エンジニアになって3年、スマホのアプリを開発したいとエンジニアの世界に入門したのに、なぜか組み込みやったり、Webサイト作ったり、Webシステムのテストをしたりで、思ってた方向からどんどん遠ざかってる僕です。
でもね。会社入ってわかったんです。
別にスマホアプリ作りたいなら個人で出来るやん!って。ってことで、趣味がてらにAndroidアプリを作ってみようと思い立ちました。
幸い、アプリ開発をするための道具は持ってます。MacBook Proがあるので、AndroidアプリもiPhoneアプリもリリースできる。
アプリで使いたいイラストはiPad Proで描けるし、音楽は・・・。うん、作ろうと思ったら独学で作れるでしょう!
スゴイ時代になったもんです。個人でなんでもできちゃう時代です。
これからAndroidoアプリをイチから開発してみるので、開発環境の構築からオリジナルアプリを作るところまでを作ってGoogle Play ストアに公開するまでを備忘録として残します。
Androidアプリ開発に使用するパソコンのOSはMacなので、スクリーンショットはMacの画面になります。
ちなみになぜiPhoneアプリじゃなくて、Androidoアプリなのか?
それは、Androidは実機にアプリを入れるのにお金がかからないからです(笑)
【Androidアプリ開発 vol.01】~【Androidアプリ開発 vol.13】目次
環境構築編
【Androidアプリ開発 vol.01】まずは環境構築!Android Studioのインストールとセットアップ
【Androidアプリ開発 vol.02】Android SDKの追加インストールとAndroidStudioの設定を確認!
【Androidアプリ開発 vol.03】デバッグ環境構築① エミュレータでアプリを実行出来るようにする
【Androidアプリ開発 vol.04】デバッグ環境構築② 実機でアプリを実行する方法(Moto G6)
【Androidアプリ開発 vol.05】Macのターミナルアプリでadbコマンドを使えるようにする手順
アプリ作成編
【Androidアプリ開発 vol.06】割勘計算アプリ① 開発の大まかな流れと新規プロジェクトの作成!
【Androidアプリ開発 vol.07】割勘計算アプリ② 画面の作成!部品の配置と文字列リソースの定義
【Androidアプリ開発 vol.08】割勘計算アプリ③ アプリ完成!MainActivity.ktのプログラミング!
アプリ改良編
【Androidアプリ開発 vol.09】割勘計算アプリ改良① 作ったアプリの改善点と入力画面の修正
【Androidアプリ開発 vol.10】割勘計算アプリ改良② 2つ目のActivity!結果画面作成とソースの修正
【Androidアプリ開発 vol.11】Adaptive Icon対応(API26以降)のアプリアイコンを作れ!
アプリリリース編
【Androidアプリ開発 vol.12】完成したAndroidアプリをGooglePlayストアで公開する手順①
【Androidアプリ開発 vol.13】完成したAndroidアプリをGooglePlayストアで公開する手順②
それじゃ、まず手始めにAndroidStudioをインストールして環境構築をしてしまいます。

目次
『Android Studio』アプリのダウンロード&インストール
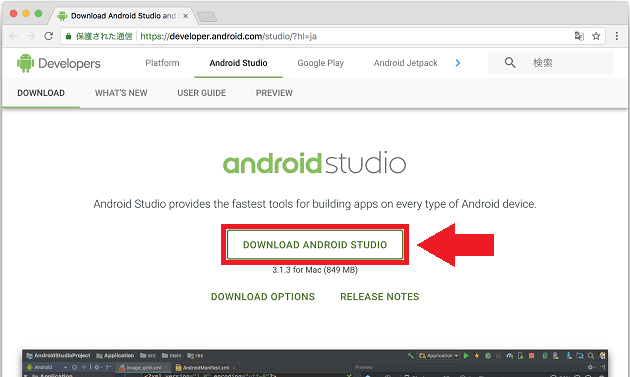
まずはAndroid DeveloperのサイトからAndroidStudioをダウンロードします。
[DOWNLOAD ANDROID STUDIO]ボタンをクリックします。

