のキャンパスが用意されました。以下の状態だとキャンパスの左右がカラー、ブラシ、レイヤーツールに被っていて全体が表示出来ていません。

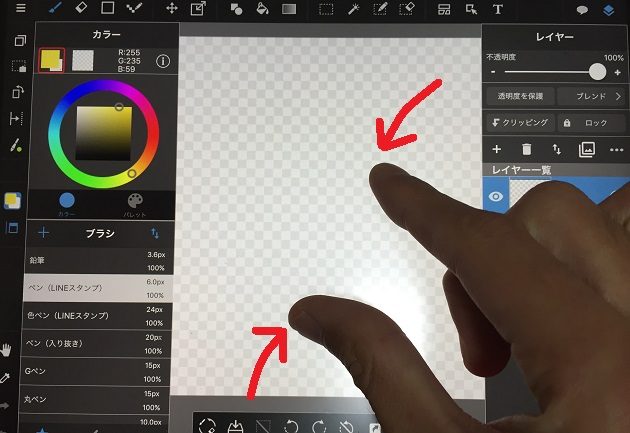
2本指でピンチインしてキャンパスの大きさを調整します。

これでキャンパス全体が見えるようになりました。

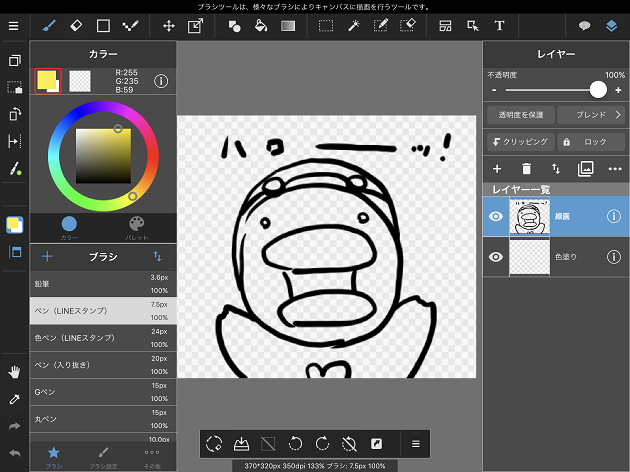
キャンパス画面に表示されているツール類の使い方
これから線画を描き、色を塗っていくのですが、そのために覚えておきたいメディバンペイントのツールを簡単に説明します。
上部ツールバーについて
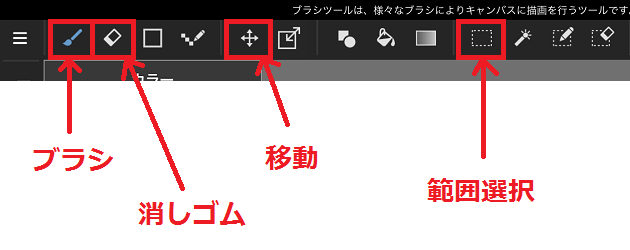
画面上部には、色々とアイコンが並んでいると思いますが、使用するのは[ブラシ]、[消しゴム]、[移動]、[範囲選択]の4つが使えれば問題ありません。

線画を描くとき、色を塗るときに[ブラシ]アイコンをタップします。[消しゴム]はブラシで線を描いたり色を塗った部分を消す時に、移動は書いたイラストの位置を移動させたい時に、範囲選択は画面上の特定の箇所に対して移動させたいときに使います。(他にも使い方がありますが、ここらへんは色々と触って試してみてください)
基本的には[ブラシ]と[消しゴム]だけ使えれば大丈夫です。
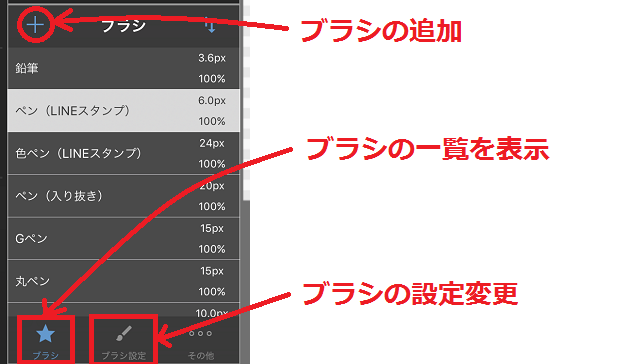
左下ブラシツールについて
画面の左下にあるブラシにはあらかじめプリセットされているものもありますが、自分でブラシの設定を細かく設定して登録しておくことが出来ます。
[☆マークのブラシ]タブをタップすると登録されているブラシの一覧が表示されるので、そこから使いたいブラシを選んで使います。また、[筆マークのブラシ設定]タブからは登録しているブラシの線の種類や太さを設定出来ます。
ここら辺は後ほど、線画を描くときに書くことにします。

