ラズパイの初期設定も終えた!パソコンで Python のプログラミングができる環境も整えた!
前回の日記:ラズパイ日記 vol.1:アプリ開発をするために Macパソコンに Python の開発環境を入れてみた
じゃ、早速作ってみよう
ラズパイで動かしてみよう
ってことで、ラズパイのタッチパネルのテストも兼ねて簡単なアプリを作ってみました。

目次
作ったアプリ
Mac Mini で IDLE を使って作成。
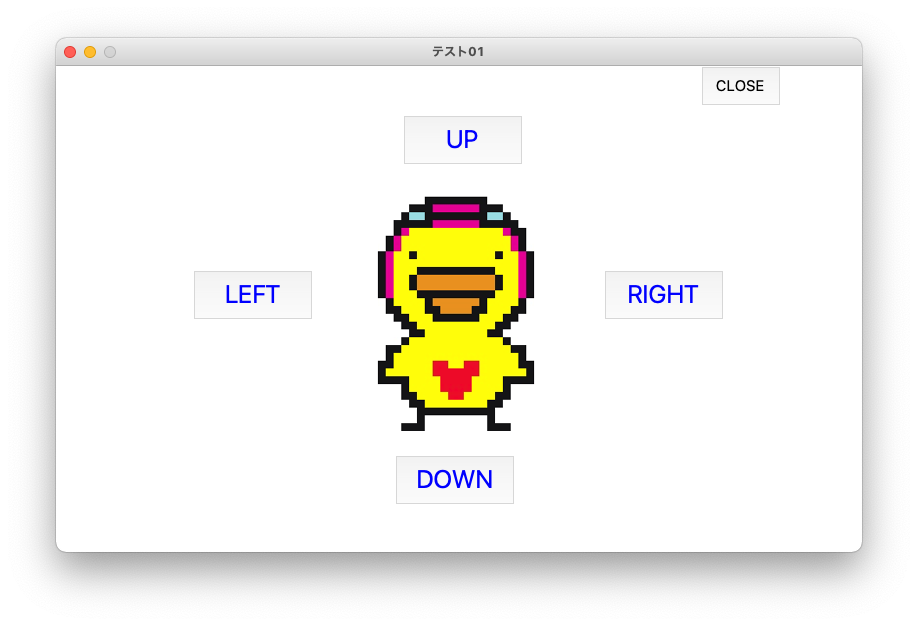
IDLEでプログラムを実行した結果が以下の GUI 画面でございます。

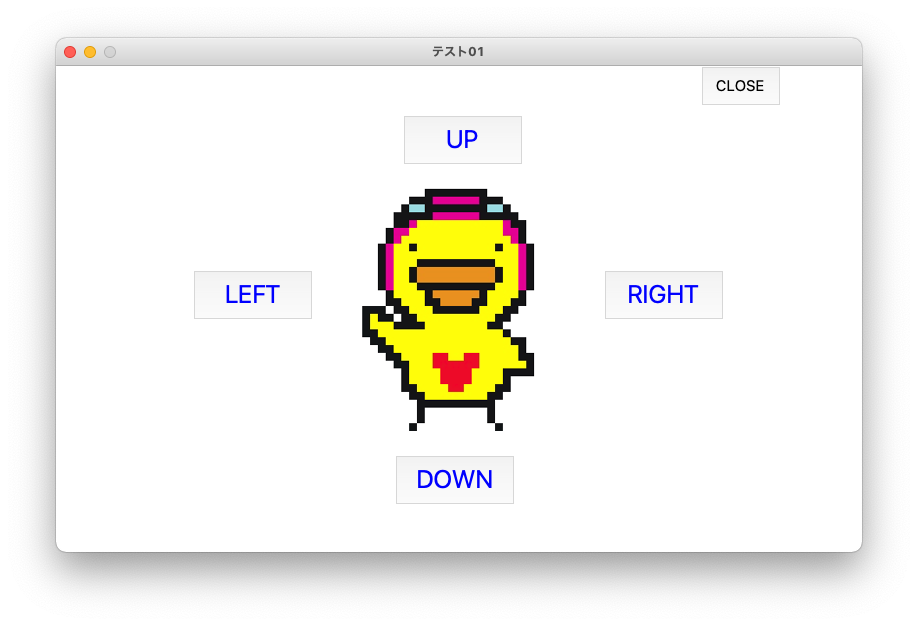
どんなアプリかというと、見たまんまなんですけど、左右上下のボタンを押すと真ん中のアヒル(画像)が手を挙げたりバンザイする(切り替わる)単純なアプリです。