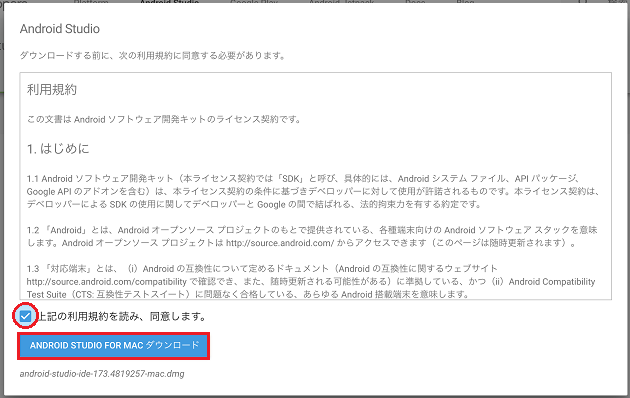
利用規約の同意画面が表示されるので、[上記の利用規約を読み、同意します。]のチェックボックスにチェックを入れて、[ANDROID STUDIO FOR MAC ダウンロード]ボタンをクリックします。

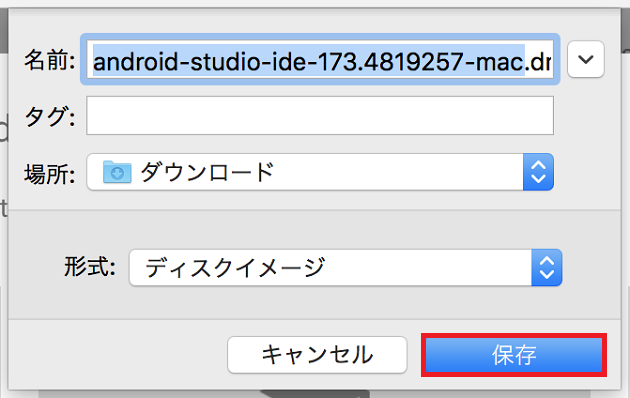
AndroidStudioのインストーラファイルの保存場所を選択して、[保存]ボタンをクリックします。特にいじる必要もなく、デフォルトのダウンロードでいいと思います。

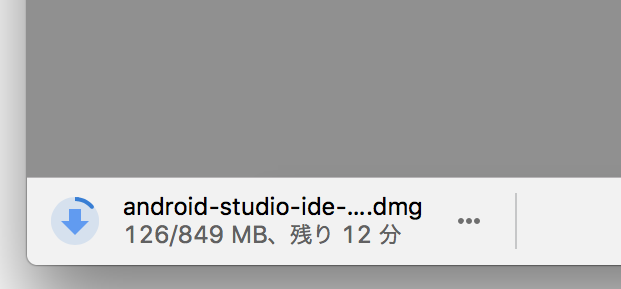
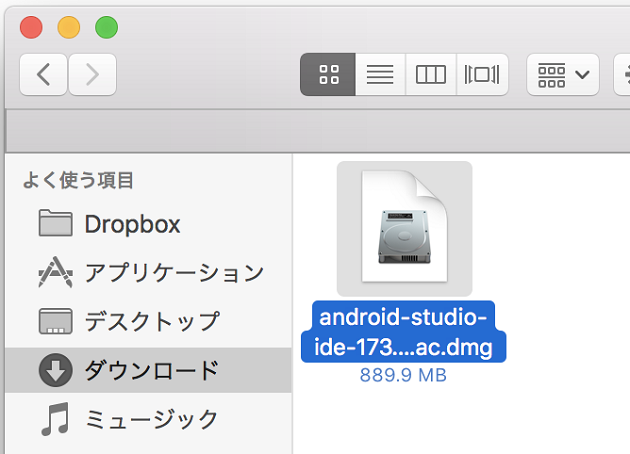
GoogleChromeの左下にダウンロード状況が表示されます。849MBもあるので、気長に待ちます。ダウンロードが完了したらインストーラをクリックします。