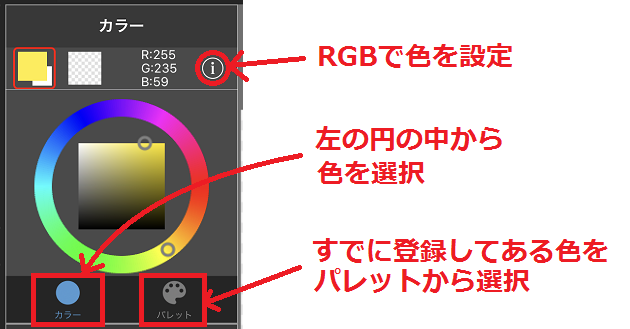
左上カラーツールについて
左上にあるカラーツールからブラシの色を選択します。カラータブで色を選択するとRGBの数値が表示されます。iマークをタップすれば、直接RGBの数値を入力して色を選ぶことも出来ます。また、パレットタブには任意で好きな色を登録しておけるので、よく使う色はパレットに登録しておくのがオススメです。

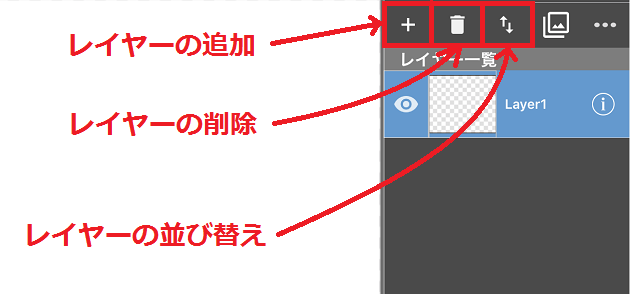
まずレイヤーを1つ作ろう
さて、一通りツールの使い方の説明は終わりにして、実際にスタンプ用のイラストを描いていきましょう。
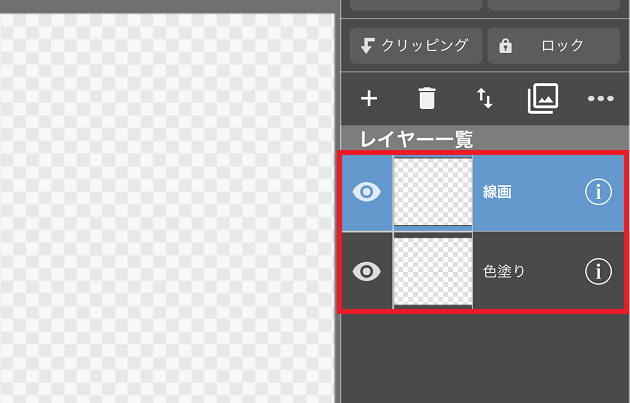
まず、レイヤーを1つ追加して線画用のレイヤーと色塗り用のレイヤーを作ってしまいます。
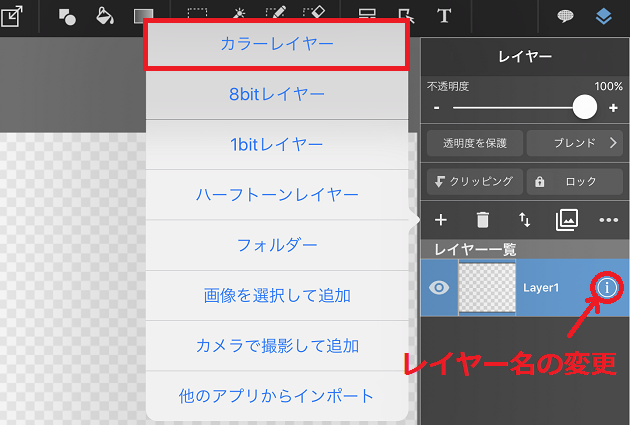
+マークのアイコンをタップしてレイヤーを追加します。

