画面も作った!ソースコードも書いた!ビルドも通った!ちゃんと動くことも確かめた!
前回:【Androidアプリ開発 vol.10】割勘計算アプリ改良② 2つ目のActivity!結果画面作成とソースの修正
あとはアプリアイコンを作るだけ!!
ImageViewで画面に画像を表示させた時のように簡単に作成したアイコンを表示できるのかと思いきや、大苦戦しました。どうやらAndroid 8.0(Oreo)以降、Adaptive Iconsに対応し、アプリアイコン用の画像を1枚用意してresフォルダの各サイズのmipmapフォルダに格納するだけでは思った通りに表示できないことがわかりました。
今回はAndroid 8.0(Oreo)の新機能Adaptive Iconsに対応したアプリアイコン、またそれ以前のバージョンでも使えるアイコン画像を作成した備忘録を残します。

目次
API 25:Android 7.X以前用のアプリアイコンを作成する
Androidアプリのアイコン画像を用意する
まず、なにはともあれ画像を用意しなければいけません。
用意したのは以下の画像。縦横900pixelで作ってしまいましたが、API25(Android 7.x Oreo)までであれば縦横512pixelあれば十分です。

ちなみにこのアイコン画像はメディバンペイントアプリを使ってiPad Proで作成しています。
LINEクリエイタースタンプ制作! iPad Proとメディバンペイントで出来るだけ簡単に作る手順を解説
以前、LINEスタンプを作るときに使ったアプリです。MacでもWindowsでもiPadでもAndroidでも使える無料のマルチプラットフォームお絵かきアプリです。
用意する画像のサイズ
以下の表通りに用意したアイコン画像をリサイズして各サイズのmipmapフォルダに格納します。
| 用意する画像のサイズ | API 25:Android 7.xまで | API 26:Android 8.0以降 |
| mipmap-xxxhdpi | 192px x 192px | 432px x 432px |
| mipmap-xxhdpi | 144px x 144px | 324px x 324px |
| mipmap-xhdpi | 96px x 96px | 216px x 216px |
| mipmap-hdpi | 72px x 72px | 162px x 162px |
| mipmap-mdpi | 48px x 48 px | 108px x 108px |
| mipmap-ldpi | 36px x 36px | - |
| GooglePlay用 | 512px x512px |
各サイズにリサイズしてくれるジェネレーターサイト
用意したアイコン画像を一つ一つリサイズするのは面倒なので、僕は以下のサイトを使いました。
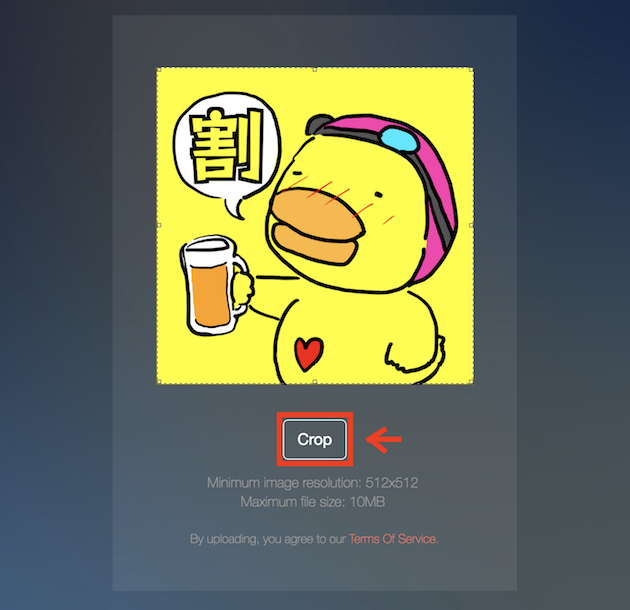
縦横512px以上のサイズの画像を用意すれば、xxxhpdi、xxhpdi、xhpdi、hdpi、mdpi、ldpiの6つのサイズにリサイズしてくれます。使い方は簡単で、ドロップ&ドラッグして[Crop]ボタンをクリックするだけ。

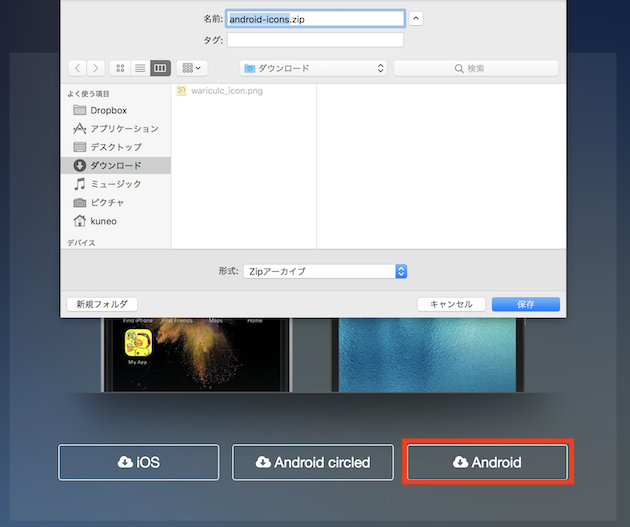
あとは画面下部にiOS、Android Circled、Androidの中からAndroidを選択して、リサイズしたアイコン画像のダウンロード先を選択すれば、Zip形式でアイコン画像が6サイズ入手できます。