ちなみに上記のGoogleChrome以外からだと、[ダウンロード]フォルダからクリックして起動できます。

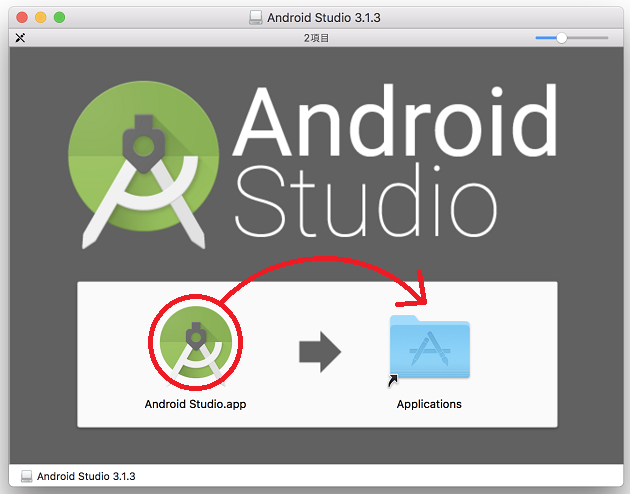
インストーラを立ち上げると以下の画面が表示されるので[Android Studio.app]のアイコンをドロップ&ドラッグして[Applications]に放り込みます。

これでAndroidStudioアプリのインストールは完了です。
『Android Studio』の初回起動とセットアップ
AndroidStudioアプリのインストールは完了しましたが、ここからが本番。
今度はAndroidStudioアプリを起動して、開発に必要となるファイルをダウンロードしたり、設定をしていきます。
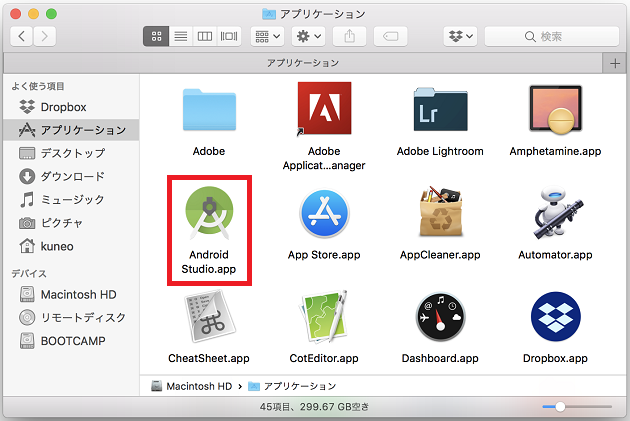
[アプリケーション]フォルダの[Android Studio.app]をクリックします。

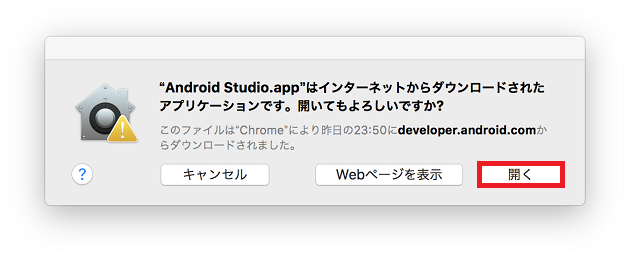
初回起動時、このような確認ダイヤログが表示されますが、[開く]ボタンをクリックして次に進みます。

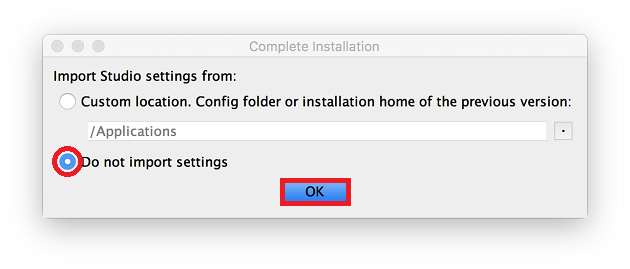
[Do not import settings]にチェックを入れて、[OK]ボタンをクリックします。