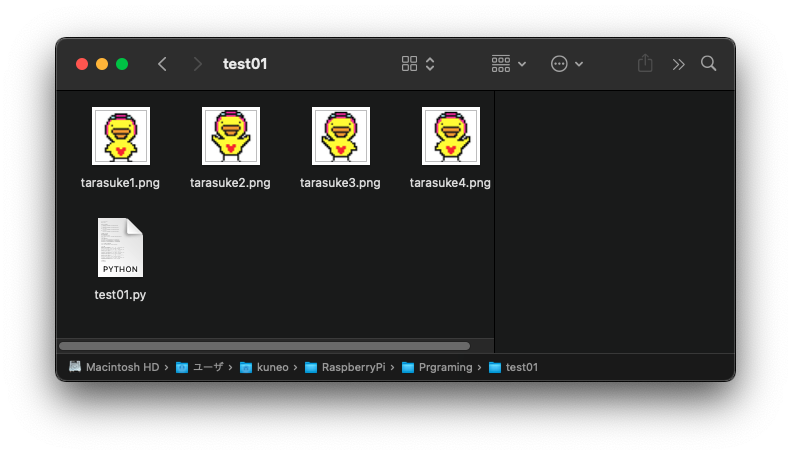
以下がファイルの構成。プログラムを書いた test01.py と画像が4枚。

test01.py(Python ソースコード)
# ライブラリのインポート
import tkinter
# ボタンクリック時の動作
def click_up():
canvas.create_image(400, 240, image=tarasuke_up)
def click_left():
canvas.create_image(400, 240, image=tarasuke_left)
def click_right():
canvas.create_image(400, 240, image=tarasuke_right)
def click_down():
canvas.create_image(400, 240, image=tarasuke_down)
# GUI画面、canvasの作成
root = tkinter.Tk()
root.title("テスト01")
root.resizable(False, False)
canvas = tkinter.Canvas(root, width=800, height=480, bg="white")
canvas.pack()
# 使用する画像の読み込み
tarasuke_down = tkinter.PhotoImage(file="tarasuke1.png")
tarasuke_up = tkinter.PhotoImage(file = "tarasuke2.png")
tarasuke_left = tkinter.PhotoImage(file = "tarasuke3.png")
tarasuke_right = tkinter.PhotoImage(file = "tarasuke4.png")
# canvas に初期表示させる画像を表示
canvas.create_image(400, 240, image=tarasuke_down)
# ボタンの配置
up_button = tkinter.Button(root, text=" UP ", font=("System", 25),
command=click_up, fg="blue")
up_button.place(relx=0.43, rely=0.1, width=120, height=50)
left_button = tkinter.Button(root, text=" LEFT ", font=("System", 25),