タップすると、レイヤーの種類が表示されるので[カラーレイヤー]をタップします。レイヤーの右側にあるiマークをタップしてそこからわかりやすいように名前を付けておくことをオススメします。

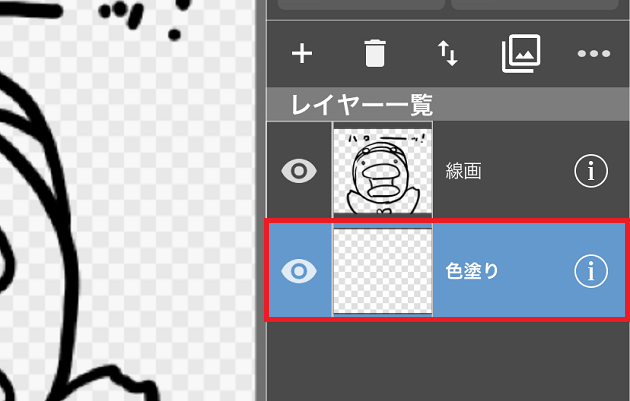
レイヤーを追加して名前を付け、このように線画用のレイヤーの下に色塗り用のレイヤーをセットします。

線画を描こう
さあ、いよいよイラストを描いていきます!!
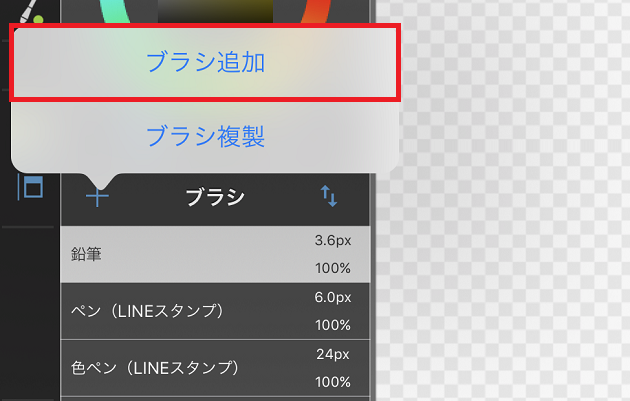
先ほど説明したブラシツールの左上、+マークのアイコンをタップして[ブラシ追加]をタップします。

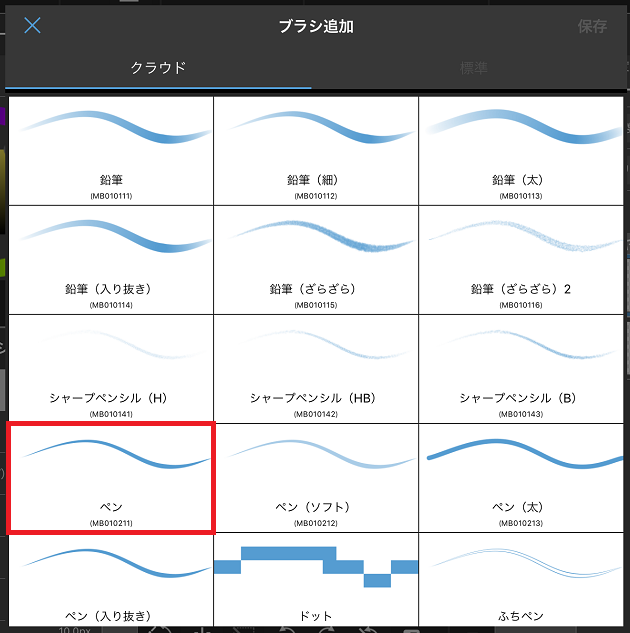
次にブラシの種類を選択します。ここは好きなものを選べばよいと思いますが、僕は「ペン」を選びました。