AndroidStudioの起動画面が表示されるので、しばし待ちます。

放っておくとコンポーネントのダウンロードが始ます。

Android Studio Setup Wizard
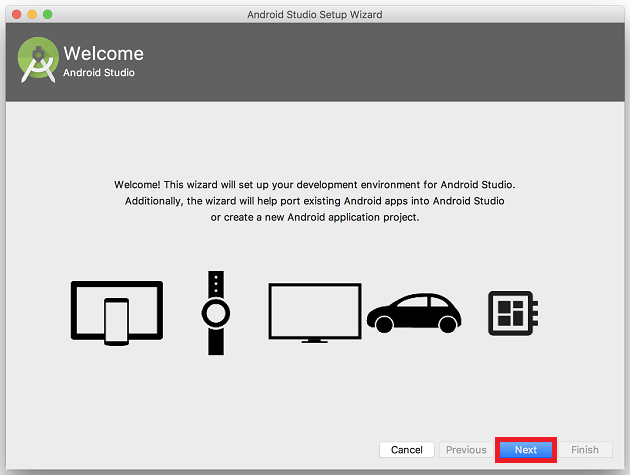
コンポーネントのダウンロードが完了すると、SetupWizard画面が表示されるので、[NEXT]ボタンをクリックします

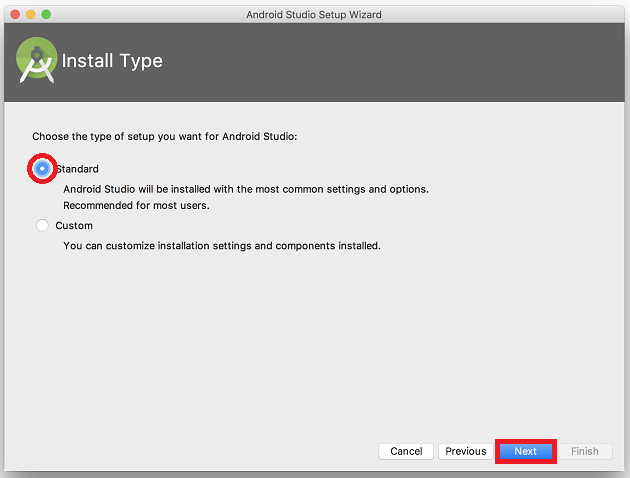
インストール方式を選択します。[Standard]にチェックボックスを入れて、[NEXT]ボタンをクリックします。

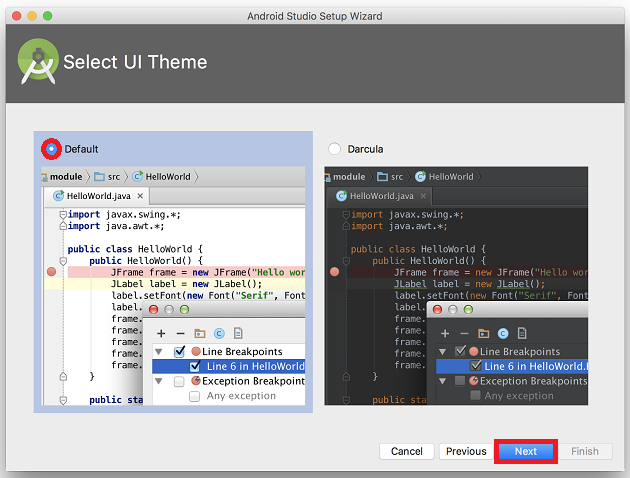
エディターの選択が出来るようです。白背景の[Default]か黒背景の[Darcula]か、ここは好みの方にチェックを入れて、[NEXT]ボタンをクリックします。