command=click_left, fg="blue")
left_button.place(relx=0.17, rely=0.42, width=120, height=50)
right_button = tkinter.Button(root, text=" RIGHT ", font=("System", 25),
command=click_right, fg="blue")
right_button.place(relx=0.68, rely=0.42, width=120, height=50)
down_button = tkinter.Button(root, text=" DOWN ", font=("System", 25),
command=click_down, fg="blue")
down_button.place(relx=0.42, rely=0.8, width=120, height=50)
close_button = tkinter.Button(root, text=" CLOSE ", font=("System", 15),
command=root.destroy, fg="black")
close_button.place(relx=0.8, rely=0.0, width=80, height=40)
# GUI画面の表示
root.mainloop()
Mac から VNC Viewer でファイルをラズパイに送る
ラズベリーパイで作ったプログラムを動かすには、まず Mac パソコンからラズベリーパイにファイルを送ってあげなければなりません。
Macで作成したソースファイルと画像をラズベリーパイに送るには、Real VNC Viewer から送るのが手っ取り早くて簡単です。
ラズベリーパイを起動して、Macから Real VNC Viewer で接続をします。
Mac パソコンでの操作
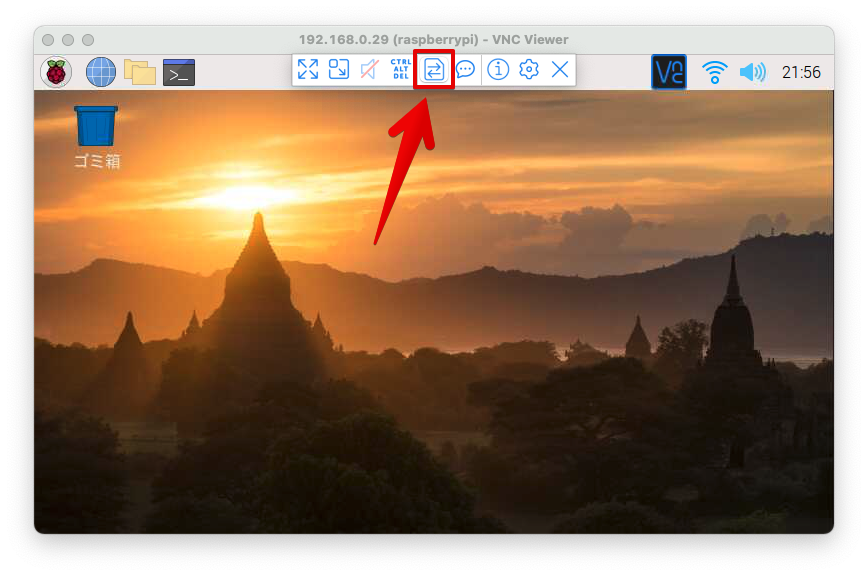
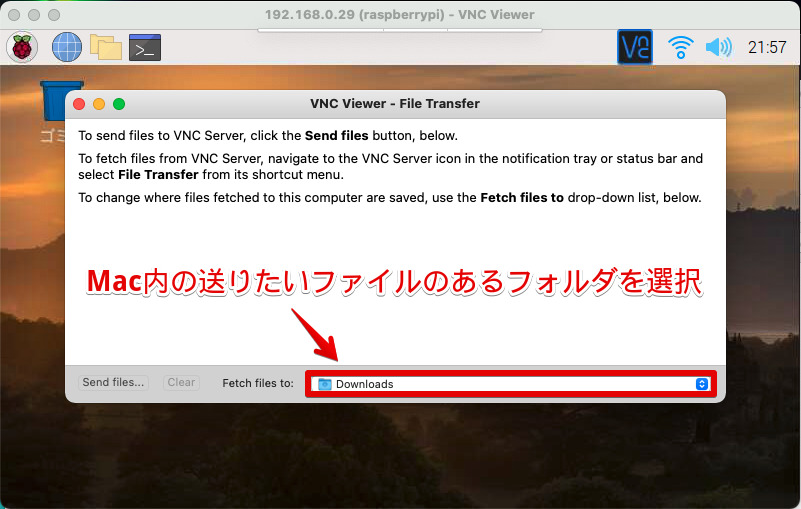
Real VNC Viewer でラズパイに接続後、画面上部にマウスオーバーすると横並びのアイコンが表示されるので、下のスクショのSDカードのアイコンをクリックします。

右下の Fetch file to: のドロップダウンリストで、送りたいファイルの入っているフォルダを選択します。(あらかじめ送りたいファイルを1つのフォルダにまとめとくとやりやすいです)