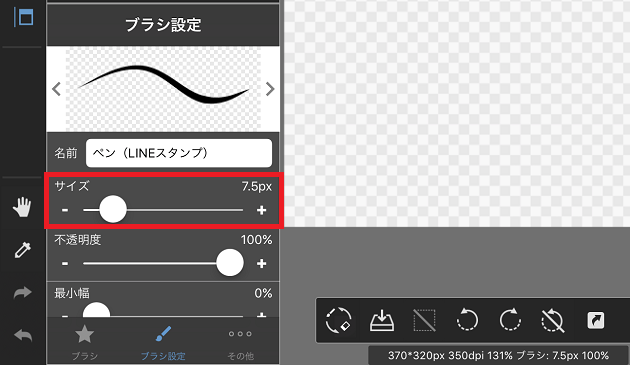
ブラシの種類を決めたら、今度はブラシのサイズを設定します。ブラシのサイズとは線の太さのことです。LINEスタンプ画像サイズのキャンパスに描く場合は、3.0px~7.5pxくらいがおすすめです。
僕の場合は7.5pxで書いていますが、筆圧が強いとちょっと太く感じます。

ブラシの種類とブラスのサイズが決まればあとは線画を描くだけです。線画用のレイヤーを選択していること、上部ツールバーのブラシアイコンを選択していることを確認して線を引いていきます。
ブラシの種類が「ペン」、ブラシのサイズが「7.5px」だとこんな感じになります。

色を塗ろう
線画が完成したら次は色塗りです。
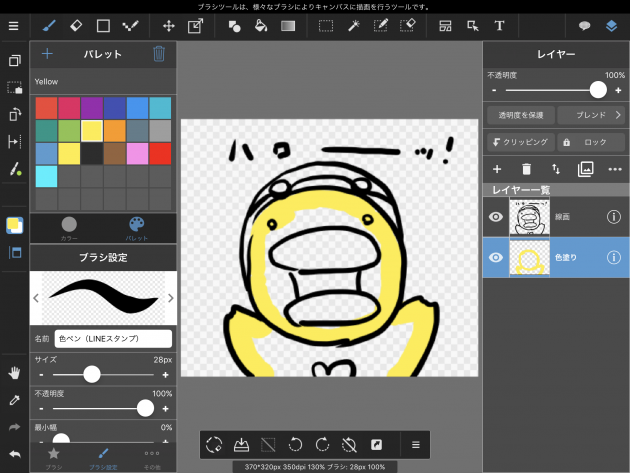
必ず先ほど作成した色塗り用のレイヤーを選択しているか確認してから色を塗っていきます。

色を塗るときのコツとしては、まずブラシのサイズを小さめにしておいて色を塗りたい箇所の外側の境界線から塗っていくと楽です。こんな感じに。

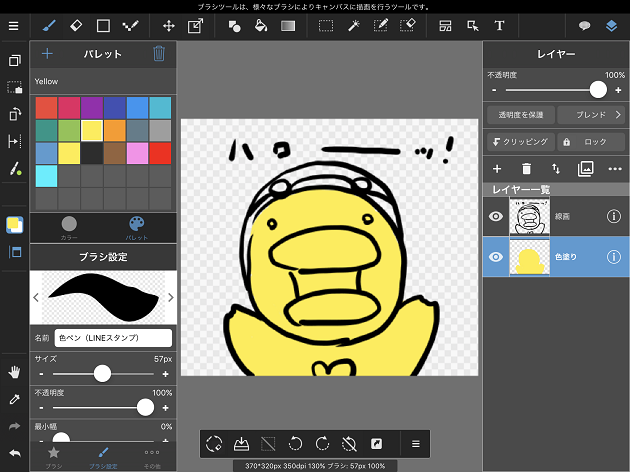
あとは、ブラシを太くして内側を一気に塗ってしまいます。ここで注意したいのが、塗り漏れている箇所がないか?ということ。少しでも塗り漏れがあると、LINEスタンプの審査時に塗り忘れで審査を落とされてしまいます。