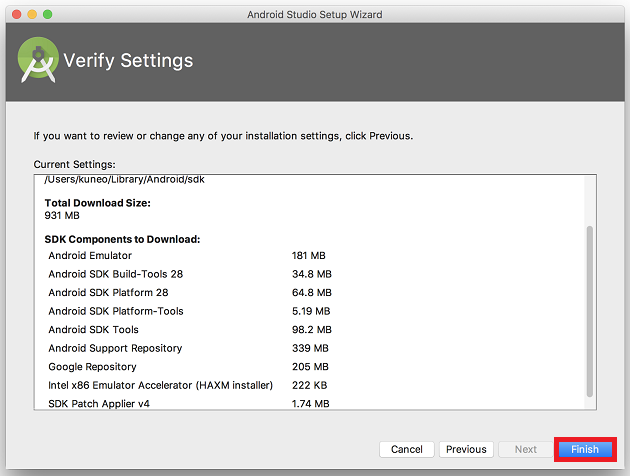
[Finish]ボタンをクリックします。

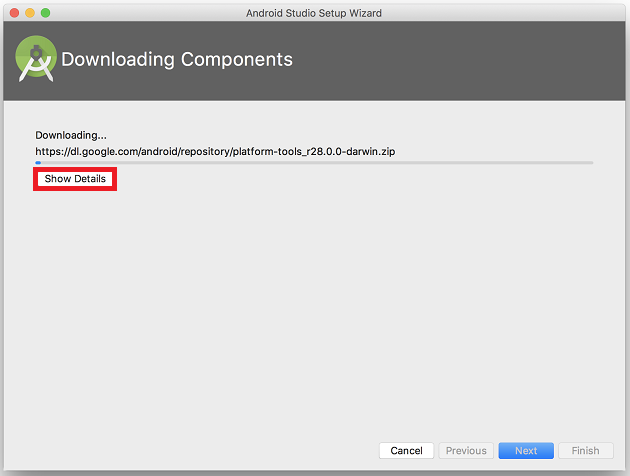
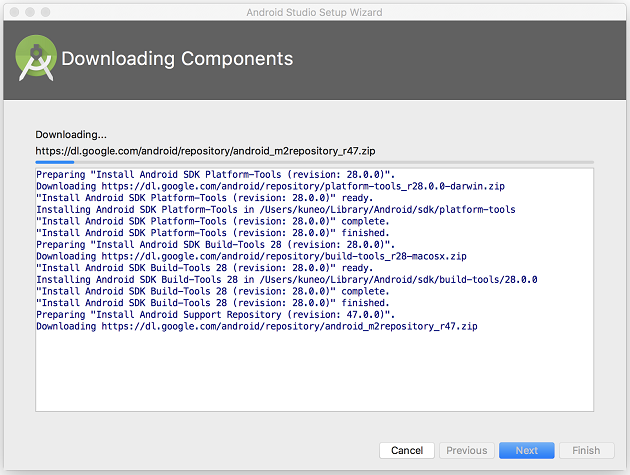
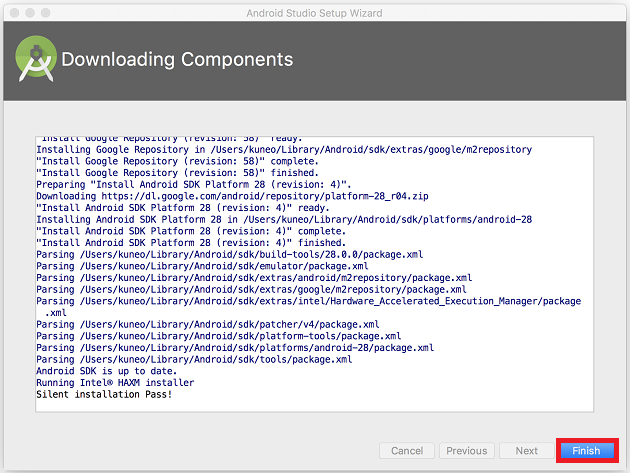
そうすると、またコンポーネントのダウンロードが始まります。僕の家のネット回線が遅いからなのかかなりの時間がかかりました。
[Show Details]ボタンをクリックするとダウンロードされているコンポーネントファイルの名前がわかりますが、ファイルサイズはわかりません。

こんな感じ。

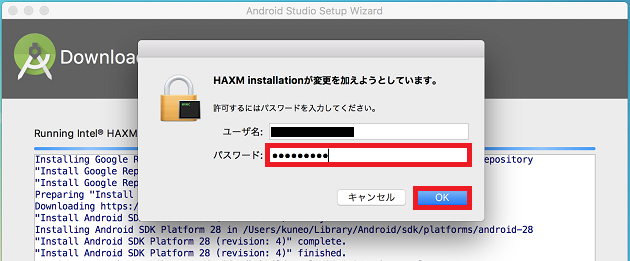
コンポーネントのダウンロード中に突如このようなダイヤログが表示されるので、Macのログイン画面で入力しているパスワードを入力し、[OK]ボタンをクリックします。