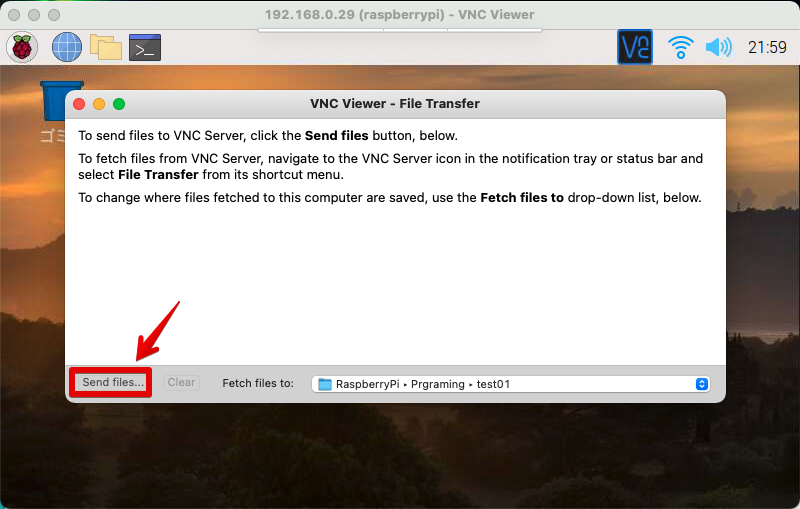
送りたいファイルの入ったフォルダを選択したら、左下の[Send file...]ボタンをクリックします。

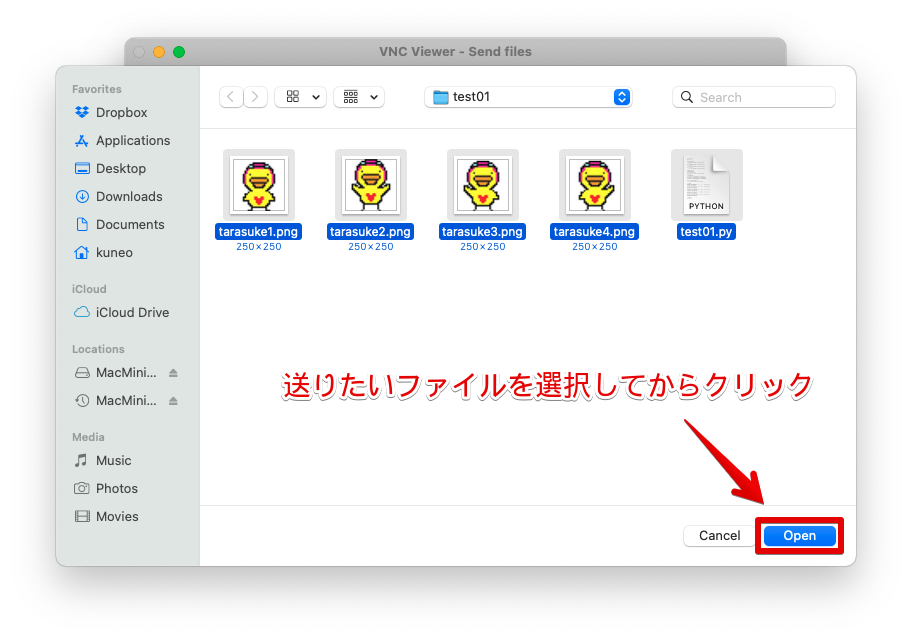
選択したフォルダ内に入っているファイルが表示されるので、送りたいファイルを選択後、右下の[Open]ボタンをクリックします。

ここまでが Mac パソコン側での操作です。
ラズベリーパイ側での操作
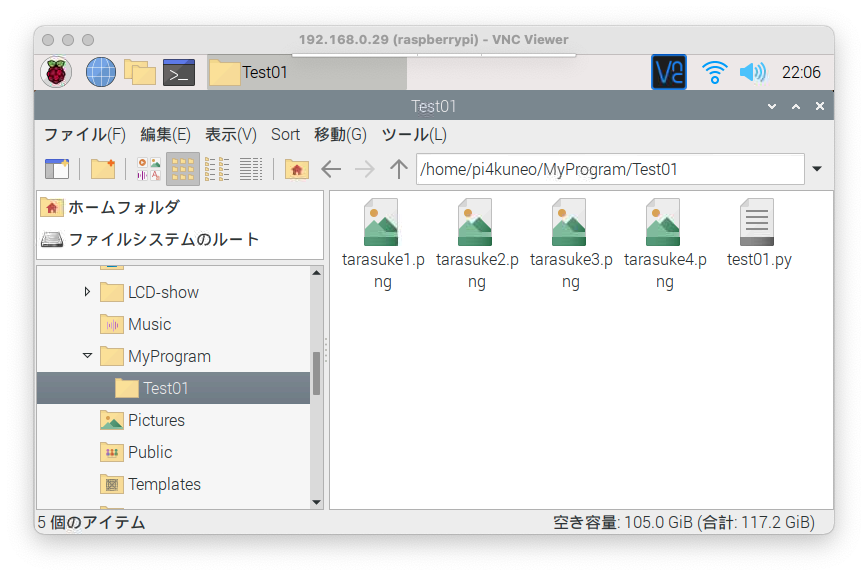
Mac パソコンから送ったファイルはラズパイのデスクトップ画面に送られます。
なので、好きな場所に送ったファイル一式を入れるフォルダを作成して、ファイルをぶち込みます。