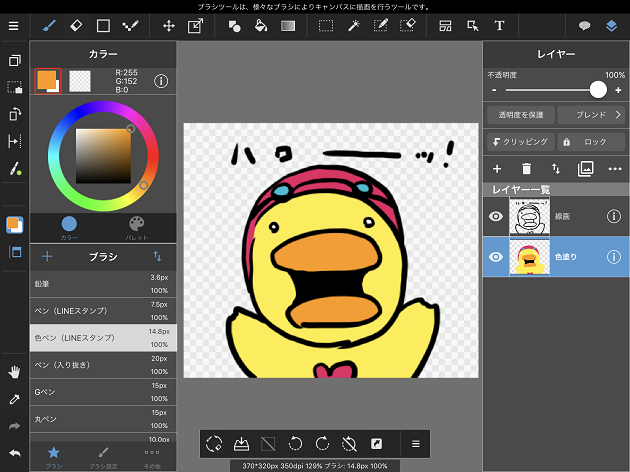
全ての色が塗り終わればスタンプ画像1枚の完成です。

完成したスタンプイラストを保存しよう
スタンプのイラストが完成したら、保存します。
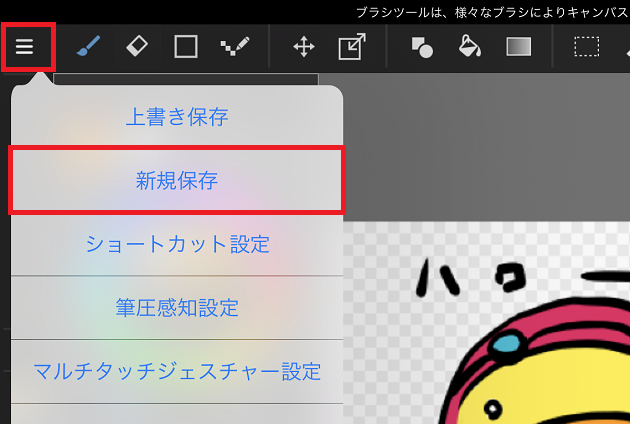
保存する方法は、画面左上、ツールバーの一番左側[三]アイコンをタップして、[新規保存]をタップします。

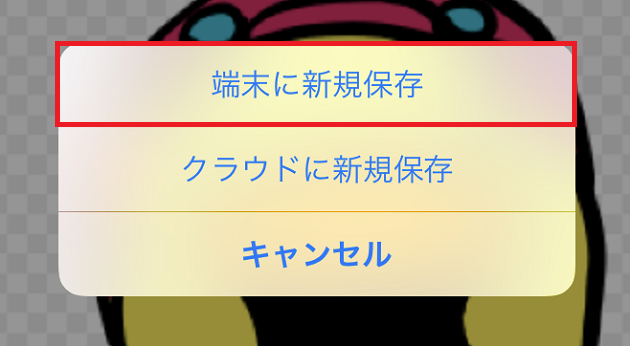
[端末に新規保存]をタップします。これでiPad Proのメディバンペイントアプリ内に作成したイラストのデータが保存されます。