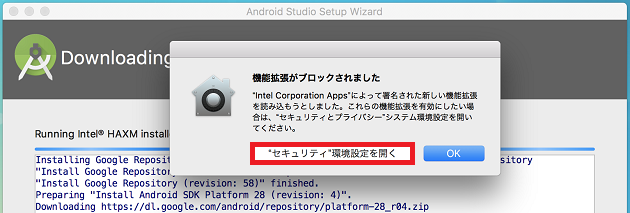
すると、続けざまに"機能拡張がブロックされました"とエラーダイヤログが表示されますが、慌てる必要はありません。["セキュリティ"環境設定を開く]ボタンをクリックします。

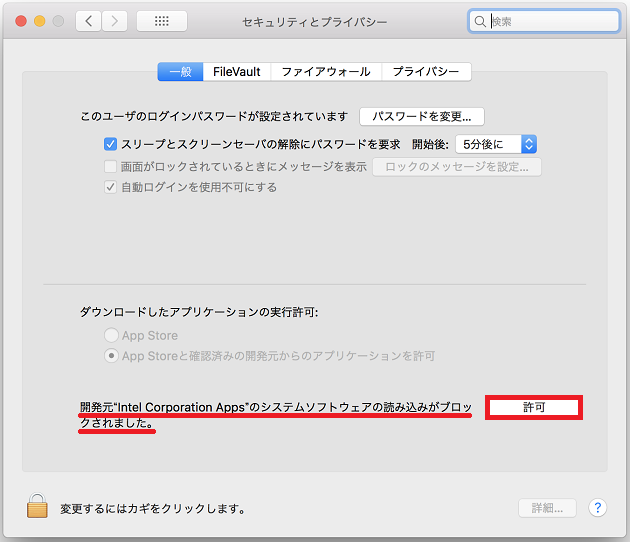
Macのシステム環境設定の[セキュリティとプライパシー]設定画面が表示されるので、[許可]ボタンをクリックします。

後は放っておけば、コンポーネントのダウンロードが完了します。[Finish]ボタンが青色になったらクリックします。

Android Studioのインストールとセットアップ完了!
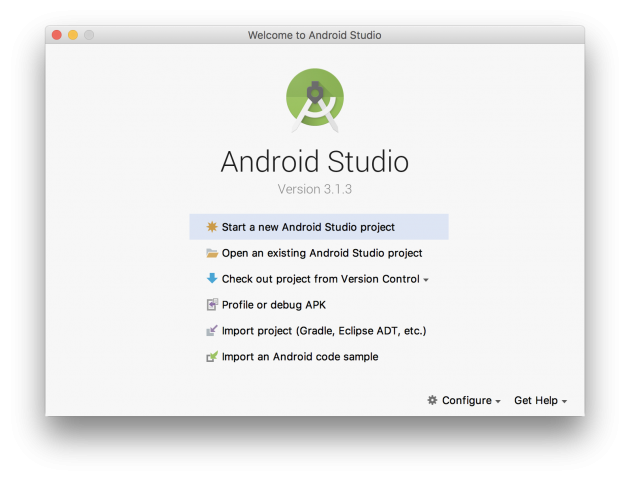
[Finish]ボタンをクリックすると、このようにAndroid StudioのWelcome画面が表示されます。

これで、[Start a new Androi Studio project]ボタンをクリックすれば、Androidoアプリの開発が始められるのですが、まだインストールしなけらばならないものがあります。
次回はAndroid SDKのインストールとAndroidの初期設定を確認して開発環境の構築を完了させます。
(つづく)
次回:【Androidアプリ開発 vol.02】Android SDKの追加インストールとAndroidStudioの設定を確認!

1 件のコメント