よし、これでプログラムを実行するためのファイルは揃いました。
Raspberry Pi のデフォルトの Python を Python3 に切り替える
このまま実行しようかと思ったのですが・・・。
ネットで調べてみると、Raspberry Pi OS には 初期の状態から Python2 と Python3 の両バージョンが入っていて、デフォルトでは Python2 が使われているってことを知りました。
やっぱ動かすなら新しいバージョンの方でしょ!ってことで、デフォルトの Python を Python3 に変更しました。
変更手順は以下の通り。
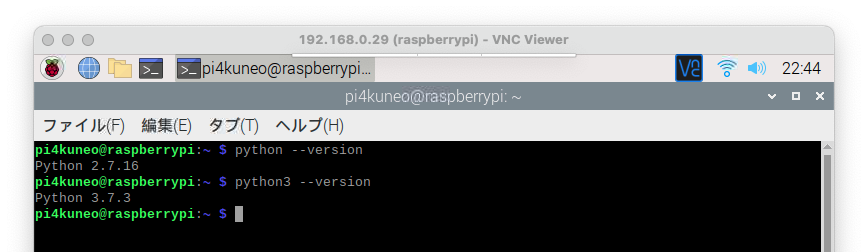
Python のデフォルトバージョンを確認する
python --version
Python3 が入っていることを確認する
python3 --version

両バージョンが入っていることを確認できたら
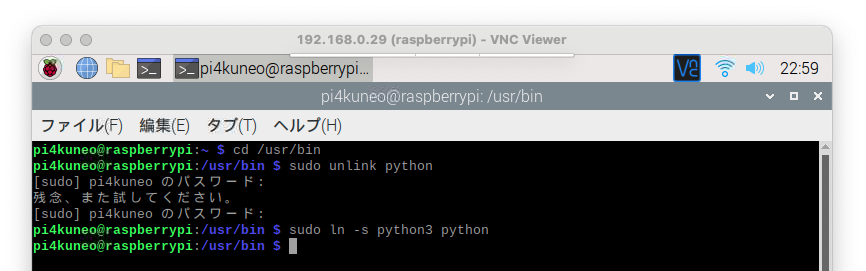
Python2 のシンボリックを削除する
cd /usr/bin sudo unlink python
※ パスワードを聞かれるので、ラズパイのログインパスワードを入力する。
Python3 のシンボリックを作成する
cd /usr/bin sudo ln -s python3 python

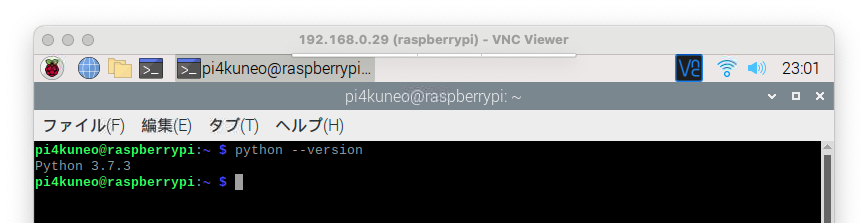
反映確認のために Python のデフォルトバージョンを確認する
python --version