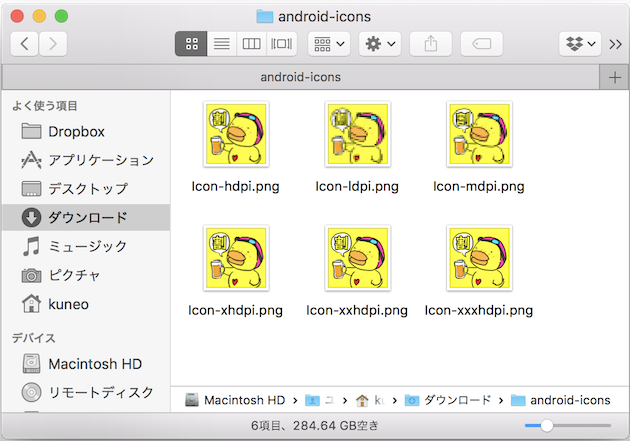
ダウンロードが完了したZipファイルをダブルクリック!この通り6サイズ分のAndroidアプリ用アイコンの出来上がり!

あとはこの6つのアイコンのファイル名を同じ名前にして(どれがどのサイズかわからなくならないように注意)、プロジェクトウィンドウツールにある[res]フォルダ内の各サイズに対応したフォルダに格納していきます。
![]()
各mipmapフォルダにアイコン画像を格納したら、今度は[AndroidManifest.xml]でアプリアイコンを指定してあげます。applicationタグ内のandroid:iconのところですね。
android:icon="@miomap/アイコン画像ファイル名"
拡張子は書く必要はありません。
![]()
これでAndroid 7.x以前のエミュレータを使ってアプリを実行すれば、以下のようにアプリアイコンが表示されるはずです。
![]()
API 26:Android 8.0以降、Adaptive iconに対応したアプリアイコンを作成する
冒頭で書いた通り、Android 8.0以降よりAdaptive Iconが出てきました。このAdaptive Iconについてわかりやすく説明されているサイトさんが以下にあります。
3分で分かる?Android OのAdaptive Iconに対応しよう
簡単に言うと、Adaptive Iconは前面、背面の2層構成になっていて前面が丸く切り取られて表示されるようになっています。
基本的には先ほど作ったようにアプリアイコン画像を各サイズごとに用意してminmapフォルダに格納後、xmlファイルでアプリアイコン画像のファイル名を指定するのですが、Adaptive iconの場合は[AndroidManifest.xml]ではなく[mipmap-anydpi-v26]フォルダ内の[ic_lancher_round.xml]を使います。
![]()
で、ここに先ほど作成したアプリアイコン画像のファイル名を指定してエミュレータで確認してみると以下のアプリアイコンが出来上がりました。見事に丸型にくり抜かれてしまっています。
![]()
前面アプリアイコン画像の作り直し
これはこれでいい気もしますが、割勘の「割」の字くらいはきちんと見えるように表示させたい。ここで上述したAdaptive Iconのサイズに対応したアイコンを作成し直しました。
ここに一番時間かかったなあ・・・(遠い目
くり抜かれてしまう部分を考慮しつつ表示される丸い部分にイラストがおさまるように何度も調整しました。そして出来上がったのが以下のアプリアイコン画像です。
縦横1250pxで丸でくり抜かれることを考慮して、周りに十分な余白を作っています。ちなみにこの画像は前面に表示させるための画像です。今回は背面は画像を使わずに背景色を黄色にして手を抜きます。そのため、吹き出しの「割」以外の白い部分は透過させています。
![]()
このアプリアイコン画像を各サイズ(xxxhpdi、xxhpdi、xhpdi、hdpi、mdpiの5つ)にリサイズして同じファイル名(wariculc_icon.png)を付け、各mipmapフォルダへと格納します。
これでAdaptive Iconの前面のアイコン画像はOKです。
背面には画像を使わず背景色を設定する
次に背面を黄色一色にしてしまいます。背景色を変更するには[res]→[values]フォルダ内の[colors.xml]を編集します。以下の1文を追加します。#ffff00は黄色を意味するRGBカラーコードです。
<color name="ic_background">#ffff00</color>
![]()
[colors.xml]を編集したら、[mipmap-anydpi-v26]フォルダ内の[ic_lancher_round.xml]を編集します。
<background android:drawable="@color/ic_background" />
<foreground android:drawable="@mipmap/wariculc_icon" />
![]()
これでAdaptiveIconに対応したアプリアイコンが表示されるはずです。
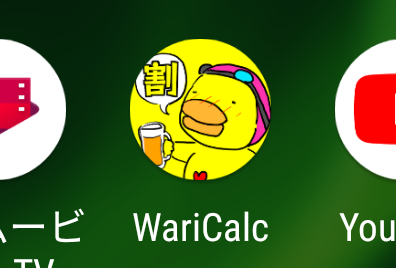
実際に実機でビルドして確かめてみると以下のように表示されています。

次はいよいよGooglePlayにリリース!?
OK!
これにて割勘計算アプリ「WariCulc」の完成です!長かった・・・。ここまで作ってきたなら、やっぱり誰かに使ってもらいたい!そうなると次の1手はGooglePlayストアでアプリをダウンロードできるようにすること。
次回からはアプリをリリースする為の手順を説明していきます。
(つづく)
次回:【Androidアプリ開発 vol.12】完成したAndroidアプリをGooglePlayストアで公開する手順①