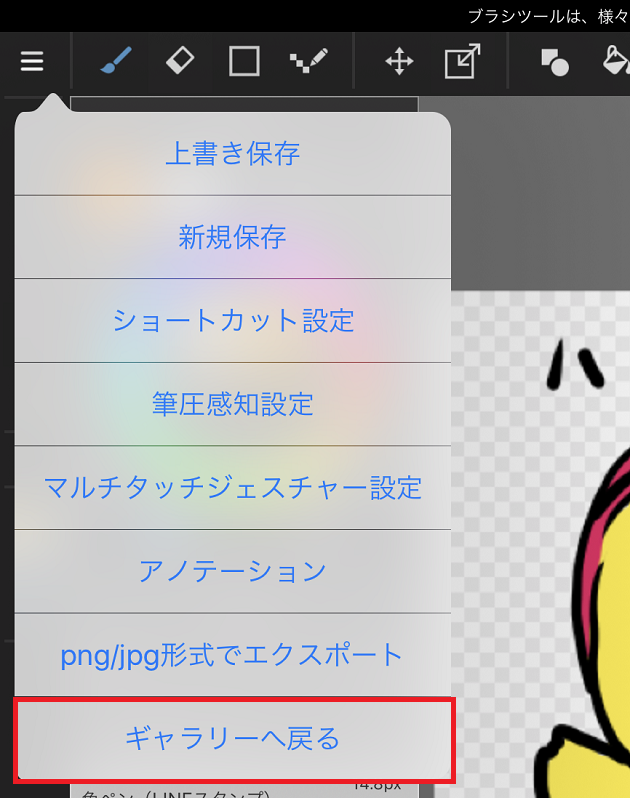
保存出来たら再度[三]マークをタップして、[ギャラリーへ戻る]をタップします。

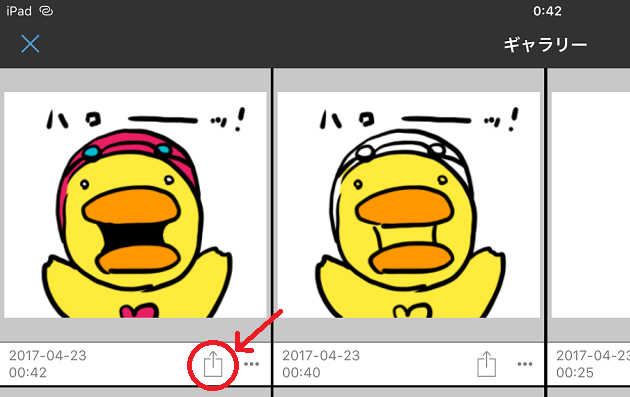
ギャラリー内に作成したイラストが表示されるので、そのイラストの共有ボタンをタップします。

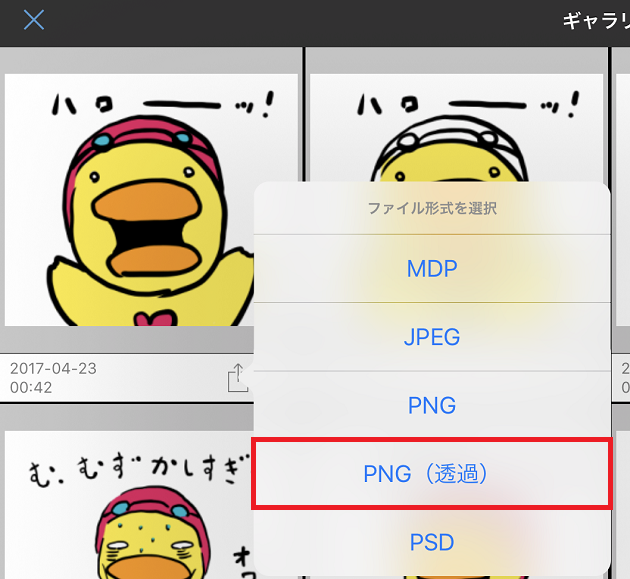
ファイル形式は必ず[PNG(透過)]をタップします。

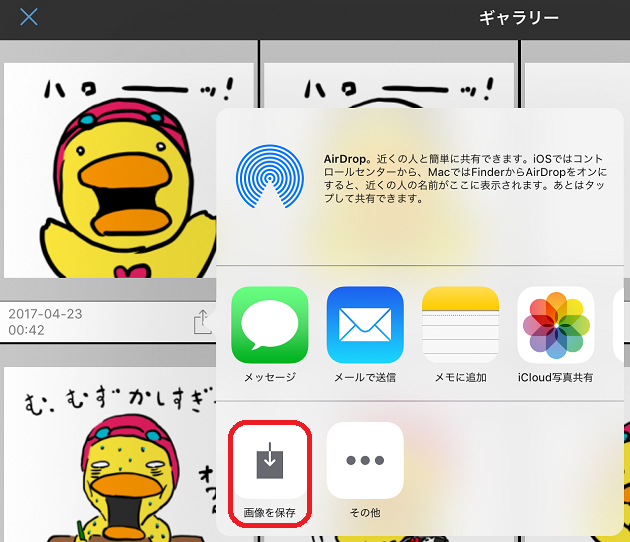
[画像を保存]をタップします。こうすることでiPad Proの写真アプリないに作成したイラストが、LINEスタンプのフォーマットである透過PNGで保存されます。