オケーい!
デフォルトの Python が
Python3 に変更されましたん。
Raspberry Pi 4 で作ったアプリが動くか確認してみる
デフォルトで実行できる Python を無事 Python3 に切り替えたので、いよいよプログラムを実行します。
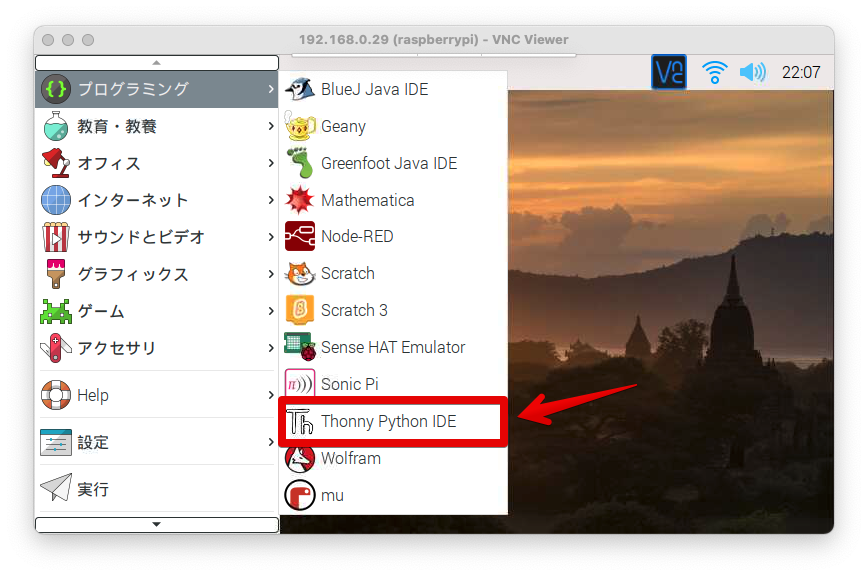
ラズベリーパイで Python を実行するには Thonny Python IDE を使います。Mac パソコンで言うところの IDLE と同じく統合開発環境アプリです。
左上メニューバーのラズベリーアイコンをクリックして、[プログラミング]→[Thonny Python IDE ]をクリックします。

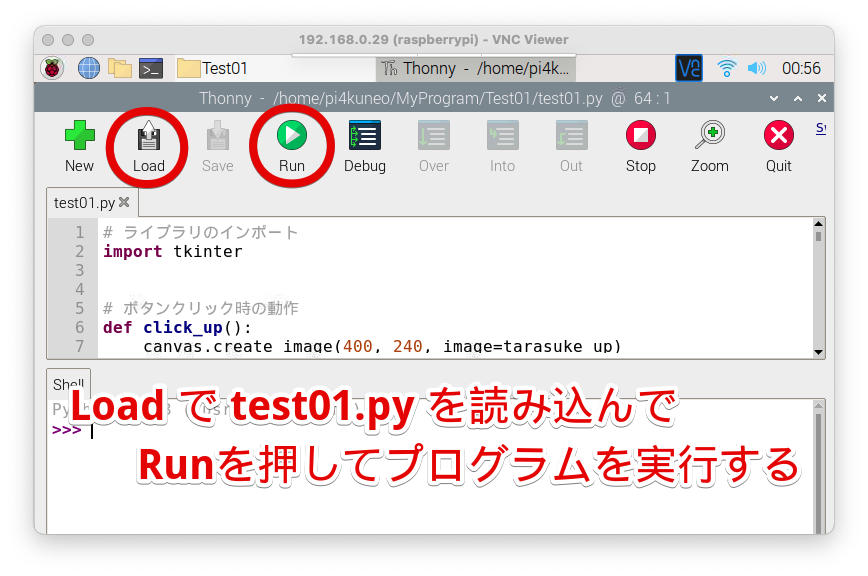
Thonny Python IDE を起動したら、[Load]ボタンを押して先ほどファイル転送した test01.py を選択して開きます。その後、[Run]ボタンをクリックすればプログラムが実行されます。

いざ、
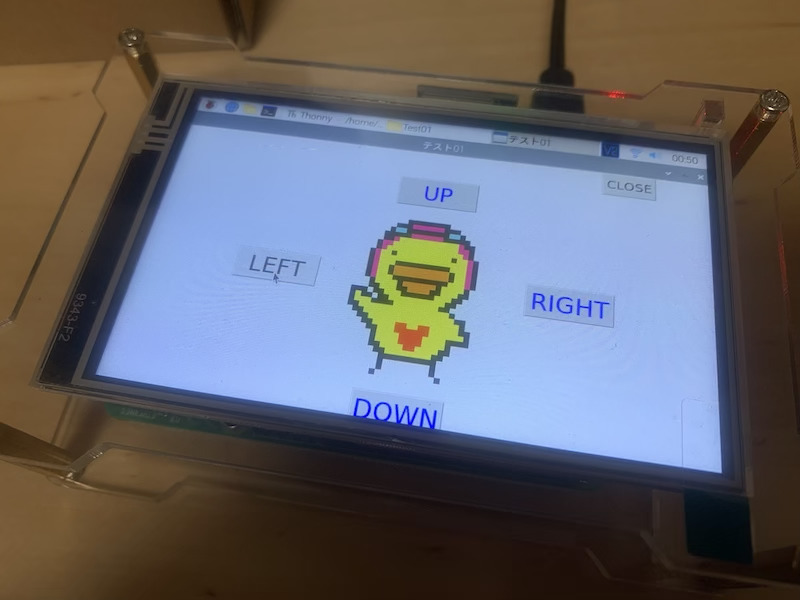
プログラム実行!!

ファーーーッ!!
表示できたーーッ!!
タッチペンで
ボタンも押せたー
嬉しい・・・
が、しかし。
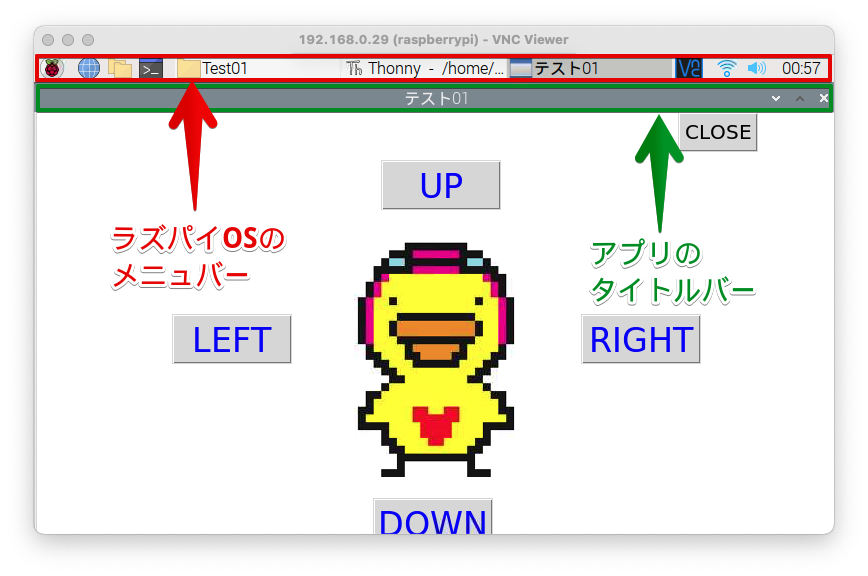
画面の下の DOWN ボタンが見切れてるじゃないですか。Smraza のタッチパネルのサイズは、横800px、縦480px でちゃんと画面サイズも指定したのになんでや・・・。
GUIアプリの[x](閉じる)ボタンの位置が正しいことから横は問題ない。問題は縦だ。よく見てみると、ラズベリーパイのデスクトップ画面に表示されているメニューバーと、GUIアプリのタイトル部分、この2つの分の高さが削られたせいで見切れているのだと思われる。

ひとまず、Mac パソコンで作成した Python のプログラムを実行してアプリが表示できること、タッチ操作ができることは確認できた。
しかしGUIアプリを作る上で、画面いっぱいに表示させる方法を探す必要があることがわかった。
次回の日記:ラズパイ日記 vol.3:PySimpleGUI を使ってボタンで画像を切り替える GUI アプリを作成してみた(Ver.2)