このようにして、スタンプ画像を1個1個描いていき、40個作ります。
個人差はあると思いますが、僕の場合はだいたい約15分で1枚ペースで描いていきました。40個作るのに10時間かかった計算になります。
パソコンを使って画像をチェック!
スタンプ画像が完成したら、あとはDropBoxやGoogleドライブなどのクラウドサービスを使ってパソコンに作成したスタンプ画像を送ります。
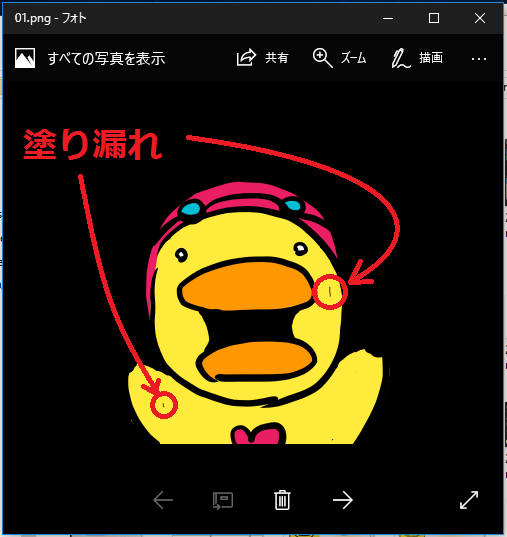
その後、念のために作成したスタンプイラストに塗り漏れがないかどうかパソコンでチェックします。
Windowsパソコンを使うのであれば、Windows フォト ビューアーで確認できます。背景が黒色で塗り漏れが一発でわかります。実際に僕はこの方法でチェックしました。

最後に
いかがでしたか?
iPad ProでLINEスタンプを作った場合、iPad Pro単体で一気に線画から色塗り、LINEスタンプ用のフォーマットでの保存までいけます。イラスト初心者からしてみればLINEスタンプ作成の敷居は、かなり低くなります。
ただ、iPad Proで作ったとしてもやっぱり40個作り上げるのは大変でした。
結局のところ個人差はあるとは思いますが、僕にとってはペンタブでパソコンの画面を見ながら描くよりもはるかにiPad Proで描いた方が簡単に描けるので、今後もiPad ProでLINEスタンプを作っていくつもりです。
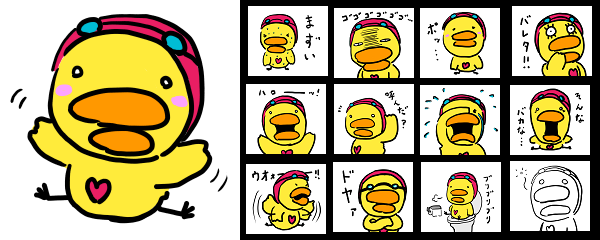
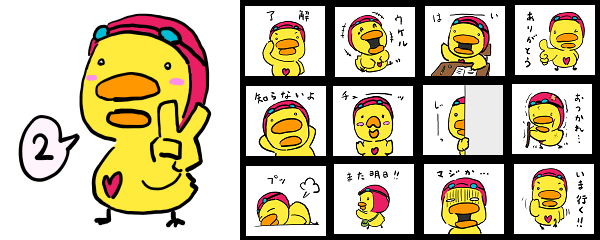
僕の完成した『たらすけスタンプ』はこちら。
1作目:『たらすけスタンプ』
2作目:『たらすけスタンプ2』